Topic: Can't import MDBootstrap Pro
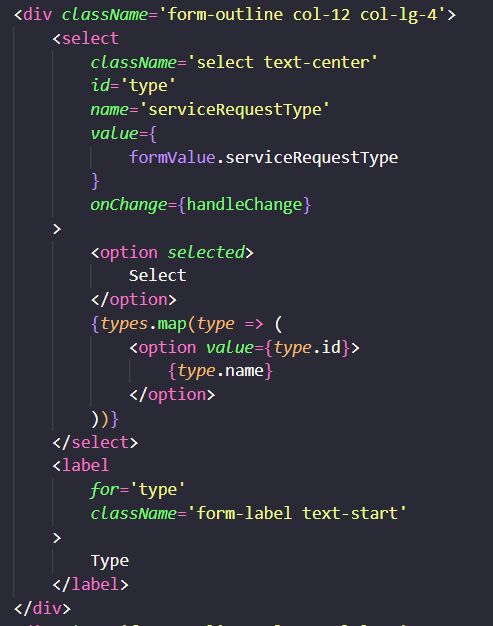
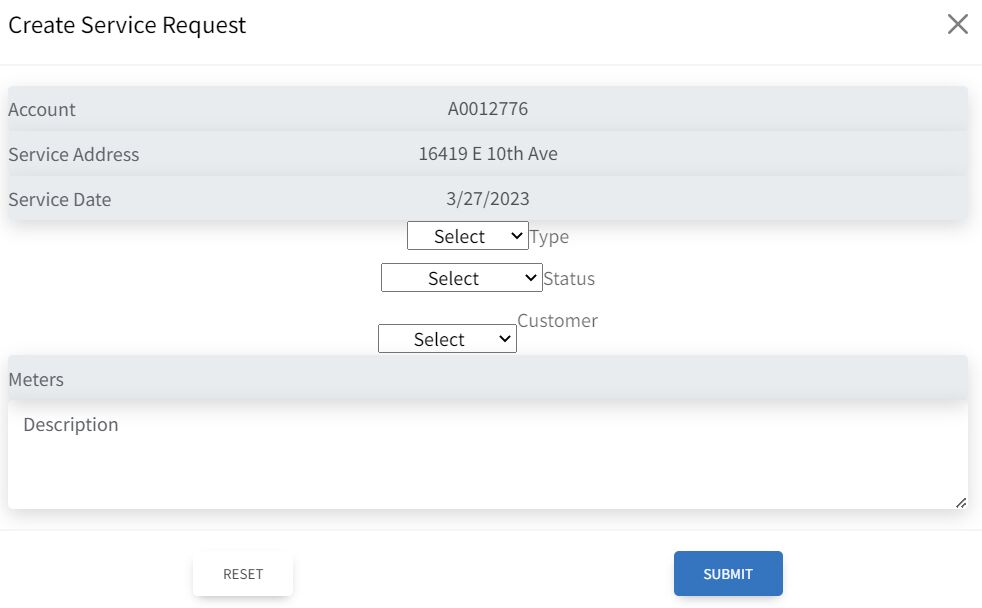
I am in the process of switching our project from MDB React to MDBootstrap. The select elements are not displaying properly. The styles also aren't displaying correctly (col-lg-4 but they're still taking up full width). Hard to tell with the select elements, but the inputs have the same styling and display full width in the example below.
I installed through NPM and imported the javascript and css into the index file. I additionally imported the Select in the component to see if that would work and still nothing.





mlazaru
staff answered 3 years ago
MDB Standard is not dedicated for use in react applications, and we do not support this type of use.
balcamo commented 3 years ago
This doesn't make sense. I can use bootstrap but not MDBootstrap? Never had an issue with bootstrap libraries before.
balcamo commented 3 years ago
just because it isn't "dedicated" doesn't mean it can't be used. you don't provide the functionality we need in the react components.
mlazaru staff commented 3 years ago
Bootstrap also recommends using dedicated packages for frameworks:
the Bootstrap JavaScript is not fully compatible with JavaScript frameworks like React, Vue, and Angular
https://getbootstrap.com/docs/5.3/getting-started/javascript/#usage-with-javascript-frameworks
Of course, this does not mean that it cannot be used in a react application, but we do not guarantee that it will work, as it was not created and tested for such use.
What kind of functionalities do you mean?
balcamo commented 3 years ago
The date picker and select elements have issues when trying to reset. We couldn't get it configured where one button resets our entire form back to the original state without having seperate reset buttons on each element. We reached out for support and got nothing so we switched to MDBootstrap.
mlazaru staff commented 3 years ago
I'll be happy to help you with mdb react components. I've posted the answer in your previous topic. Please check it and let me know if it helped: https://mdbootstrap.com/support/react/reset-mdbselect/
Unfortunately, this solution does not apply to datepicker, because datepicker does not change its value after changing the defaultValue prop. I think it should, so I'll report this as a bug to the react team.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No