Topic: Datatable z-index dropdown issue
stefangregg
pro premium priority asked 3 years ago
Hia,I have a dynamic datatable with a dropdown in the last column.
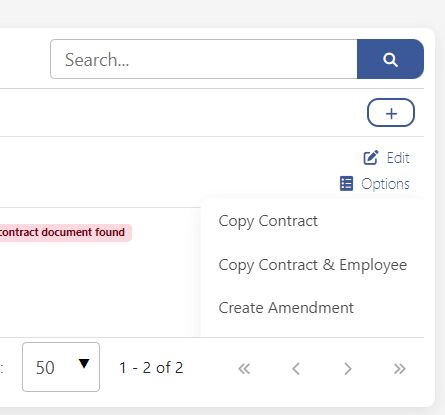
However, the dropdown is underneath the pagination section:
This tends to happen when only a few items are in the table.
How can I get this dropdown to be over the datatable pagination since it cuts off access to the other dropdown options?
Please see this snippet: https://mdbootstrap.com/snippets/standard/stefangregg/4856956
Adding "z-index: 9999 !important;" to any of the dropdown elements doesn't work!
I have also tried to specify the overflow css variable. but that doesn't work either.
I using the normal dropdown initialization:
<a id="dropdownMenuLink" data-mdb-toggle="dropdown" aria-expanded="false">Options</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item">Option 1</a></li>
<li><a class="dropdown-item">Option 2</a></li>
<li><a class="dropdown-item">Option 3</a></li>
<li><a class="dropdown-item">Option 4</a></li>
</ul>
Cheers!
mlazaru
staff answered 3 years ago
Hi!
It looks like the overflow style must be set for .datatable-inner instead of td and th.
Check my snippet: https://mdbootstrap.com/snippets/standard/mlazaru/4858649#css-tab-view
I've tested it for a table with one row and with multiple rows, and it looks like it finally works.
In this case, z-index doesn't need to be changed to achieve the result.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes