Topic: Checkbox with long (wrapping) label causes misaligments
The example below comes from editing mdbootstrap's online documentation in the developer console. I was also able to reproduce it locally in my Vue environment.
Expected behavior
The checkbox label starts at the same line as the input, like it was in Bootstrap 4 versions.
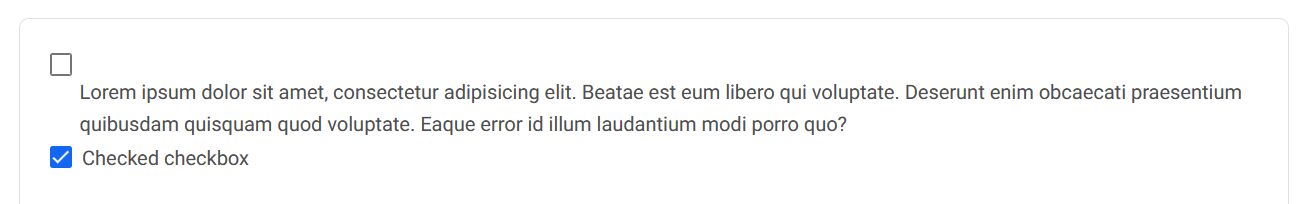
Actual behavior

Dawid Wajszczuk
staff answered 4 years ago
Hi,
Adding d-block class to the long label should fix it. If not try d-flex.
Keep coding,
Dawid
okaeri pro commented 4 years ago
While it works, is there any particular reason why default behavior is different in BS5 versions? It seems off, especially because standard Bootstrap 5 does not have this issue, same as older MDB 4 version.
Dawid Wajszczuk staff commented 4 years ago
There is no reason for this behavior. I have added proper task for this to our list.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: No
- Provided link: No