Topic: Faulty browser validation
Maximilian Schulze
pro premium priority asked 2 years ago
Expected behavior
If you have a form that is so long that you have to scroll, and you forget to fill in the first field and press submit, you should be scrolled up and the standard browser validation should be displayed.
Actual behavior
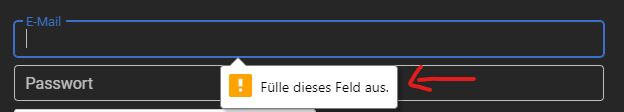
You are scrolled up but the standard browser validation is not displayed. Only if all elements are inside the screen.
Resources (screenshots, code snippets etc.)

Grzegorz Bujański
answered 2 years ago
This is a bug in the chromium engine. We have to wait until it is fixed. You can track the issue here: https://bugs.chromium.org/p/chromium/issues/detail?id=1245534
For now, you can only change the scroll behavior:
:root {
scroll-behavior: auto !important;
}
Unfortunately this will disable smooth scrolling
Kamila Pieńkowska
staff answered 2 years ago
I cannot recreate that behavior. Can you prepare a snippet that demonstrates that?
Maximilian Schulze pro premium priority commented 2 years ago
Here is the snippet https://mdbootstrap.com/snippets/standard/max_schulze/5725078
Kamila Pieńkowska staff commented 2 years ago
Do you mean something like this?: https://mdbootstrap.com/snippets/standard/kpienkowska/5726145
Maximilian Schulze pro premium priority commented 2 years ago
No that's not what I meant, above I made another post. That should explain the whole thing better
Maximilian Schulze
pro premium priority answered 2 years ago
I mean the default message from the browser when an input field is set to required. This is no longer there in my snippet although it should appear.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: Computer
- Browser: Chrome/Edge/Opera
- OS: Windows 11
- Provided sample code: No
- Provided link: No