Topic: Checkbox with long (wrapping) label causes misaligments
The example below comes from editing mdbootstrap's online documentation in the developer console. I was also able to reproduce it locally in my Vue environment.
Expected behavior
The checkbox label starts at the same line as the input, like it was in Bootstrap 4 versions.
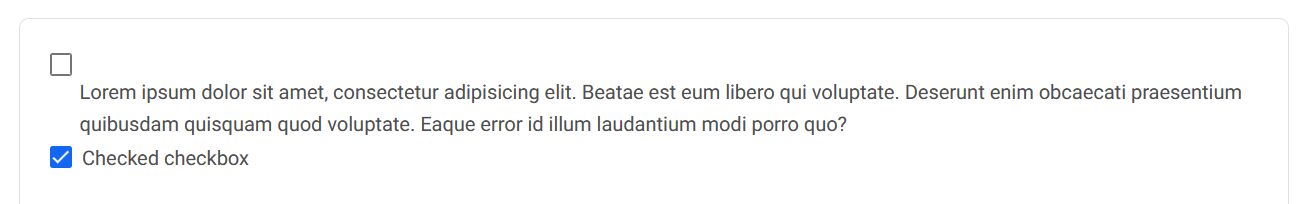
Actual behavior

Add comment
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: No
- Provided link: No
Tags
Related topics