Topic: Forms Broken
Guilherme Nascimento
pro premium priority asked 4 years ago
Expected behavior'
Expected Vanilha JS work fine with all visual working...
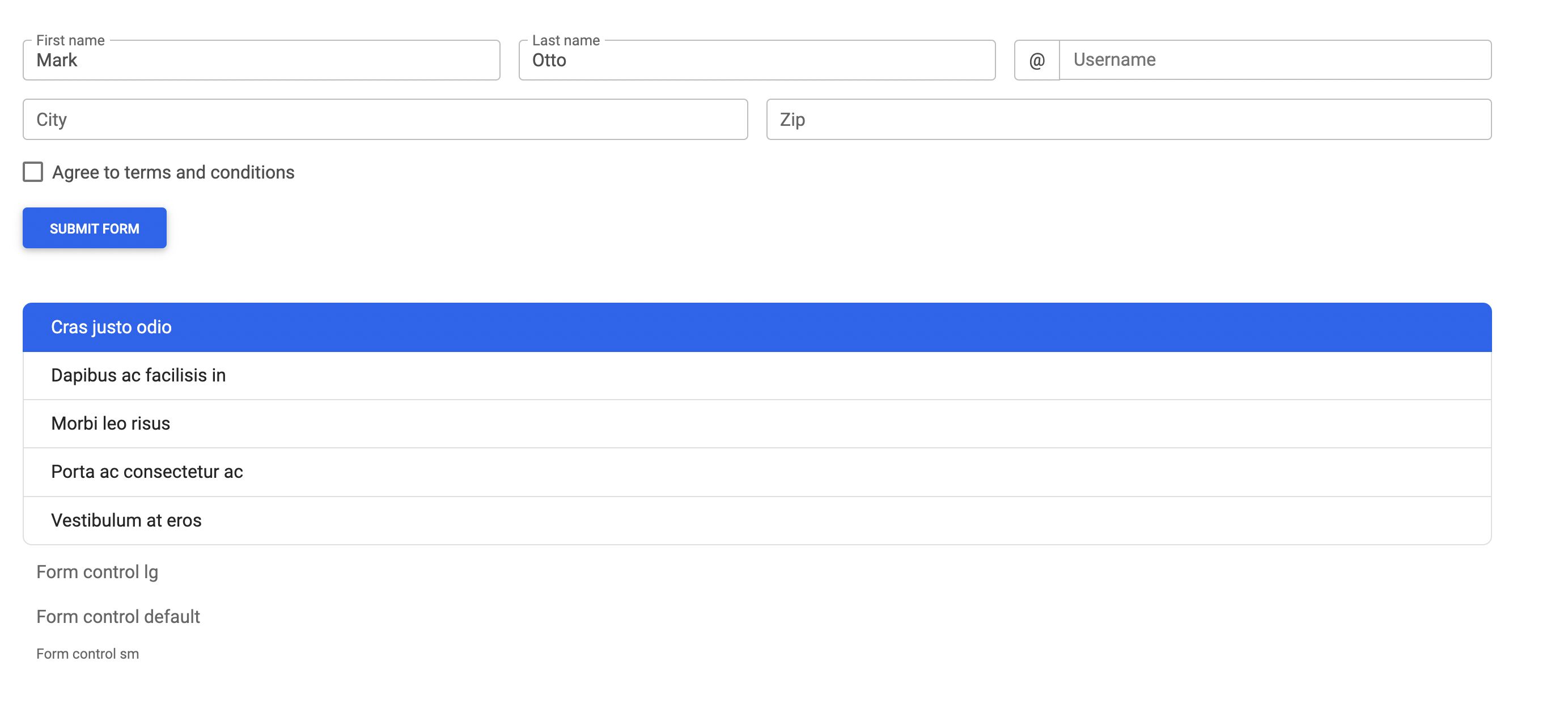
Actual behavior The border of the inputs do not exist.
at the image, u can see, the React component work, but the pure html not.

Resources (screenshots, code snippets etc.)
Guilherme Nascimento
pro premium priority answered 4 years ago
Yeah, I tried insert, but not works to, the only way works is with the react component.
Dawid Wajszczuk staff commented 4 years ago
Do you use React or Standard version of our ui kit? Do you use react in your project? Can you recreate your issue in a snippet https://mdbootstrap.com/snippets/?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 4 years ago
Have you tried this solution https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization? Also do you use React package or Standard package?