Topic: DropDown on RTL not functioning correctly
Expected behavior dropDown to show menu under the button.
using RTL, even if i use mdb.rtl.min.css is still the same behaviour.. in my enviroment it show the drop menu first time under the button , second time and on shown in the end of the line. attached snippet
Actual behavior
dropdrown shown in the end of the line
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/snippets/standard/sody/5673390
Kamila Pieńkowska
staff answered 2 years ago
dropdown-menu needs to have ul tag. You've changed it to div.
Here is adjusted snippet: https://mdbootstrap.com/snippets/standard/kpienkowska/5677119
sody
pro premium priority answered 2 years ago
hi,
unfortunatly something odd here.. when i change y snippet accordingly and hit save it works, but when I reload the page its not working..
even I changed it to ul in my enviroment and still get the same result.. drop-down menu moves to the end of the line.
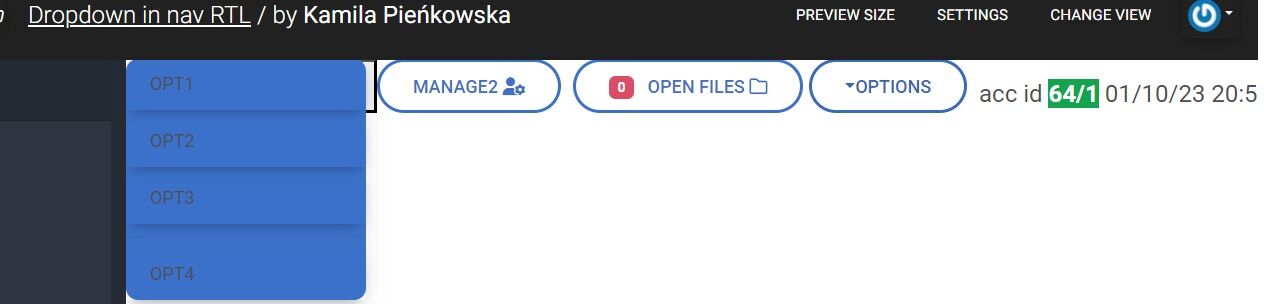
in your snippt here is what i get in first click:
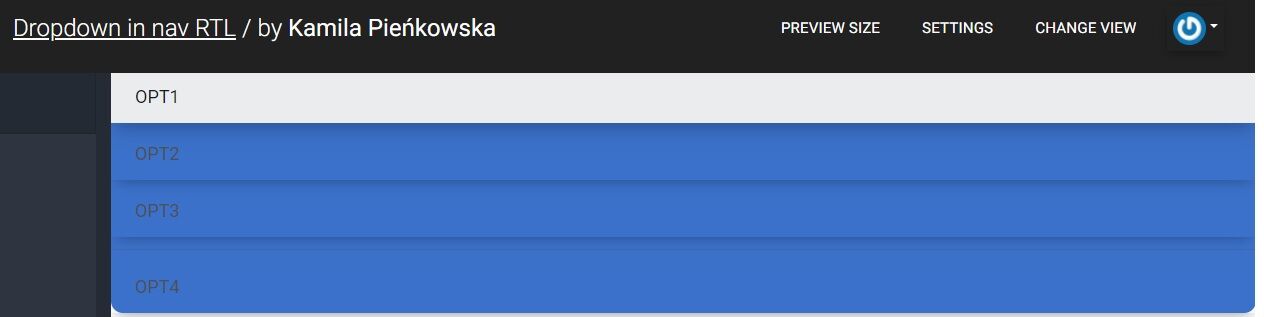
in the second click:
I modified my snippet to simulate my full enviroment ( https://mdbootstrap.com/snippets/standard/sody/5673390 )
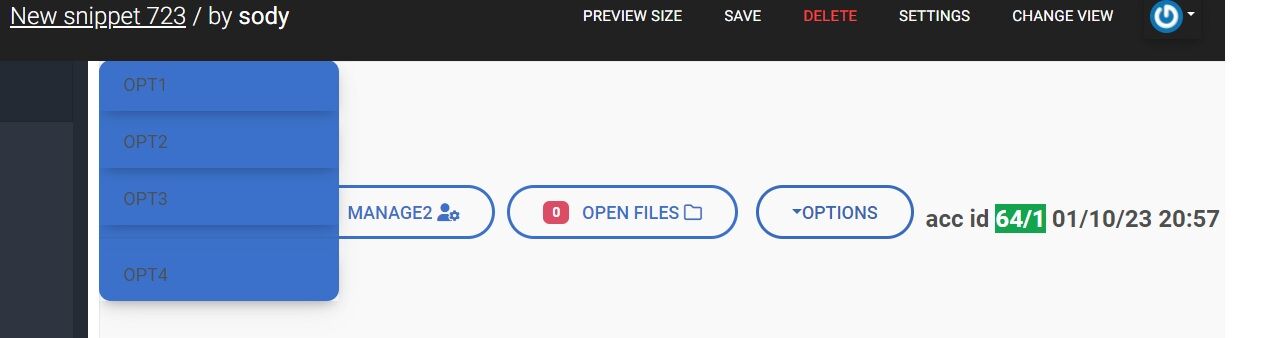
i get the same results as above, first click:
