Topic: dropdown-toggle
MarcRohrer
asked 4 years ago
I copied the Segmented buttons example to modify it. No triangle is shown. What do I have to do?
And:
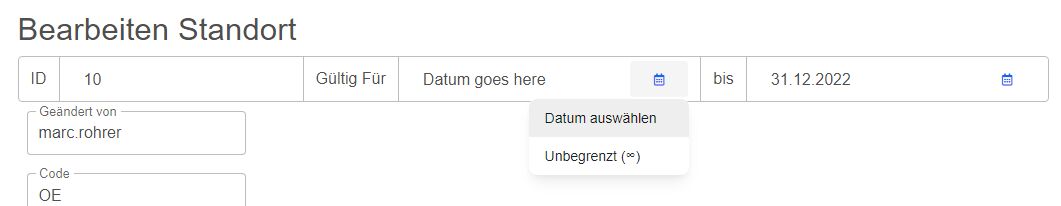
I need to use a datepicker in the input group. it should be called from the triangle button, as infinity is also an option that needs to be selectable. Anything special about that? Or should this work out of the box?
MarcRohrer
answered 4 years ago
So I have this working. At least it looks good so far. But how can I activate the datepicker, when the user selects it from the dropdown? Activating the picker when clicking in the date field is kind of annoying.
put together from generated code, hope it works:
ID valid from
MarcRohrer
answered 4 years ago
Michał Duszak
staff answered 4 years ago
You wish to open the datepicker on clicking the dropdown option, am I right? You can use the open() method. Here's an example:
https://mdbootstrap.com/snippets/standard/m-duszak/3596062#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No

Michał Duszak staff commented 4 years ago
According to this triangle issue - is there any error in the console? Could you reproduce this issue in snippets?