Topic: Colors not working in Wysiwyg
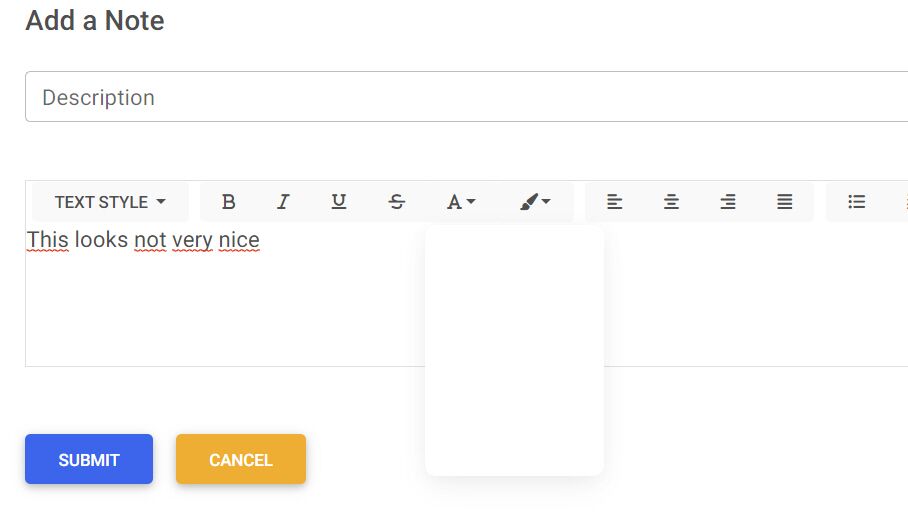
Expected behavior*When I push the color button a screen with colors should appear*Actual behavior*When I push the color button a screen with no colors appear*Resources (screenshots, code snippets etc.)
colors = ['#1266F1', '#B23CFD', '#00B74A', '#F93154', '#FFA900', '#39C0ED', '#FBFBFB', '#262626'];

kpienkowska
staff answered 3 years ago
You used colors from an example in the documentation. https://mdbootstrap.com/docs/standard/plugins/wysiwyg-editor/#section-custom-colors
They should work well, as shown in the snippet below: https://mdbootstrap.com/snippets/standard/kpienkowska/4633369
frankvdsm pro premium priority commented 3 years ago
mdb-wysiwyg [value]="text" [fixed]="true" [fixedOffsetTop]="80" [colors]="colors">/mdb-wysiwyg
and that is not working
kpienkowska staff commented 3 years ago
Sorry but you need to explain more. The best option is to prepare a snippet.
kpienkowska staff commented 3 years ago
Also, do you have a package standard? Because you are using Vue syntax, it won't work with the package standard.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.0.1
- Device: Windows pc
- Browser: all browsers
- OS: Windows 11
- Provided sample code: No
- Provided link: No