Topic: Dinamically loaded modal is not shown correctly
giorgio.ponza
pro premium priority asked 5 years ago
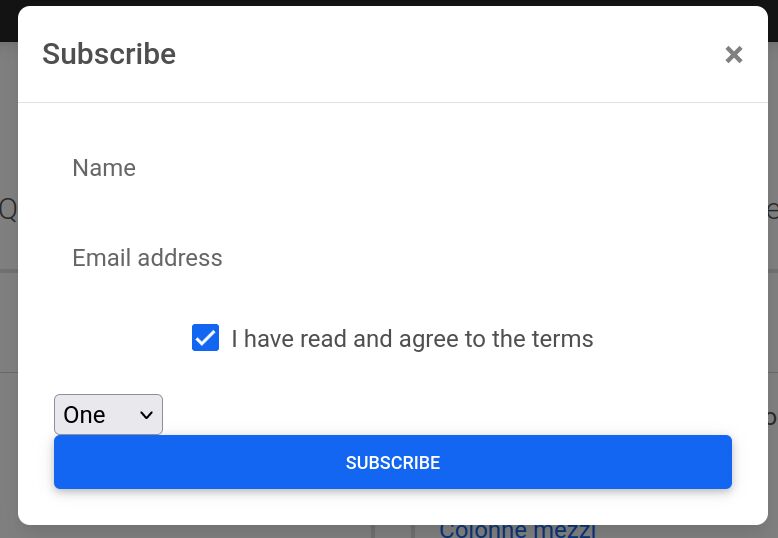
Actual behavior If I load the modal-body via javascript (a form with input and select), and then I call the modal.open method, the inputs are not rendered correctly, css is not applied and select has an 'old' style. If the same form is loaded togethere with the page, it's shown correctly. So the question is: how can i dinamically load a modal content with inputs and render it correctly?
Resources (screenshots, code snippets etc.)

Dawid Wajszczuk
staff answered 5 years ago
Hi,
The snippet would be helpful. But as for your input problems, here is the solution https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization . You need to initialize them manually. I believe that the same thing applies to the Select. Something like this should work
document.querySelectorAll('.select').forEach((select) => {
new mdb.Select(select)
});
More information about how to initialize the Select component with examples can be found here https://mdbootstrap.com/docs/standard/forms/select/#docsTabsAPI .
Keep coding,
Dawid
giorgio.ponza
pro premium priority answered 5 years ago
Thanks Dawid for the good answer! For anyone interested, it's better to initialize only inputs/selects inside the modal, to avoid weird side effects, like this
document.querySelector("#myModalId").querySelectorAll('.select').forEach((select) => { new mdb.Select(select) });
document.querySelector("#myModalId").querySelectorAll('.form-outline').forEach((formOutline) => { new mdb.Input(formOutline).init(); });
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.8.1
- Device: Desktop
- Browser: Firefox 89.0.2
- OS: Linux
- Provided sample code: No
- Provided link: No
KES commented 5 years ago
I have got the same problem!