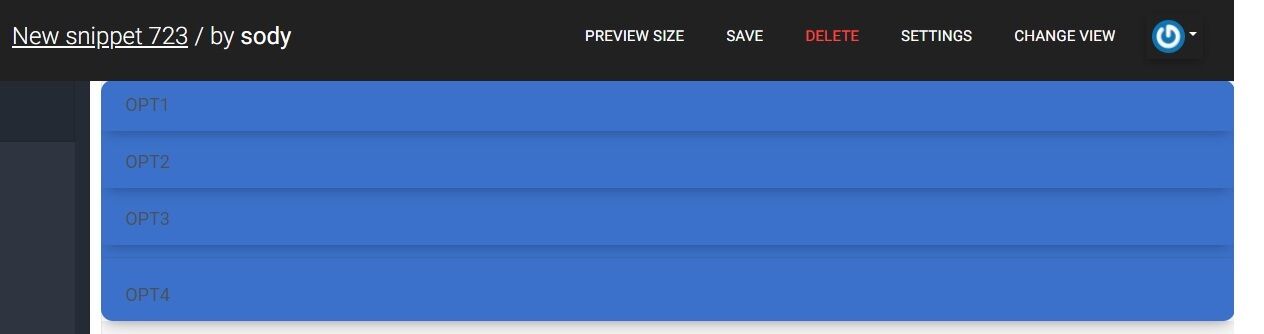
second click:
AGAIN keep in mind that the snippets aren't fully shown my enviroment beacsue i use min.rtl.css so to really simulate you need to launch rtl.min.css stylesheet and not the default (LTR) one that the snippents has
Kamila Pieńkowska staff commented 2 years ago
Please wrap button and dropdawn menu in <div class="dropdown d-inline-block"></div>
It won't work in the snippet because snippets do not support RTL but locally it will be ok.
sody pro premium priority commented 2 years ago
hi kamila, this fix in my enviroment positions the dropdown correctly but its invisible under the "", any idea how to bring it to front ?
iny my snippet there are other problem the dropdown starts from to pthe button down and not bottom down for some reason.
https://mdbootstrap.com/snippets/standard/sody/5673390
thanks
Kamila Pieńkowska staff commented 2 years ago
What do you mean by but its invisible under the ""
sody pro premium priority commented 2 years ago
I wrote < tr > it cutted OFF :)
sody pro premium priority commented 2 years ago
You can see it in the snippet too
Kamila Pieńkowska staff commented 2 years ago
It's because you've set in your navigation bar overflow value hidden in jgrid.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes