Topic: Change border color on focus input
Expected behavior
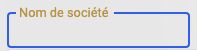
I would like to change the blue color around my input when it is in focus
Actual behavior
Currently blue, and I can't change the color
Resources (screenshots, code snippets etc.)

Michał Duszak
staff answered 4 years ago
Use CSS like this:
.form-outline .form-control:focus~.form-notch .form-notch-leading {
border-top: .125rem solid #cceedd;
border-bottom: .125rem solid #cceedd;
border-left: .125rem solid #cceedd;
}
.form-outline .form-control:focus~.form-notch .form-notch-trailing {
border-top: .125rem solid #cceedd;
border-right: .125rem solid #cceedd;
border-bottom: .125rem solid #cceedd;
}
.form-outline .form-control:focus~.form-notch .form-notch-middle {
border-top: 0;
border-bottom: .125rem solid #cceedd;
}
See this snippet for reference: https://mdbootstrap.com/snippets/standard/m-duszak/3797057
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: COMPUTER
- Browser: CHROME
- OS: MACOS
- Provided sample code: No
- Provided link: No