Topic: Compiling scss errors
Expected behavior
To compile css using Sass (without errors); v.3.6.0 & 3.9.0 were working without problems
Actual behavior
Scout-App (the sass gui) throws multiple errors"required parameters must precede optional parameters" and can not compile css
Resources (screenshots, code snippets etc.)
example:
required parameters must precede optional parameters _buttons.scss
9: $color: color-contrast($background),
10: $shadow,
11: $hover-background,
Admin
pro premium priority answered 3 years ago
CodeKit has solved the problem.
note: there are still numerous warnings showing up - in compiled css. (for example where are styles without values)
rachelgomez123
answered 3 years ago
the error says that there's no container.scss file or it's unreachable and you're trying to import it, check typos for the file name or the path of the file. Regards, Rachel Gomez
Admin pro premium priority commented 3 years ago
there are 2 container.scss files. in folders:
/source/mdb/scss/bootstrap-rtl-fix/mixins/
/source/mdb/scss/bootstrap/mixins/
scss folder if fully copied
Admin
pro premium priority answered 3 years ago

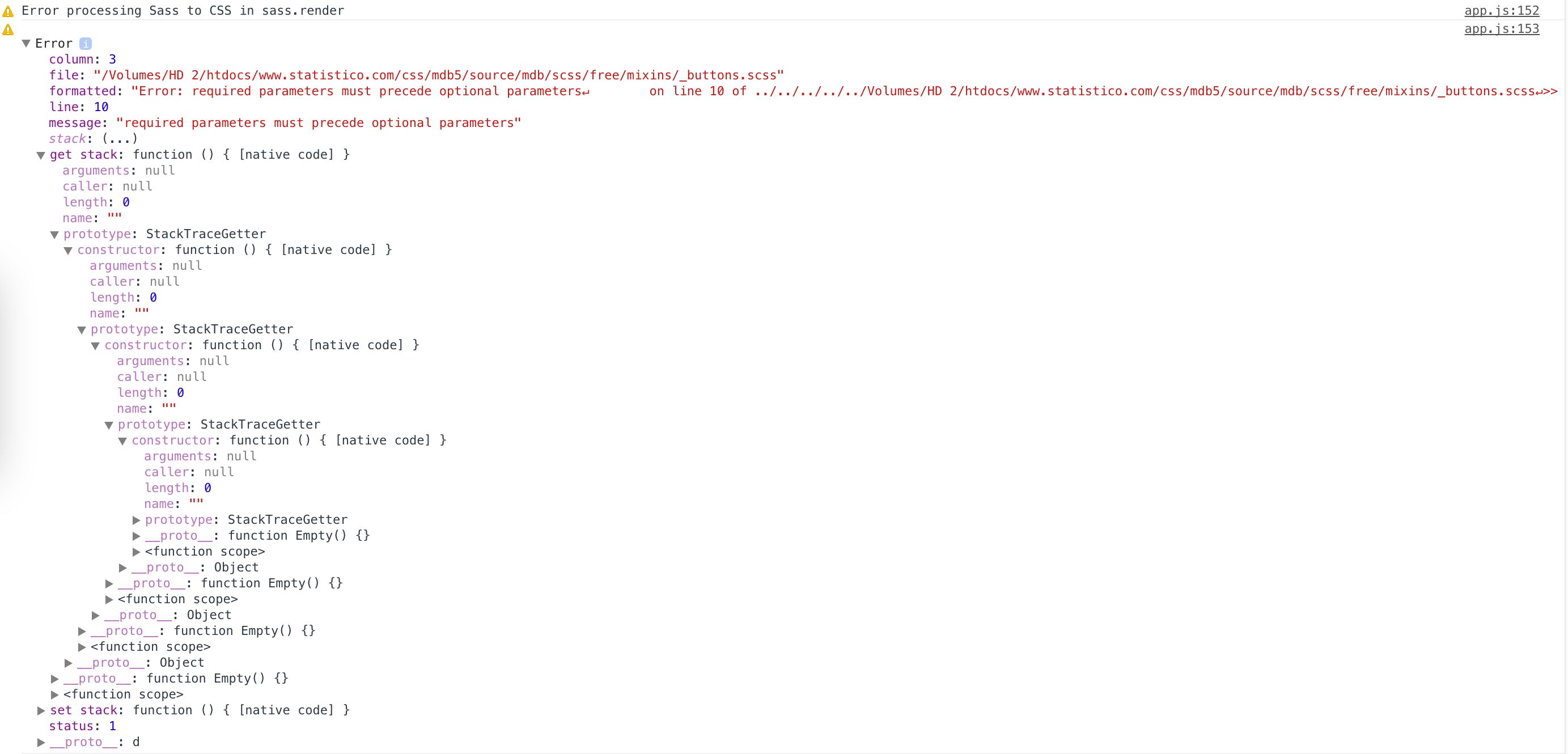
Screenshot of Error Log
Admin pro premium priority commented 3 years ago
Error processing Sass to CSS in sass.render app.js:153
Errorcolumn: 3file: "/Volumes/HD 2/htdocs/www.xxxx.com/css/mdb5/source/mdb/scss/free/mixins/_buttons.scss"formatted: "Error: required parameters must precede optional parameters↵ on line 10 of ../../../../../Volumes/HD 2/htdocs/www.xxxx.com/css/mdb5/source/mdb/scss/free/mixins/buttons.scss↵>> $shadow,↵↵ --^↵"line: 10message: "required parameters must precede optional parameters"stack: (...)get stack: function () { [native code] }arguments: nullcaller: nulllength: 0name: ""prototype: StackTraceGetterconstructor: function () { [native code] }arguments: nullcaller: nulllength: 0name: ""prototype: StackTraceGetterconstructor: function () { [native code] }arguments: nullcaller: nulllength: 0name: ""prototype: StackTraceGetterconstructor: function () { [native code] }arguments: nullcaller: nulllength: 0name: ""prototype: StackTraceGetter_proto_: function Empty() {}proto: Object_proto_: function Empty() {}proto: Object_proto_: function Empty() {}proto: Object_proto_: function Empty() {}set stack: function () { [native code] }status: 1_proto__: d
Admin
pro premium priority answered 3 years ago
Hello,
Any solutions?
Can you send me a link on the email with the previous version, so I can try to compile with that v.?
mlazaru staff commented 3 years ago
Unfortunately, I can't do that, but you can download a specific version of MDB using NPM. https://mdbootstrap.com/docs/standard/pro/installation/#section-specific-version
mlazaru
staff answered 3 years ago
lauff
pro premium priority answered 3 years ago
Hi, I am facing the same/similar issue as describe above using the latest master release 6.1.0 from git:
error: Scss compiler error:
Error: required parameters must precede optional parameters
on line 10 of
{}/imports/vendor/mdb5pro/src/mdb/scss/free/mixins/_buttons.scss
>> $shadow,
lauff
pro premium priority answered 3 years ago
I am running into an issue with sass not recognizing the new rgb() format:
error: Scss compiler error: Error: Function rgb is missing argument $green.
on line 7 of {}/imports/vendor/mdb5pro/src/mdb/scss/mdb.free.scss
>> $box-shadow-6: 0 2px 35px -12px rgb(0 0 0 / 21%), 0 50px 40px -5px
the problem is that rgb(0 0 0 / 21%) is a new format for rgba(0, 0, 0, 0.21)
If fix this by doing regex replace
search: rgb\(([0-9]+) ([0-9]+) ([0-9]+) / ([0-9])%
replace: rgba($1, $2, $3, 0.0$4
and
search: rgb\(([0-9]+) ([0-9]+) ([0-9]+) / ([0-9][0-9])%
replace: rgba($1, $2, $3, 0.$4
It might be a good idea to stay with the old format for some more time.
Warm regards, Markus
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: Scout-App (the sass gui)
- Browser: Scout-App (the sass gui)
- OS: MacOS
- Provided sample code: No
- Provided link: No
mlazaru staff commented 3 years ago
could you show full error log?