Topic: Custom form validation
Expected behavior I would like to explicitly call the form.checkValidity() method and perform other tasks before and after the validation event.
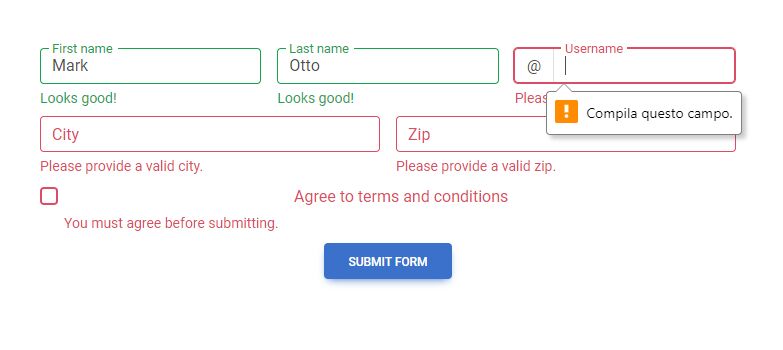
Actual behavior Despite addind the "novalidate" attribute to the form, the default validation tooltips are displayed along side the MDB validation messages.
Resources (screenshots, code snippets etc.)

https://mdbootstrap.com/snippets/standard/gucciardi/6078362
Kamila Pieńkowska
staff answered 2 years ago
Gucciardi
pro premium priority answered 2 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes