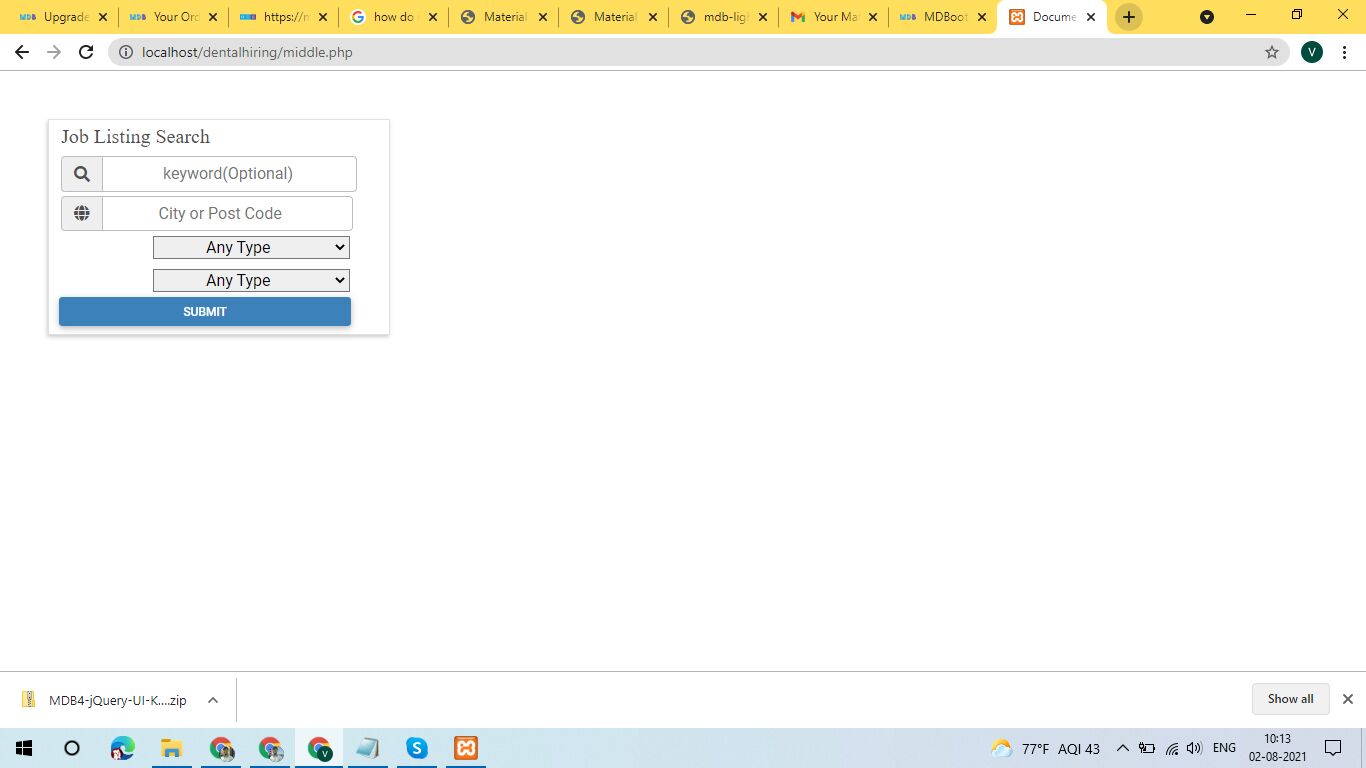
Topic: How do i increase the width of the select element. Actually my project i am stuckng here. please help me.
Vamshi Choula
asked 5 years ago
Expected behavior
Actual behavior

Resources (screenshots, code snippets etc.)
Vamshi Choula
answered 5 years ago
Search Now This above code is working Succesfully
Michał Duszak staff commented 5 years ago
If you still struggle to get MDB Select to work, please follow this tutorial on installing pro components: https://mdbootstrap.com/docs/standard/pro/installation/
If it still doesn't work for you, initialize it like said earlier. If any problem comes - show us what errors console gives you.
Vamshi Choula commented 5 years ago
Actually i am middle of my project.. It should be work if i go pro?
Michał Duszak staff commented 5 years ago
Yes. Simple follow the tutorial given above
Vamshi Choula commented 5 years ago
Ok. Thanks. Friend
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Laptop
- Browser: Google chrome
- OS: 64-bit
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 5 years ago
Hi. Providing a snippet would help a lot https://mdbootstrap.com/snippets/ . But you probably just need to initialize inputs and select manually. Here is the solution for inputs https://mdbootstrap.com/docs/standard/forms/input-fields/#section-update (Update label width and Dynamic input initialization sections). And do the same for Select with for example
Vamshi Choula commented 5 years ago
Snippet- https://mdbootstrap.com/snippets/standard/vamshi_choula_2/3228602
Vamshi Choula commented 5 years ago
I added this document.querySelectorAll('.select').forEach((select)=>{ new mdb.Select(select) })
above code but not working.
Vamshi Choula commented 5 years ago
This version is MDB5 3.9.0 Free
Dawid Wajszczuk staff commented 5 years ago
Because Select is our pro component and it will not work with MDB 3.9.0 Free package, as you can see in our documentation https://mdbootstrap.com/docs/standard/forms/select/. To be able to use it, you need to use our Pro Essential or Pro Advanced packages.
Vamshi Choula commented 5 years ago
I have Tried with bootstrap 5. It is working Successfully. now using viewport class items. Search Now button in Exact width is rendered.
Vamshi Choula commented 5 years ago
Search Now The succesfully working of above code. https://mdbootstrap.com/snippets/standard/vamshi_choula_2/3230370