Topic: datepicker error in console, can not pick a date
Expected behavior
Actual behavior
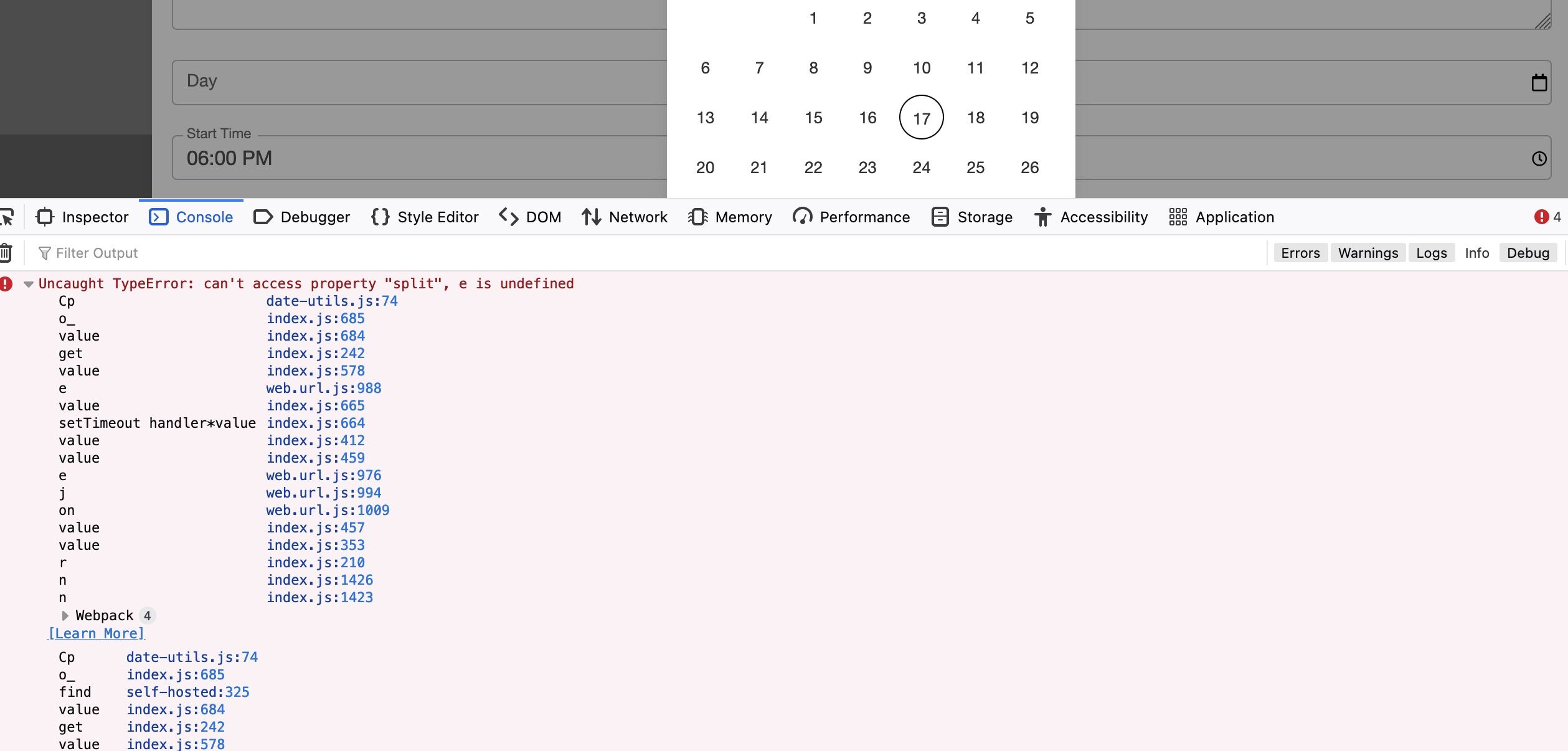
Resources (screenshots, code snippets etc.) datepicker does not work, seems this line does not work, any ideas on it?
