Topic: File upload
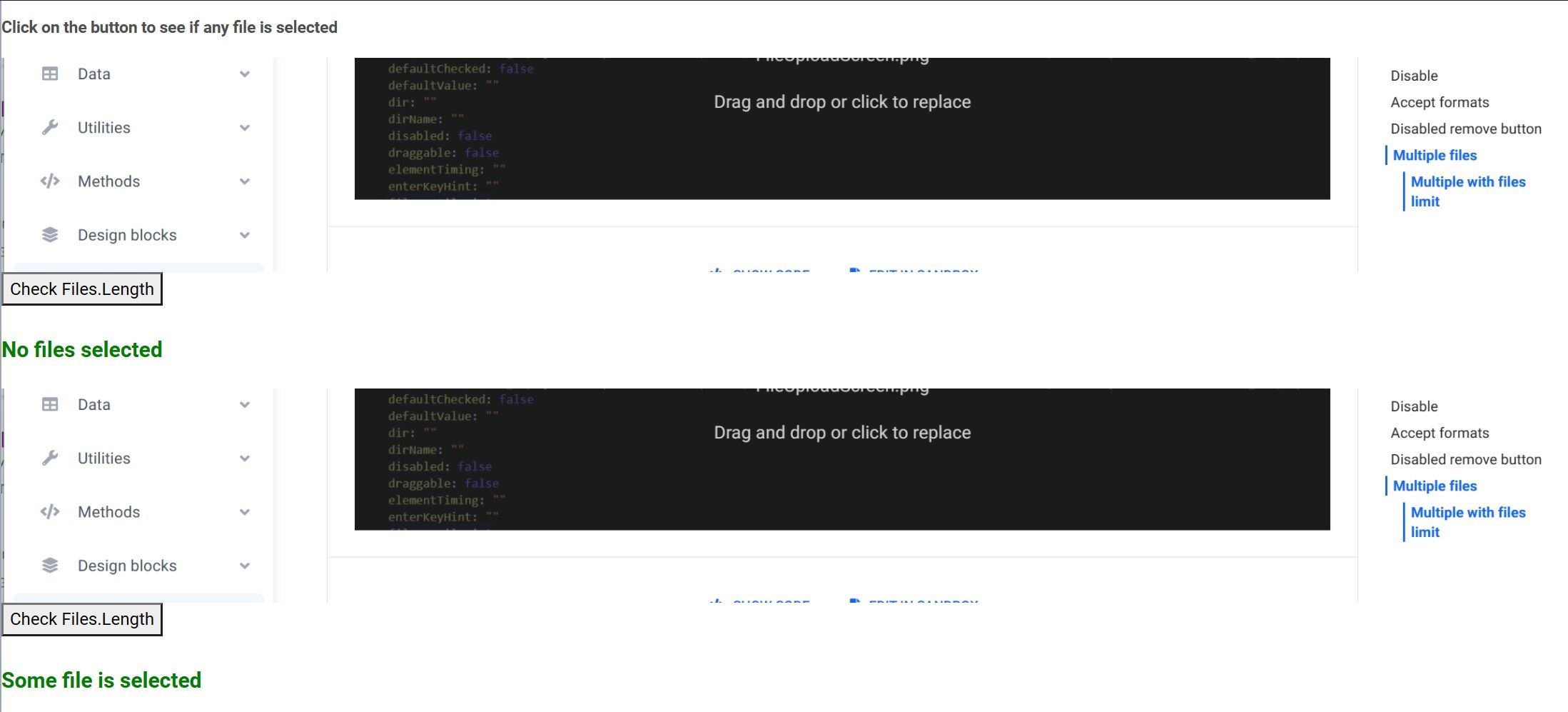
The selected files are not sent with the post action. Removing mdb attributes- files are sent successfully. The control renders as expected.
This works as expected
<input type="file" multiple id="FileCid" name="FileCid" />
The same, but with mdb attributes, don't work
<div class="file-upload-wrapper">
<input id="FileCid"
name="FileCid"
type="file"
class="file-upload-input"
data-mdb-file-upload="file-upload"
data-mdb-multiple="true"
data-mdb-max-file-size="10M"
data-mdb-accepted-extensions="image/*, .pdf"
data-mdb-default-msg="Default message"
data-mdb-preview-msg="Replace message"
data-mdb-remove-btn="Remove" />
</div>
Thanks in advance
AlessioB
answered 4 years ago
I produced this snippet starting from File Upload Plugin API documentation page
https://mdbootstrap.com/snippets/standard/alessiob/3454601
I get this result

Grzegorz Bujański commented 4 years ago
The newest version has not been added to the snippets yet. Does this error also occur in your project when you use this code?
AlessioB commented 4 years ago
I downloaded version 3.10 again and replaced all the files. Now it works correctly.
