Topic: DataTable Cannot overflow DropDown Button
Vasileios Valasidis
asked 5 years ago
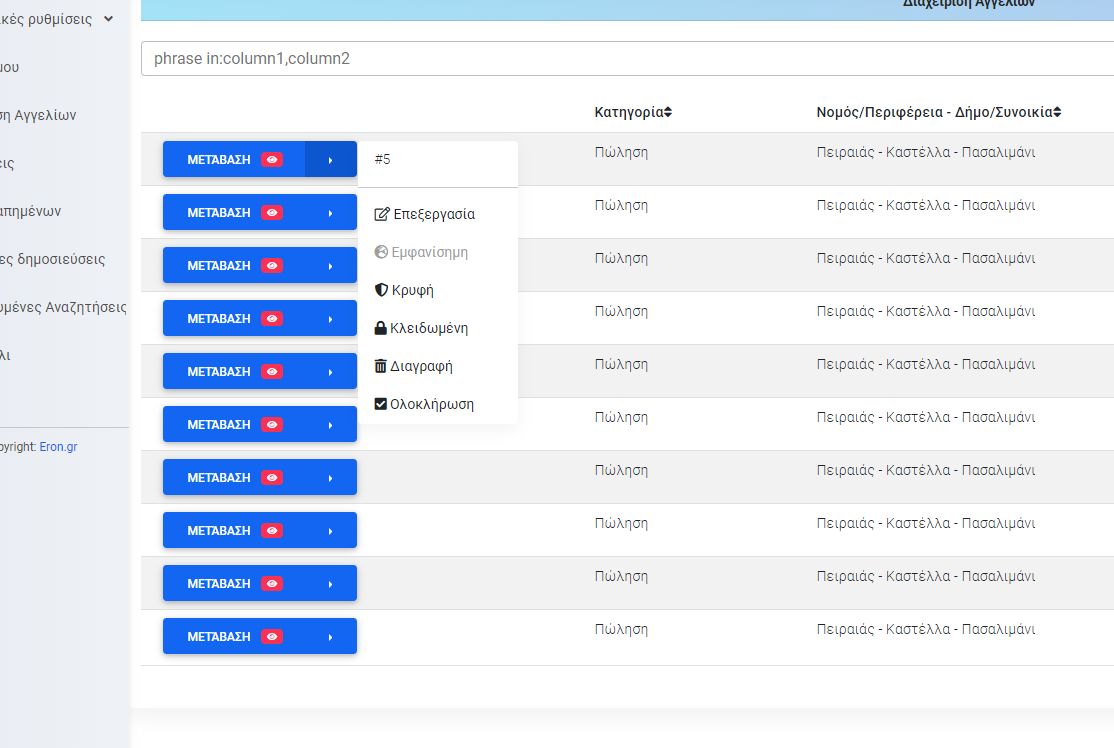
Expected behavior

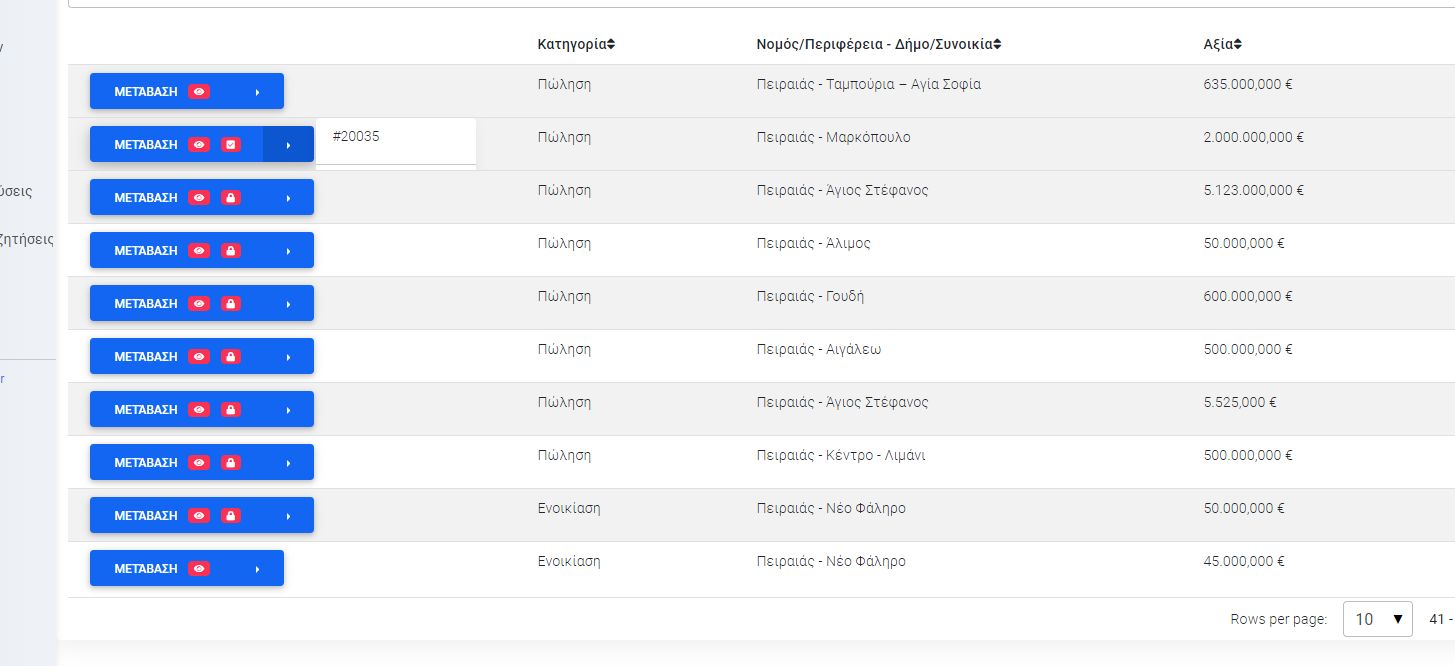
Actual behavior

Resources (screenshots, code snippets etc.) By inserting a button with dropdown menu in datatable the td element needs style overflow visible... By adding with javascript when want to click the next page needs again overflow visible ...
How can I solve this problem ???
Vasileios Valasidis
answered 5 years ago
Can I have your update statement about this issue ?
PS-1: Is it known or unknown issue?
PS-2: If I am very strict or unfriendly with my issue, I want to say that I say the best opinion to my friends about you :D... And I Support your project in my StartUp Project
Grzegorz Bujański
answered 5 years ago
If it is required in your project, maybe just add the appropriate css?
.datatable table td {
overflow: visible;
}
We do not support this type of solution. But this CSS should help. Remember that you do it at your own risk. In some cases, this may affect the correct display of the datatable. Trimming too long text will definitely stop working.
Therefore, it will be best if you add your own CSS class to the cell in which the dropdown is located and add CSS which will also use this class in the selector: .datatable table td.my-custom-class
Vasileios Valasidis commented 5 years ago
I agree with you. I tried to add my custom class in the td element but the rendering of datatable with data-mdb- attributes remove all custom classes :(
Grzegorz Bujański
answered 5 years ago
How about this solution:
const dropdowns = document.querySelectorAll('.dropdown');
dropdowns.forEach((dropdown) => {
