Topic: Disposal of mdb Button instances
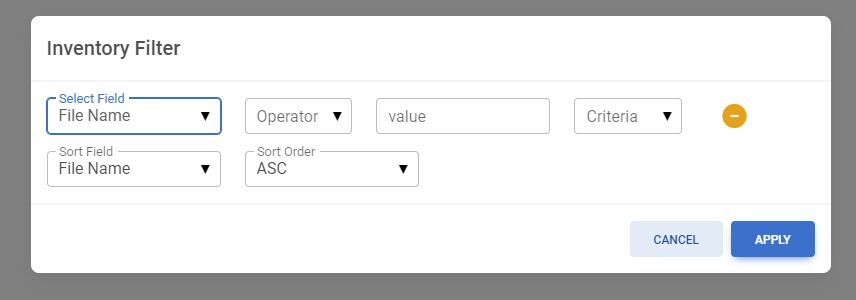
In my application, I have a Modal which allows the user to specify a custom filter to be applied to an SQL query. The user selects a field, and a JS function automatically adds a Select for the comparison operator (=, !=, <, etc..), an Input or a Select for the value (depending on the field), and a Select for the logical criteria (AND/OR). If the user selects a logical criteria, a JS function dynamically creates another row that contains the same controls: a Select for the Field, a Select for the comparison operator, an Input or a Select for the value (depending on the field), etc... The last control in each row is a "clear" button that deletes all the controls in the row and resets it to its default state. The user can delete a filter row, or change the field, and each time these events are triggered, the JS code needs to remove some DOM elements and re-create them. I have learned that it is not enough to remove an element from the DOM using the standard html API, I also need to dispose the corresponding mdb elements (even though I'm not sure I understand why). I have learned how to dispose the Select and the Input components, but I don't know if I have to dispose also the Button components, and if I do I don't know how to do it. According to the API documentation, there is a dispose method, but if I select the element with a query selector and then call dispose, I get an error:
"Uncaught TypeError: Cannot read properties of null (reading 'dispose')"
This is the code:
var clearElements = itemRow.querySelectorAll("[id*='ButtonClear']");
if (clearElements.length > 0) {
mdb.Button.getInstance(clearElements[0]).dispose;
itemRow.removeChild(clearElements[0].parentElement);
}
I have a few questions:
1 - do I always have to dispose an mdb component before removing from the DOM or only in some circumstances, for example if I need to re-create it dynamically or if create a different DOM element with the same id as the old deleted element
2 - If the answer to the first question is yes, do I need to dispose also dynamically created Button elements? If yes, what is the syntax?
3 - what exactly happens if I don't call dispose before removing the element from the DOM and re-creating it? Is it "just" a memory leak, i.e. new objects will be continually created but never destroyed? Or I will have a problem if I dynamically create a new element with the same id as the old element?
I attach a screenshot of the Modal, in case it is not clear from my textual description:

kpienkowska
staff answered 3 years ago
- Removing instances is not mandatory for all components but it is a good practice. It may lead to memory leaks if you then proceed to e.g. create a new element with the same ID your browser will remember the previous component, its state, listeners, etc.
- Here is a snippet that shows how to dispose button: https://mdbootstrap.com/snippets/standard/kpienkowska/5054906 - but buttons are not auto-initiated unless you add
data-mdb-toggle="button"to them in the HTML. So if you didn't do that or didn't initiate it with JS there is no instance to be disposed of.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: laptop
- Browser: Brave Browser Version 1.48.167 Chromium: 110.0.5481.104 (Official Build) (64-bit)
- OS: Windows 10 Enterprise 22H2
- Provided sample code: No
- Provided link: No