Thanks
AlessioB
answered 4 years ago
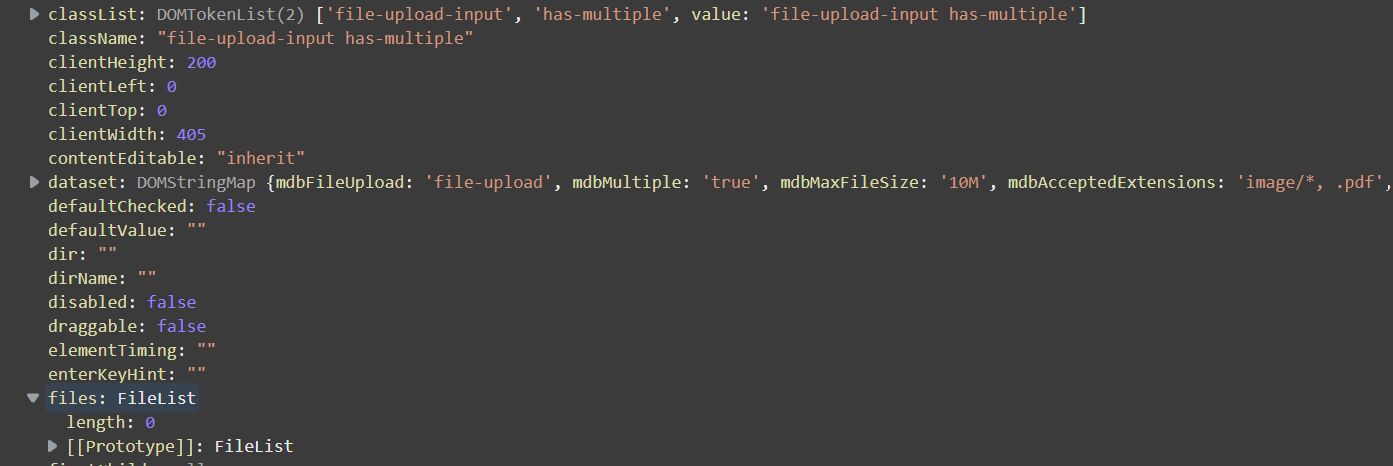
As you can see in the picture, also at DOM level it seems that no file is added to the control; this is why nothing is posted.
Have you solved this issue: file upload plugin

AlessioB
answered 4 years ago
Ok, there is an error in webpack://FileUpload/./src/js/mdb/util/index.js at line 181
const getjQuery = () => {
const { jQuery } = window;
if (jQuery && !document.body.hasAttribute('data-mdb-no-jquery')) {
return jQuery;
}
return null;
};
document.body is null, so an error prevent the execution
Grzegorz Bujański
answered 4 years ago
I understand that the problem was on the configuration side in your project? Were you able to solve this problem?
AlessioB
answered 4 years ago
Maybe there is a configuration problem. But I can't resolve.
The only thing that is certain is that if I use the standard input file control I have no problems. Do you have directions to give me to understand where I need to look? EG: Why the files property for the file input control it's empty after selecting files?
