Topic: Center align a card
folliejester
asked 4 years ago
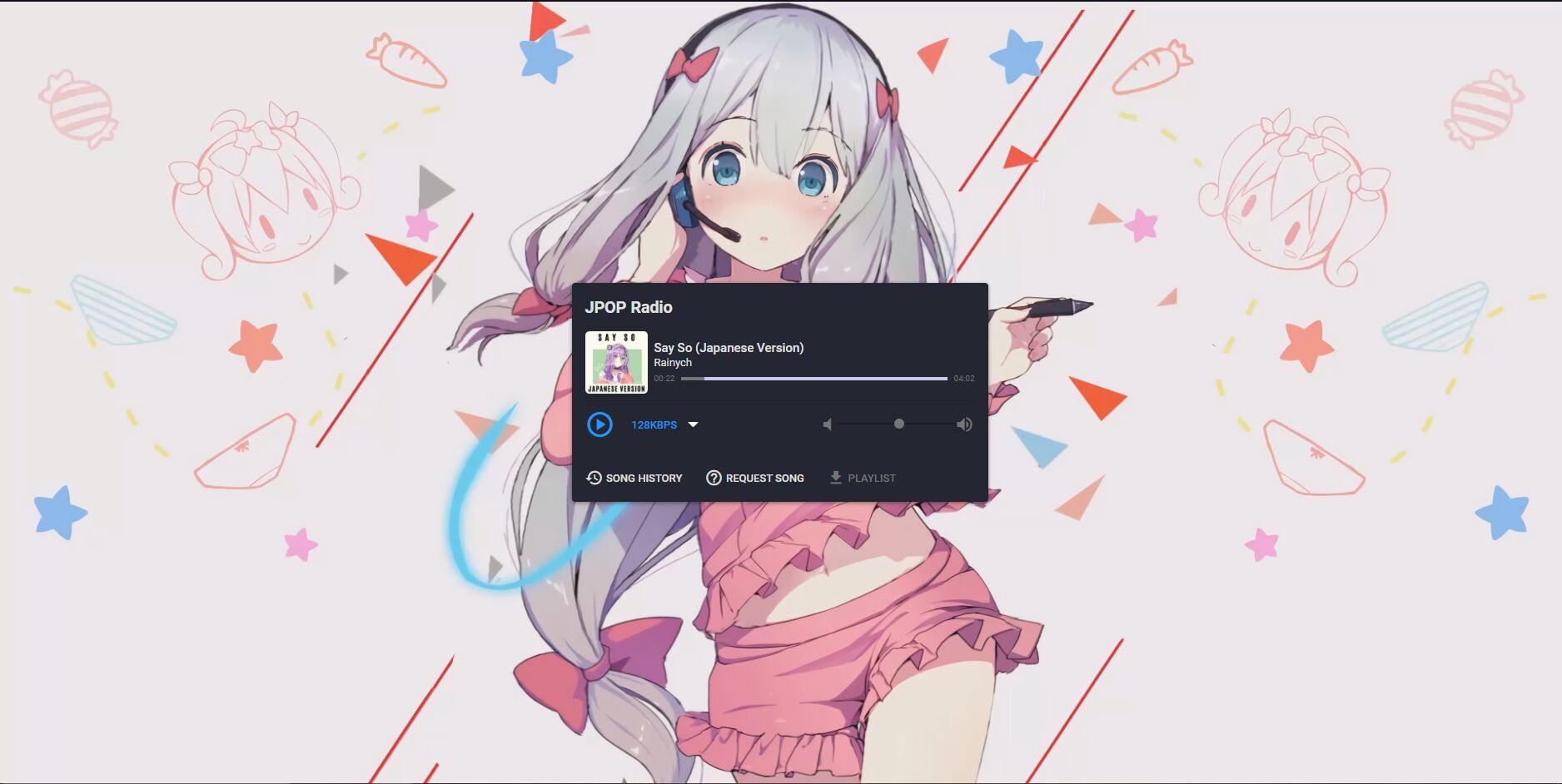
Expected behavior : A center aligned card

Actual behavior : A top aligned card

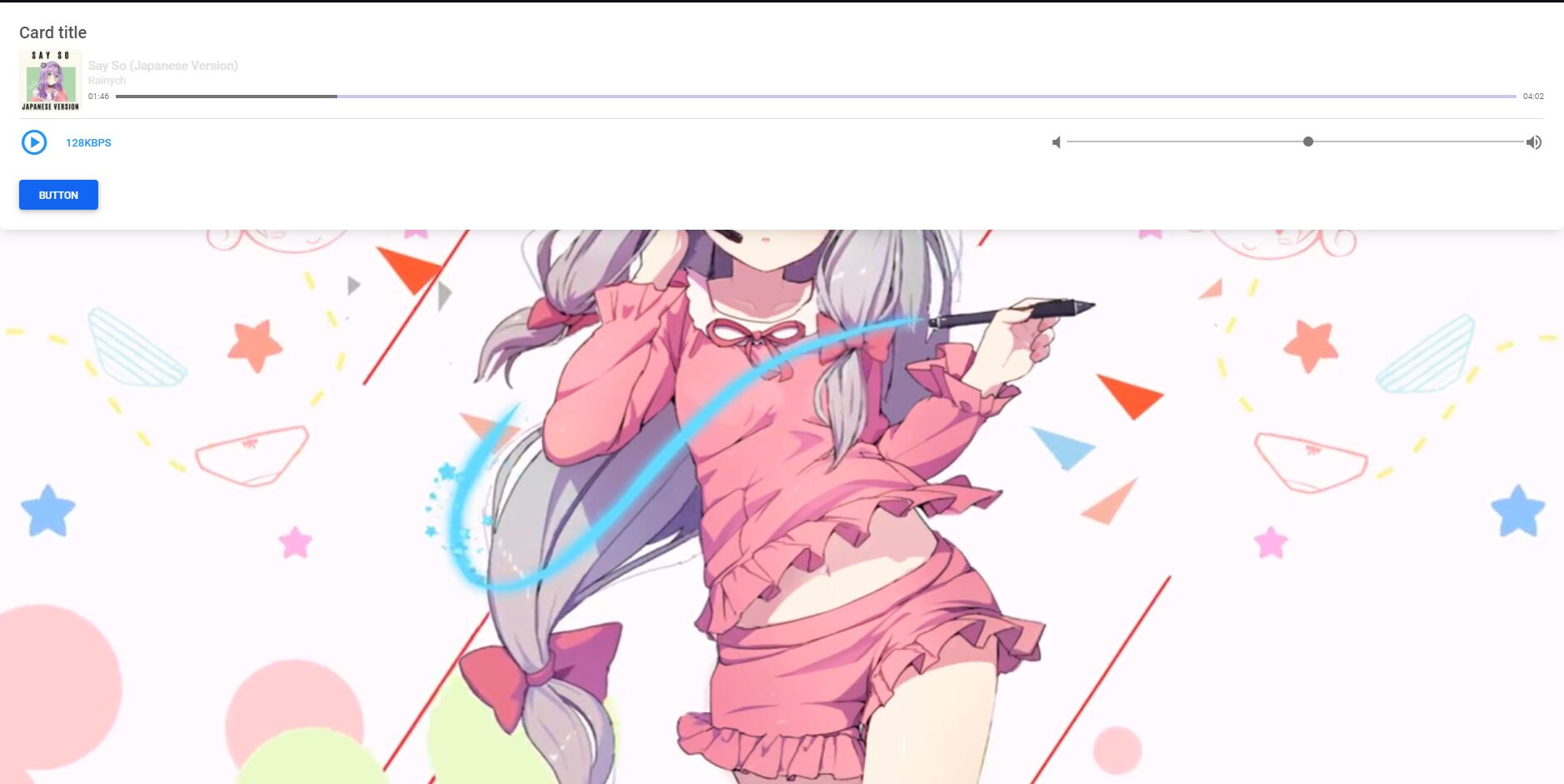
Resources (screenshots, code snippets etc.)
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<iframe src="https://radio.syden.xyz/public/jpop/embed?theme=dark" frameborder="0" allowtransparency="true" style="width: 100%; min-height: 150px; border: 0;"></iframe>
<button type="button" class="btn btn-primary">Button</button>
</div>
</div>
folliejester
answered 4 years ago
Grzegorz Bujański
answered 4 years ago
folliejester
answered 4 years ago
I updated it to a horizontally centered card, and I need help making it vertically centered. https://syden.xyz/radio (don't use your phone to open)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Desktop Computer
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No