Topic: Input field label doesn't update styles when value set programmatically
*_Expected behavior_*When an input field value is set programmatically, the label should move up...consistent with MD style labels.
*_Actual behavior_*The input behaves properly when clicked manually, but not when the value is set via javascript. So, the value set in the field has the label displayed on top of it.
I have tried programmatically triggering various events, such as change, input, focus, and others, after updating the value and the result was the same each time.
*_Resources (screenshots, code snippets etc.)_*The html and javascript below do successfully update the value of the input, on button click, and the new value does display, however, it displays with the input label obscuring the value.
<br/> <div class="form-outline"> <input type="text" id="form1" class="form-control" /> <label class="form-label" for="form1">Example label</label> </div> <br/> <button type="button" id="set_value" class="btn btn-primary">Set Value</button>
document.querySelector('#set_value').addEventListener('click', ()=>{
document.getElementById('form1').value = 'Some new value';
});
Fabio Farias
answered 4 years ago
just set:
document.querySelectorAll('.form-outline').forEach((formOutline) => { new mdb.Input(formOutline).init(); });
$(".form-notch").css("display", "none");
Grzegorz Bujański
answered 5 years ago
We are already working on solving the input problem. We will fix it as soon as possible.
As for select, I can't reproduce this error. Everything works fine for me. Look here: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2830622#js-tab-view
Maybe your selector is not correct?
somboo commented 5 years ago
I must not have communicated the issue with select well. The problem occurs when you use a label with the select. I tried adding a label to your snippet and did reproduce the styling problem. The label is positioned under the select instead of behaving like an MD label.
Grzegorz Bujański commented 5 years ago
I added a label in the snippet and I can see that it positioned correctly: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2830622#js-tab-view.
somboo commented 5 years ago
Thank you for the snippet. It seems the problem may have been due to my select label missing the select-label class. But, I'm not sure that solved it because the mdb.Select.getInstance(select) function is returning null. I have confirmed that the value I am sending in for select is the element and not null. Any ideas what would make that function return null? I had similar problems with getInstance on some other mdb classes and ended up not using them. Could it be due to them being on modals? The one time I got getInstance to give me something that was not null was when I used it for content not on a modal. Should I start another issue report for this? Thanks again.
Krzysztof Wilk staff commented 5 years ago
Hi!
Could you make a code example for the select issue? It's hard to say what can cause the problem. For example - there is the possibility that the element is null when you are trying to get it before it initializes and loads. You can use setTimeout to check that :) Or you can try to change the value after the event shown.mdb.modal occurs? To make sure that your select component is displayed properly in the DOM tree?
According to the second question - if you have more troubles with components I think it is a great idea to make a separate topic, but if it only occurs in the select or modals - it's related, so you can leave it here.
Best regards
waterandwind
pro premium priority answered 3 years ago
Hello community,
are there any updates to this problem? My case is:
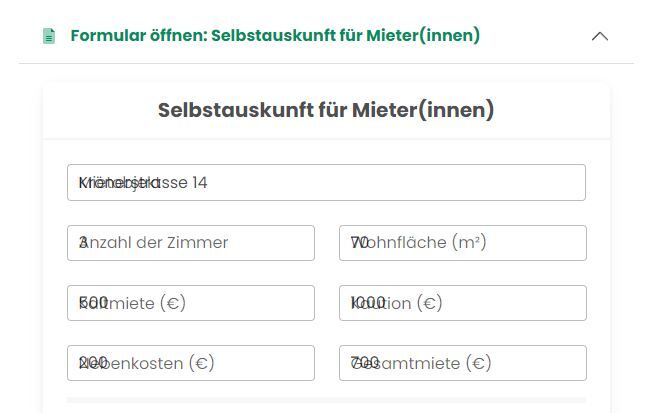
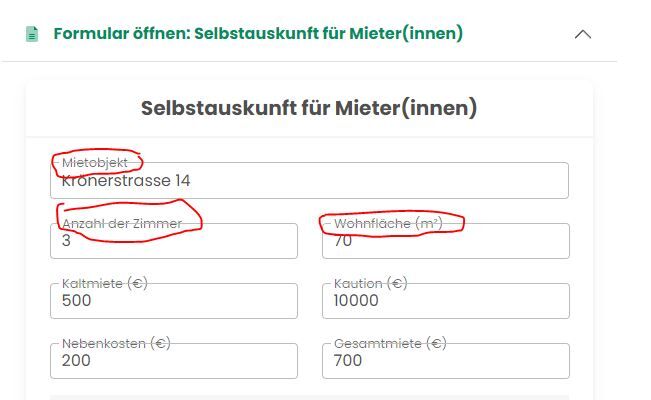
If a user fill a form and post it, and for some reason there is an error, then the user will be redirected to an error page. On the error page the user is pushing the back-button in browser, then the form will be filled like that (see image):

The labels do not update.
