Topic: From Labels displaying over text in form-control
ktlivengood
pro premium asked 3 years ago
Expected behavior
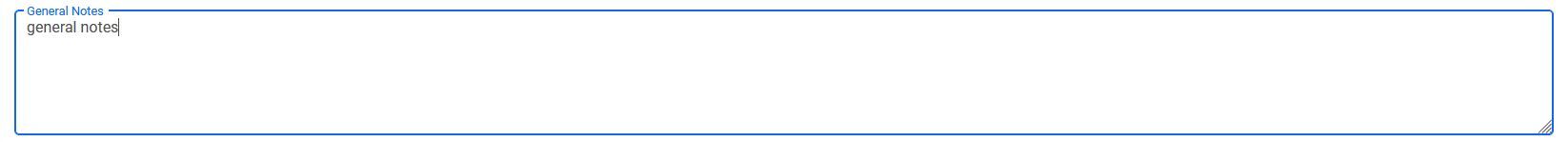
Using the fetch API to populate textarea form-controls and the label of that form-control should move to the top of the form-control.
Actual behavior
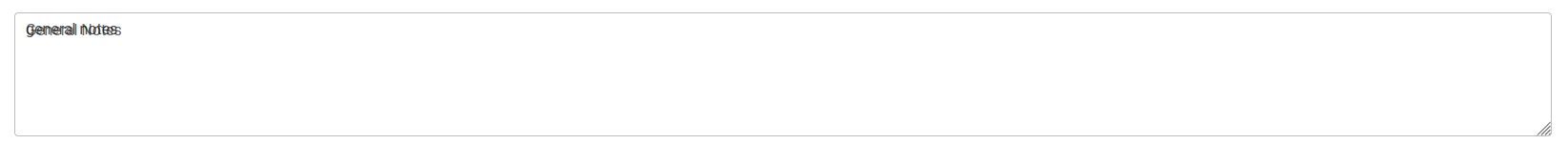
the form-control label populates on-top of of form-control text.
The label then moves to the top of the control-field only after I click inside that field.

for(var i in data){ document.getElementById('GENERAL_NOTES').value =data[i].fieldName; }
Grzegorz Bujański
answered 3 years ago
Label is updated when one of the events fires: blur, focus, input. Unfortunately, changing value with JS does not automatically trigger an input event. After set value just try dispatch event input;
document.getElementById('GENERAL_NOTES').dispatchEvent(new Event('input'));
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: HP Desktop
- Browser: Mozilla
- OS: Windows 10 PC
- Provided sample code: No
- Provided link: No