Topic: dropdown with Form - stopImmediatePropagation for select element
iMDatec_tkunick
pro premium priority asked 3 years ago
Expected behavior this event (onclick="event.stopImmediatePropagation()") not working for Select-element inside a dropdown-Menu with Form. The dropdown menu should not be closed if a select element is selected.
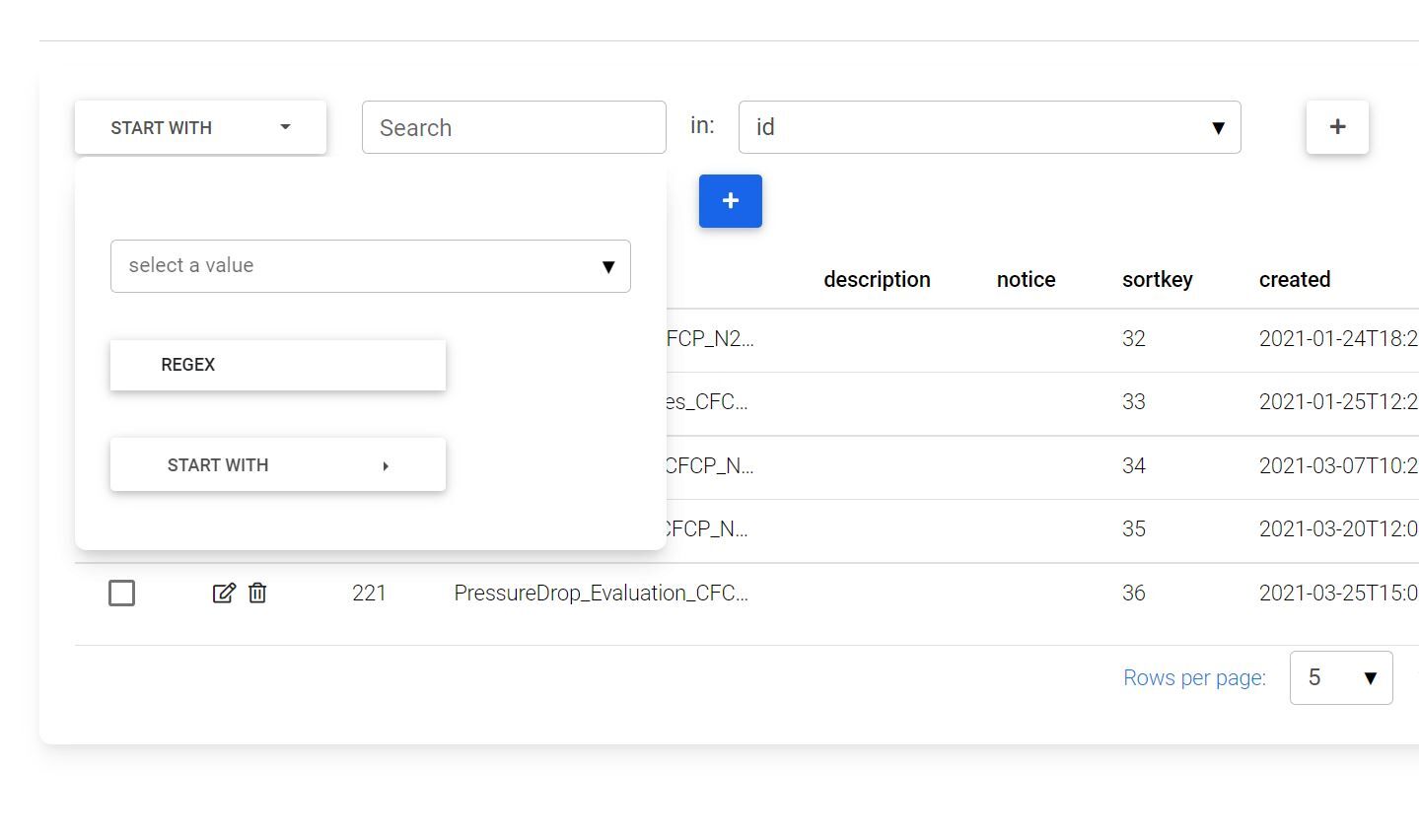
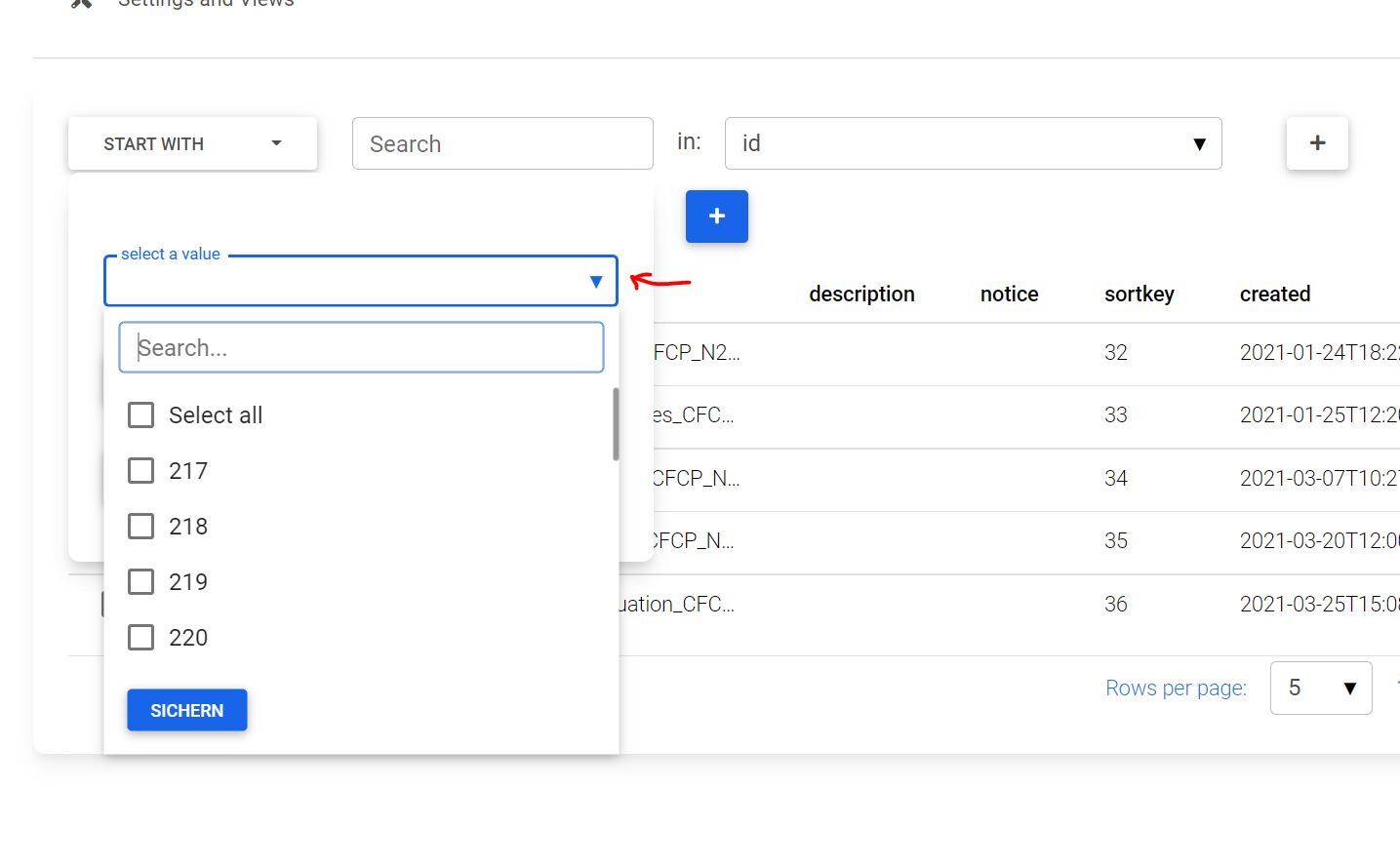
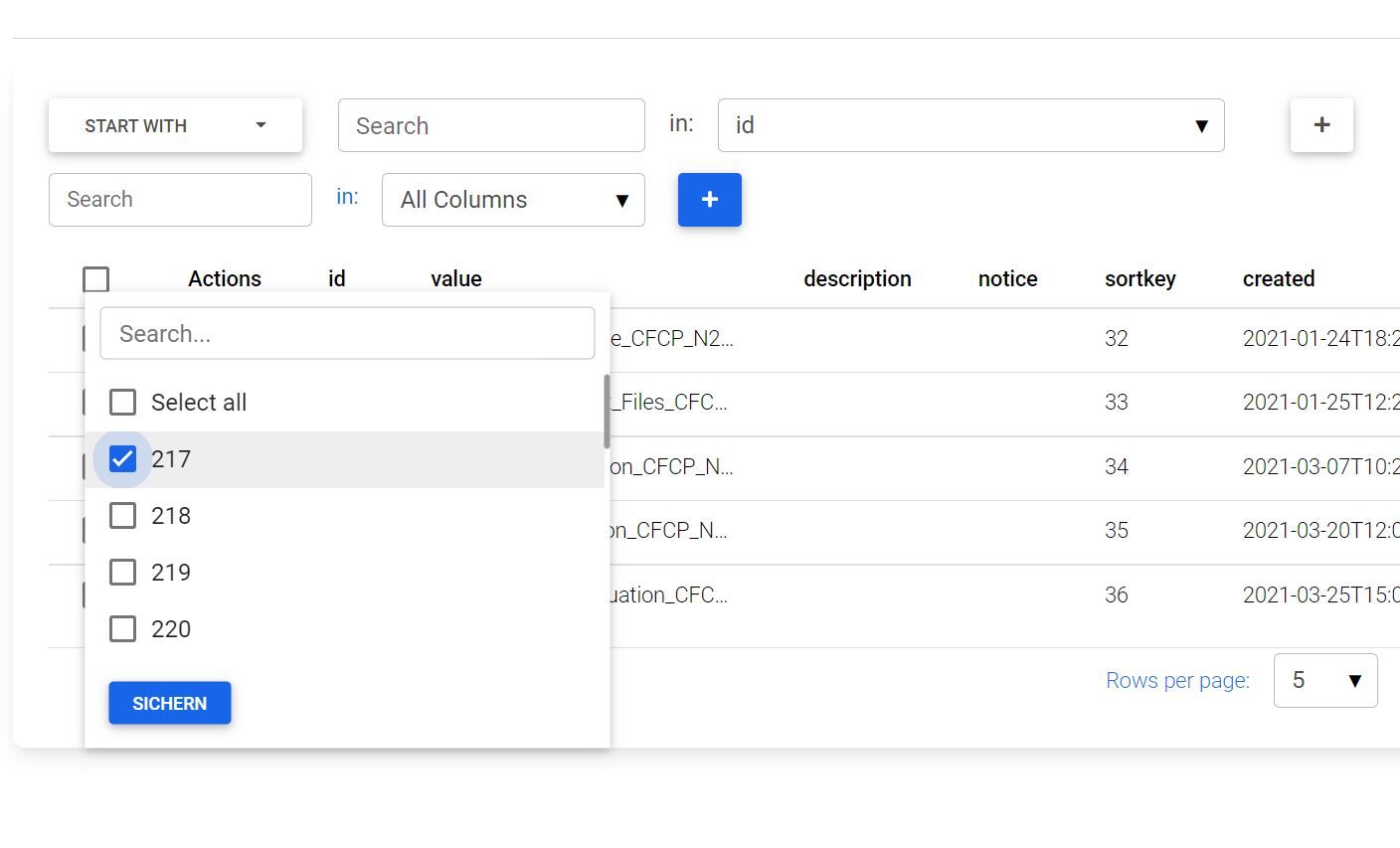
Actual behavior When selecting an element "Select-Element" the drop-down menu will by closed and the "Select-option-list" is still open.
Resources (screenshots, code snippets etc.)
enter image description here


mlazaru
staff answered 3 years ago
Thank you for reporting this. We will take a closer look on it.
Check my workaround - it's not perfect soluction but it should work in your case.
https://mdbootstrap.com/snippets/standard/mlazaru/4573943
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.0.0
- Device: Laptop
- Browser: Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No