Code is:
<div class="form-outline">
<input id="form-field-property" class="form-control mb-0" type="text" minlength=5 maxlength=100 name="property" required th:errorclass="is-invalid" th:field="*{property}"/>
<label for="form-field-property" class="form-label" th:text="#{forms.self-disclosure.form.property}"></label>
</div>
UPDATE:
I used the code from @somboo above:
document.querySelectorAll('.form-outline').forEach((formOutline) => {new mdb.Input(formOutline).init();});

Labels will update BUT there the line strikes through.
Grzegorz Bujański commented 3 years ago
I understand that you are using the latest version of MDB? Is this form visible after page load or is it embedded inside a collapse that expands after page load? The problem usually occurs when input is inside an element that is not visible after the page has loaded. Then you need to do innit when the animation is over. For collapse, you can use the shown.bs.collapse event to initiate inputs
waterandwind pro premium priority commented 3 years ago
Hello sir,
thank you very much for your fast response. I use the latest version of MDB. And yes, the input fields are in an collapsable accordion. Thanks for the note, very helpful!
Just one last question: how can I handle shown.bs.collapse - do you have a link for the docs?
I found this:
$('#myCollapsible').on('shown.bs.collapse', function () {document.querySelectorAll('.form-outline').forEach((formOutline) => {new mdb.Input(formOutline).init();});})
But the strike through the labels still remains with this code, if I use the "back-button" in the browser.
I made a video for you: https://www.veed.io/view/ea8072a4-b490-4d8d-84f1-e5d66e156b91 (the video will delete itself at 1st September 1pm)
In the video you can see that I added a listener that listen on shown.bs.collapse. The listener will execute the init() after collapse, as you can see in the video.
But the strike through the labels still remains.
ADD:
It will work, as you described, if I set the value via JavaScript. But not if you use the "back button" in a browser.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: All
- Browser: Chrome
- OS: All
- Provided sample code: No
- Provided link: No
somboo commented 5 years ago
Well, I found the solution myself. I'm sharing it here in case anyone else needs it. Add the following code to your function after you've changed all of the values for the page:
It appears that instead of responding to a change event and handling it properly, the Input object has to be reinitialized each time a change is made programmatically.
somboo commented 5 years ago
A bit more info on this. The same behavior appears to occur when a user enters the value and then uses the browser back and forward buttons to move off of the page and back again. It is properly displayed when the user leaves the page and then, when they return, the label is covering the value. It seems to me that moving the handling of these events into the Input, rather than requiring the developer to reinitialize each time, would result in more consistently appropriate behavior.
somboo commented 5 years ago
Okay, more related problems. I'm now trying to work with a select. I was having issues with the label when I set the value using javascript, so I tried using the setValue method on the mdb.Select. That did get the label out of the select, but it is now under the select and does not do the floating to the top animation. Any suggestions? I tried using the setValue method, but found that it only works when I create a new Select because mdb.Select.getInstance is returning null when I send it a properly formatted select. Creating it new works, but it also creates another select...which is not what I want.
To sum up, the biggest issue is that the following code doesn't work because the instance is null. Any suggestions?