Topic: How to add WYSIWYG Text editor to page
Add WYSIWYG editor to project/page, and it appears ready to go by he user
**html notes within editor rendered to page, editor does not appear
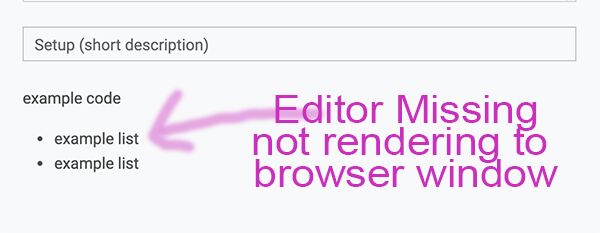
In the screenshot below, the text input for setup displays, but the wysiwyg editor / text area does not.
I can get tinymce to work - but they provide an easy to understand tutorials and such which are accessible/useable/understandable by newbs like myself - it would be nice if MDB would include some actual tutorials verse calling an API notes a 'Tutorital'.. Tutorials explain how in a step-by-step manner usually. Yes? Its kind of sad that I'm paying for this tool, but in the end I'm using the FREE version of tinymce because it's well documented and supported.**

<div class="wysiwyg" data-mdb-wysiwyg="wysiwyg">
<p>example code</p>
<ul>
<li>example list</li>
<li>example list</li>
</ul>
Grzegorz Bujański
answered 5 years ago
You probably haven't imported the plug-in in your project. You can find a tutorial on installing plugins on our youtube channel: https://www.youtube.com/watch?v=WROChiPfOTc&ab_channel=Keepcoding
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.8.0
- Device: desktop
- Browser: Chrome/Brave/Safari
- OS: os x
- Provided sample code: No
- Provided link: No