Topic: CSP issues with the package
Expected behavior This should work with CSP headers.
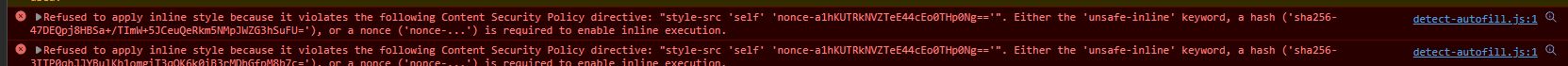
Actual behavior It does not work with CSP header "style-src 'self". detect-autfill.js breaks that. I am unable to use the package that I just bought, because I cannot remove the CSP headers. So I need a fix for this. I noticed the last answer to the same question was 6 months ago and I can't wait that long. Can you pls let me know why this is necessary and how to remove it from the js code. There must be some workaround for it.
Resources (screenshots, code snippets etc.)

kpienkowska
staff answered 3 years ago
We are currently working on improving CSP.
Can you provide a snippet or link to a site that gives this error?
pro premium priority commented 2 years ago
Hi, no I'm sorry I can't. We have no live site with the package included because of the CSP issue. However, there's no code snippet necessary; all you have to do is include the javascript file and make sure you have your csp set to "style-src 'self'". Your browser console will then show that error I posted. And, wherever the tyle was supposed to be applied it won't be.
kpienkowska
staff answered 3 years ago
Can you add 'unsafe-inline' keyword to the Content Security Policy?
Because the MDB package relies heavily on styles applied inline with JS.
Grzegorz Bujański
answered 2 years ago
We will try to create our own implementation of this solution to eliminate this problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No