Topic: how to use _variable.scss?
Expected behavior*change a primary button color*Actual behavior*not changing*Resources (screenshots, code snippets etc.)
Hi, I'm new to css and html.
I wanted to override a color of 'primary' and found your document about color theme.
It says using _variable.scss in src/scss/free folder
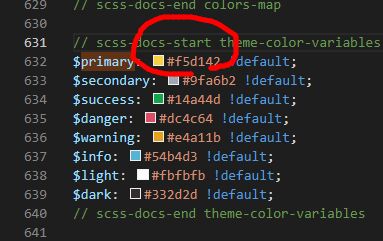
So, I just change the color of $primary and save it. However, nothing has changed.
I googled a lot. but only Bootstrap one can be founded and that way seems to be little different.
I'm sorry, but could you explain ,step by step, what I should do to customize primary color?
It will be great, if this is on docmentation as well.
Thanks!
kpienkowska
staff answered 3 years ago
If you want to customize variables place new values in _variable.scss in src/scss/free folder. But to use this you need to use a bundler to process your SCSS.
Also, here is general instruction on how to use SCSS: https://mdbootstrap.com/learn/mdb-foundations/mdb-advanced-features/sass-scss/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.3.0
- Device: mobile
- Browser: chrome
- OS: android
- Provided sample code: No
- Provided link: No