Topic: Error after installing MDB
jasonbbccdd
asked 4 years ago
Hello ! my naME is jaSon, i installed MDN through NPM version 8.3.1 by: $ npm i mdb-ui-kit
i already place the following links to my EJS layout.ejs in within the header
and the following to my scss/styles.scss at the very beginning:
@import 'node_modules/bootstrap/scss/bootstrap'; @import '~mdb-ui-kit/css/mdb.min.css';
Expected behavior
Actual behavior
throw error to me when i am using the nodemon to generate a page. siGH !!!
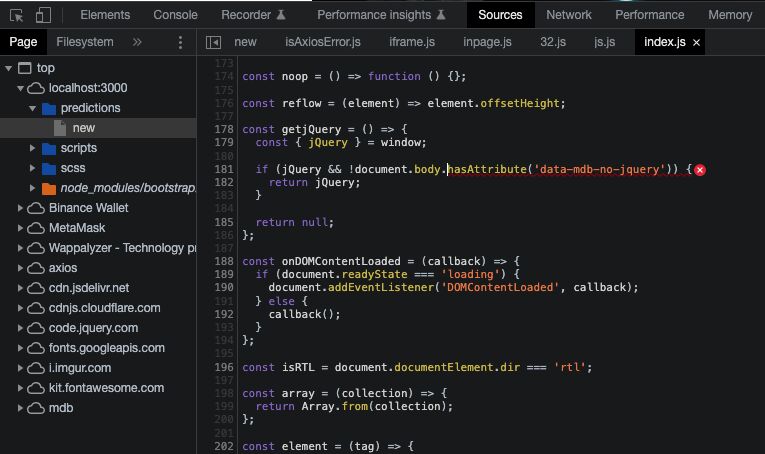
Resources (screenshots, code snippets etc.)
Grzegorz Bujański
answered 4 years ago
In our package, we have prepared a ready integration with express and ejs. Do you have a pro package?
If I understand correctly, you are adding both MDB and Bootstrap? This can cause conflicts. The MDB already has a bootstrap in it and you don't need to add it separately
jasonbbccdd commented 4 years ago
Thanks to your kindly answer, Grzegorz ! I solved this problem by moving those bootstrap links down of those of mdb, much appreciated with your help ! By the way, are you polish ? I know a little bit of Russian language, I just try by error and guess, this name may from Western Slavic culture countries where they use Latin letters.
Grzegorz Bujański commented 4 years ago
Yes, I'm from Poland :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: macbookPro Intel
- Browser: Chrome
- OS: macOS 11.60 Big Sur
- Provided sample code: No
- Provided link: No