Topic: Floating label on readonly input field
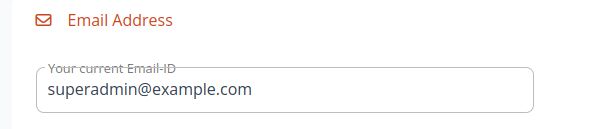
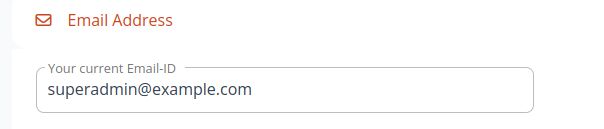
In readonly input fields, the border appears over the labels.

I managed to solve this problem by adding the class "form-control--email" to the input field.
<div class="form-outline mb-4 col-12 col-xl-6 form-outline--height d-flex" data-mdb-input-init>
<input
class="form-control bg-white text-dark form-control--email"
id="formControlReadonly"
type="email"
value="<%= current_user.email%>"
aria-label="readonly input example"
readonly
/>
<label class="form-label" for="formControlReadonly">Your current Email-ID</label>
</div>
And in scss
.form-outline{
&--height{
height: 46px;
}
.form-control{
&--email ~ .form-notch .form-notch-middle{
min-width: 140px;
border-top: 1px solid transparent;
}
}
}

Is this solution acceptable, and is there a simpler way to solve this?
I did something similar, and to increase the height of the input field, I added the class "form-outline--height". Is there any other way to increase the field's height?
Kamila Pieńkowska
staff answered 2 years ago
If you are not using es modules this part is not needed:
mdb.initMDB({ Input: mdb.Input });
Input needs to either be initiated when visible to have proper styling, or updated after shown. Example here: https://mdbootstrap.com/snippets/standard/kpienkowska/5979900
Arthur pro premium priority commented 2 years ago
The solution worked for me. my scenario is that i clone a group of inputs with a javascript function and the last input is pre-filled and when cloning with js the outline input with a pre-filled value doesn't work well because the outline doesn't fit as it should. So I took the code provided in the link above and put it at the end of my js clone function to trigger the form-outline update.
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).update();
});
vishwasb
pro premium priority answered 2 years ago
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button
data-mdb-collapse-init
class="accordion-button"
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#collapseOne"
aria-expanded="true"
aria-controls="collapseOne"
>
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-mdb-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is hidden by default,
until the collapse plugin adds the appropriate classes that we use to style each
element. These classes control the overall appearance, as well as the showing and
hiding via CSS transitions. You can modify any of this with custom CSS or
overriding our default variables. It's also worth noting that just about any HTML
can go within the <strong>.accordion-body</strong>, though the transition does
limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button
data-mdb-collapse-init
class="accordion-button collapsed"
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#collapseTwo"
aria-expanded="false"
aria-controls="collapseTwo"
>
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-mdb-parent="#accordionExample">
<div class="accordion-body">
<div class="form-outline mt-4" data-mdb-input-init>
<input
class="form-control bg-white"
id="formControlReadonly"
type="text"
value="Readonly input here..."
aria-label="readonly input example"
readonly
/>
<label class="form-label" for="formControlReadonly">Readonly</label>
</div>
<script>
mdb.initMDB({ Input: mdb.Input });
</script>
</div>
</div>
</div>
</div>
<script>
mdb.initMDB({ Collapse: mdb.Collapse });
</script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: All devices
- Browser: All
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 2 years ago
Unfortunately, I am unable to reproduce this issue. Can you create a snippet in which it will appear?
vishwasb pro premium priority commented 2 years ago
When used within another component, such as within an accordion component, it does not initialize properly. The code is below.