Topic: Datatable default value and sorting behavior issue
Hi Devs,
I am trying to build a simple datatable that would display some numeric data. Data input is given below:
var colArray = [{ 'label': 'A', 'field': 'AA' }, { 'label': 'B', 'field': 'BB' }];
var rowArray = [{ 'AA': -10, 'BB': '0' },{ 'AA': 10, 'BB': '0' }, { 'AA': 111, 'BB': 0 }, { 'AA': 20, 'BB': Number(0) }, { 'AA': 100, 'BB': 0 }];
Numeric values are given in the data array for proper numerical sorting. 0 is a valid value. I encountered the following issue:
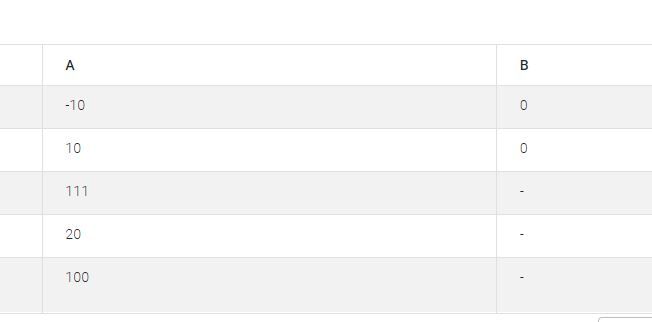
- Number 0 is not recognized as a valid value when given as input data; instead, it is treated like a null value (default value '-' is used)
I think this issue is related to how the module sets the default value (by using || operator, but 0 is a falsy number in js). An alternative would be giving strings as input, but I am not sure how to specify proper sorting behavior on the column (I want numerical sorting (-10,10, 20, 100, 111), not lexicographical(-10, 10, 100, 111,20)). Any suggestions?
Expected behavior
All rows in column "B" should display a value of 0
Actual behavior
Only rows where string '0' given as data have 0 properly displayed
Resources (screenshots, code snippets etc.)

Grzegorz Bujański
answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.8.1
- Device: Desktop
- Browser: Chrome 91.0.4472.124
- OS: Windows 10
- Provided sample code: No
- Provided link: No