dropdown.addEventListener('show.bs.dropdown', (e) => {
e.target.closest('td').classList.add('my-custom-class');
});
dropdown.addEventListener('hidden.bs.dropdown', (e) => {
e.target.closest('td').classList.remove('my-custom-class');
});
});
Vasileios Valasidis commented 5 years ago
This is a solution without using Datatable plugin.
I want to explain to you that Datatable plugin destroys everything from html and recreate again all table element.
First, I can understand that I use razor helper to create my page. It is uncommon but it exists. In razor as we know we create the html first and then all scripts run.
Datatables plugin needs improvements and one first I found, this plugin has to remember possible attributes I put in my TDs or TRs.
I use my data-post-id attribute and the plugin delete my attribute.
So I believe that Datatable plugin needs some improvements
Vasileios Valasidis commented 5 years ago
Also your code does not run because, I create with razor the dropdowns and then datatable destroys all my elements and then create new ones dropdowns. So I lost the bind.
Grzegorz Bujański
answered 5 years ago
As mentioned above this component was created to display data. If you want to be able to edit data, we have created a plugin to do this: https://mdbootstrap.com/docs/standard/plugins/table-editor Unfortunately, in both cases we do not support the use of components inside. Datatable and Table editable were created for different purposes. But I'll add it to our ideas board. Maybe one day we will create a solution that will support adding other components inside.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: windows
- Browser: browser
- OS: windows 10
- Provided sample code: No
- Provided link: No