Topic: detect-autofill.js failing on Content Security Policy
szaiftamas
pro premium priority asked 3 years ago
Expected behavior I would like to implement Content Security Policy, but the detect-autofill.js is failed on this. How can I solve this issue?
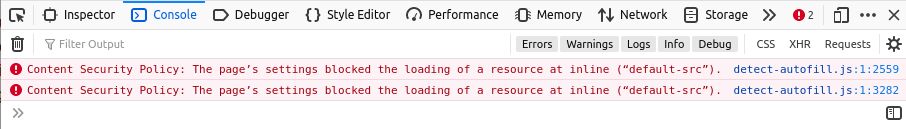
Actual behavior The detect-autofill.js is failed on CSP. This error is present in version 5.0.0 and 6.0.1
Resources (screenshots, code snippets etc.)
<!DOCTYPE html>
<html>
<head>
<title>MDB CSP Test</title>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' https://cdnjs.cloudflare.com/ https://fonts.googleapis.com/ https://fonts.gstatic.com/;">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Font Awesome -->
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"
rel="stylesheet"
/>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
rel="stylesheet"
/>
<!-- MDB -->
<link
href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/6.0.1/mdb.min.css"
rel="stylesheet"
/>
</head>
<body>
<div>Check the console log</div>
<!-- MDB -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/6.0.1/mdb.min.js"
></script>
</body>
</html>

Grzegorz Bujański
answered 3 years ago
It seems one of our dependencies (detect-autofill) is causing this problem. Unfortunately, I haven't been able to find a working solution that doesn't force using the unsafe-inline keyword value.
Sorry for that. I'll add it to our to-do list, we'll try to fix it.
szaiftamas pro premium priority commented 3 years ago
Which feature have been disabled in this case exactly, without unsafe-inline? If I do not use it in my project, this error log is not a problem. -> Added more information at 2022-12-23 13:45 -> I continued the CSP integration and I realized to the unsafe-inline is mandatory.
pro premium priority commented 3 years ago
I too need a solution for this. I just bought this package for use in my website and now it turns out it is useless to me, because I cannot disable CSP. CSP nowadays has to be strict, and any packages sold on the web should be aware of that. This is simply not acceptable.
Can you pls let me know what I need to do to remove the offending code? So far, I haven't even been able to find the detect-autofill.js file in the zip file.
kpienkowska staff commented 3 years ago
I will answer that in the thread you created.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.0.1
- Device: PC
- Browser: Firefox
- OS: Ubuntu Linux
- Provided sample code: No
- Provided link: Yes