Topic: Error when using the AutoComplete module
brandon cox
pro premium priority asked 4 years ago
Expected behavior Pull async data from mysqli database and display Usernames from the returned json table into a textbox. Actual behavior The following error is thrown:
VM752 mdb.min.js:19 Uncaught TypeError: Illegal invocation
at Object.findOne (VM752 mdb.min.js:19:76111)
at new O0 (VM752 mdb.min.js:44:247772)
at ?new=message:537:36
No data being displayed in the textbox.
Resources (screenshots, code snippets etc.)
This is the code I am using to call the data. I have used other Moduals with no issues, so I am not 100% sure where I am going wrong here, but I am confident it's something simple and stupid.
const asyncAutocomplete = document.querySelector('#MUsername');
const asyncFilter = async (query) => {
const url = `./FindUser?search=${encodeURI(query)}&key=nostealinfoplz`;
const response = await fetch(url);
const data = await response.json();
return data.results;
};
new mdb.Autocomplete(asyncAutocomplete, {
filter: asyncFilter,
displayValue: (value) => value.name
});
mlazaru
staff answered 4 years ago
Hi,
I've just recreated your autocomplete (with different URL ofc) and it seems to be working fine.
You didn't paste HTML code here so I'm just guessing, but check if your select's parent element has this id="MUsername" like in code below. This kind of error is usually caused by typo.
<div id="MUsername" class="form-outline autocomplete">
<input type="text" id="form2" class="form-control" />
<label class="form-label" for="form2">Example label</label>
</div>
https://mdbootstrap.com/snippets/standard/mlazaru/4198106
brandon cox
pro premium priority answered 4 years ago

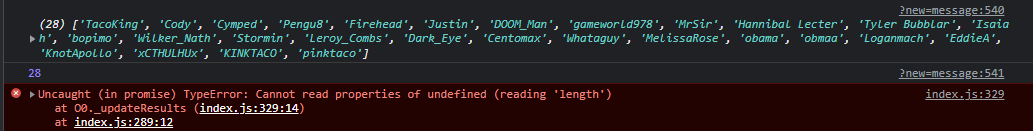
So that seemed to fix it, but now I am getting this error. I console.loged the output from my server, its a mysqli result that has been json_encode any idea why I am getting this error? when I do data.length I get the 28 returned in the console, as seen above, so I am guessing it sees the data?
mlazaru staff commented 4 years ago
could you send more code? including 289 and 329 lines?
brandon cox pro premium priority commented 4 years ago
Those lines are from the autocomplete webpack that was installed from mdbootstrap:
(Line 289) _updateResults(data) { this._resetActiveItem(); this._filteredResults = data; EventHandler.trigger(this._element, EVENT_UPDATE, { results: data });
const itemsList = SelectorEngine.findOne('.autocomplete-items-list', this._dropdownContainer);
const newTemplate = getItemsTemplate(data, this._options);
const noResultsTemplate = getNoResultsTemplate(this._options.noResults);
if (data.length === 0 && this._options.noResults !== '') {
itemsList.innerHTML = noResultsTemplate;
} else {
itemsList.innerHTML = newTemplate;
}
if (!this._isOpen) {
this.open();
}
this._popper.forceUpdate();
}
mlazaru staff commented 4 years ago
oh, sorry for that. I need two more things:
-full screenshot of console error
-add 'console.log(data)' and 'console.log(data.results)' just before 'return data.results;' in your asyncFilter and please show me, what does it return.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: PC
- Browser: Chrome/Edge
- OS: Windows 10/11
- Provided sample code: No
- Provided link: No