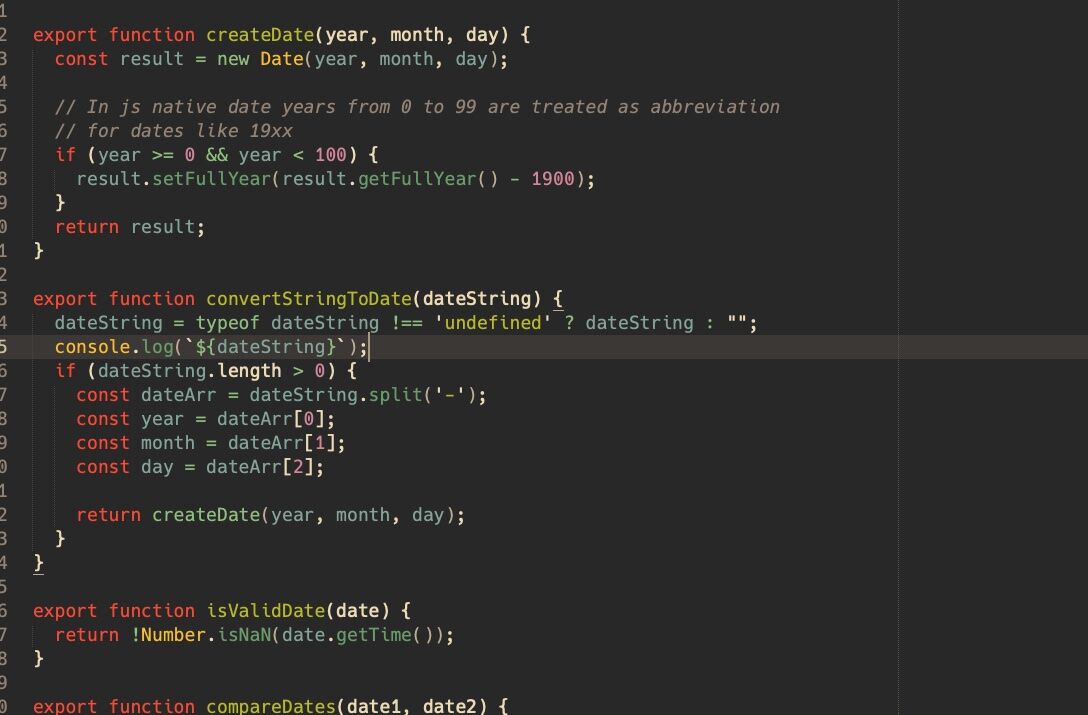
const dateArr = dateString.split('-');
export function convertStringToDate(dateString) { const dateArr = dateString.split('-'); const year = dateArr[0]; const month = dateArr1; const day = dateArr[2];

UNNdev
pro premium priority answered 4 years ago
e is undefined. What is e? I don't see it in your code example but the error in the screenshot complains about it.
ktakiya pro premium priority commented 4 years ago
I don't use any js snippet, just call class name "datepicker", and then it should be apply for the form.
ktakiya
pro premium priority answered 4 years ago

added some code to debug it. please see my highlighted line.
file at js/pro/datepicker/date-utils.js
Dawid Wajszczuk staff commented 4 years ago
And what did this console log return for you? Without your code (shared for example via snippet https://mdbootstrap.com/snippets/) it is hard to help.
ktakiya pro premium priority commented 4 years ago
dateString is undefined in the console. I modified it as the default empty value.
Dawid Wajszczuk staff commented 4 years ago
And does it work after your change?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: MAC
- Browser: FF
- OS: MacOS
- Provided sample code: No
- Provided link: Yes
Dawid Wajszczuk staff commented 4 years ago
Hi. Can you provide a snippet with this issue https://mdbootstrap.com/snippets/? Because as @UNNdev said there is no reference to
ein your screenshot.ktakiya pro premium priority commented 4 years ago
no snippet. I didn't add js code, I think we just need to put the class name "datepicker", it should be in effect immediately.