Topic: Displaying chart labels vertically
frantz.delbecque
pro asked 4 years ago
Hi, On bar chart, I would to force labels on x axis to be display vertically. Currently, depending on numbers of bars, the labels are displayed either horizontally or at 45°
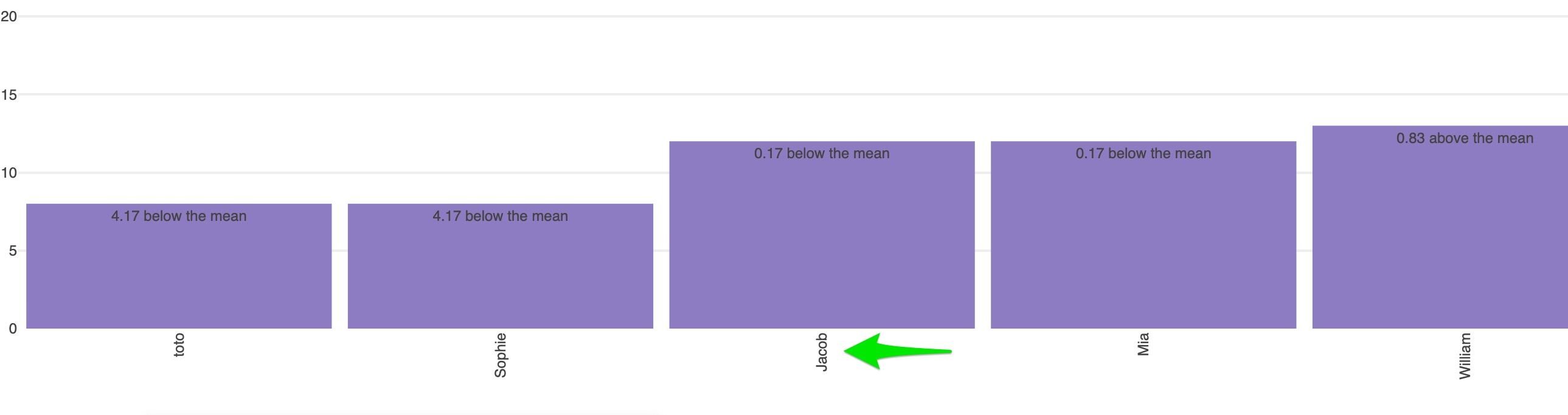
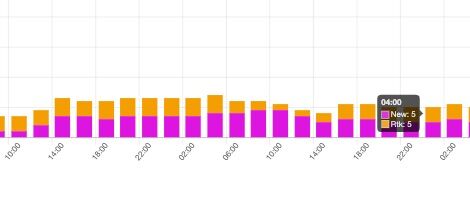
Expected behavior
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Thanks. Best
Grzegorz Bujański
answered 4 years ago
You can set maxRotation and minRotation in options:
options: {
scales: {
xAxes: [{
ticks: {
autoSkip: false,
maxRotation: 90,
minRotation: 90
}
}]
}
},
https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3818644#js-tab-view
frantz.delbecque pro commented 4 years ago
Thanks! It works perfectly! Is there a documentation with all options ? I didn't find these maxRotation, minRotation in the online doc on your website. Best.
Grzegorz Bujański commented 4 years ago
We use the chart.js library and you can check what options are there
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Laptop
- Browser: chrome
- OS: mac os
- Provided sample code: No
- Provided link: No