As I said, from the graphic point of view the control is rendered correctly; I can operate replacement and remove of selected files; but there is that error in webpack://FileUpload/./src/js/mdb/util/index.js at line 181 that, I think, prevents the correct functioning while sending the files.
Any help is appreciated, otherwise I have to switch to another solution
AlessioB
answered 4 years ago
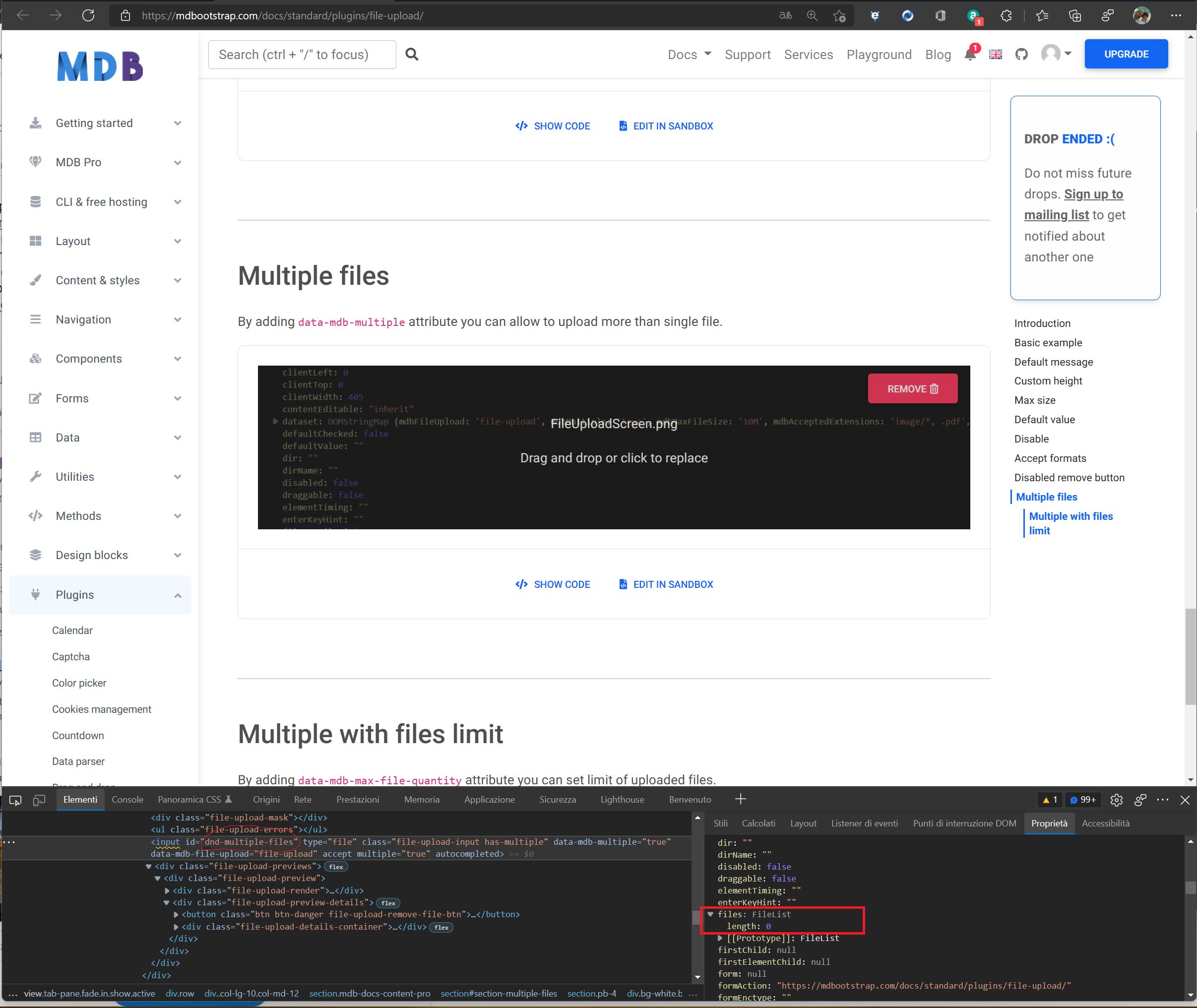
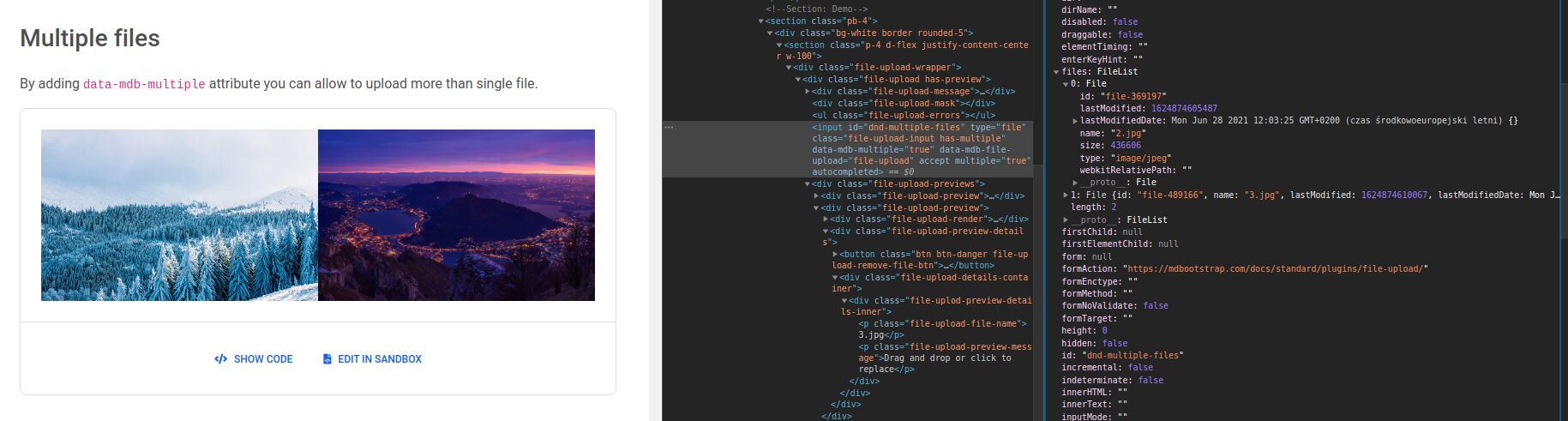
Understood.By removing the 'data-mdb-multiple' attribute, the control works correctly. In the image you can see how there is the problem even on the sample page on the MDBoostrap site.
Could I know if there is any way to solve this problem?

Grzegorz Bujański
answered 4 years ago
Today we released a new version that should solve your problem. Please update File upload plugin and check if everything works as expected
AlessioB
answered 4 years ago
Grzegorz Bujański
answered 4 years ago
I checked again. Everything seems to be working already. Please describe exactly how we can reproduce this?

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No