Topic: Button autosize after animation
MyHomeTendance
pro premium priority asked 4 years ago
Expected behavior
Any button written to take 100% of its parent's width should resize automatically according to the parent. Meaning that if I resize the window, the button should resize with it accordingly.
Actual behavior
Buttons do resize according to their parent if they have not yet been interacted with. Once you click them though, the ripple surface animation is generated inside with the button's actual width at the time of the interaction, but then it sets style="min-width: XXXpx" on the button itself to force its width to stay at least the same as the generated animation. Putting a CSS rule to force width to 100% like with the w-100 class doesn't change a thing since the rule is put on the HTML element's style attriute itself.
I've found a github issue mentioning that very same bug :
https://github.com/mdbootstrap/mdb-ui-kit/issues/1468
They say it was introduced in 3.8.0 and supposedly fixed in 3.10.1. Thing is though, I'm using the latest 4.3.0 version and I still have that problem.
Resources (screenshots, code snippets etc.)
My code
<div class="d-flex flex-column flex-nowrap">
<button type="button" class="btn btn-outline-warning w-100">
Submit
</button>
</div>
Nothing fancy, just a button from the docs.
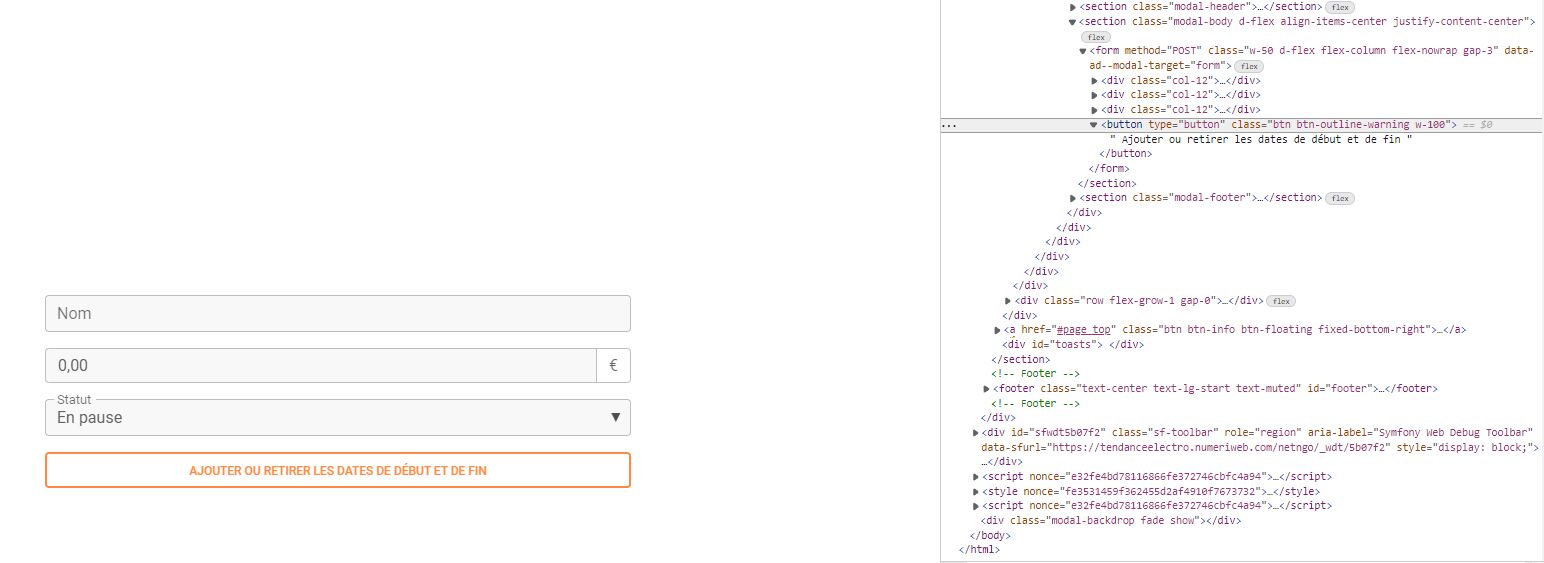
Before interaction screenshot

You can see on that screenshot that the button doesn't have any style attribute.
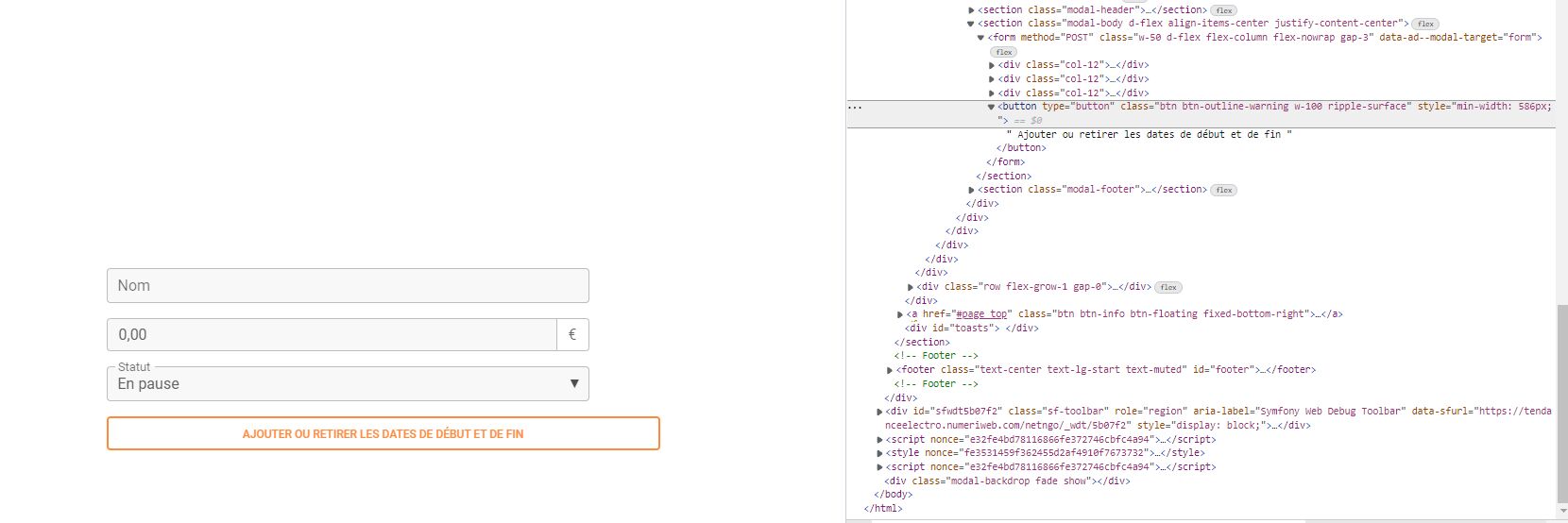
After interaction screenshot

You can see on this one that the button now has a style attribute that forces min-width. When I resize the window to make it smaller, the button cannot follow.
I know this is supposed to be fixed already but as you can see I have the bug. Is anyone able to reproduce ? Would it be possible that this particular bug would have been re introduced by mistake ? Or am I doing something wrong that I don't see ?
VCDragoon
answered 4 years ago
Heyo! I fixed the issue, at least for what I need...
In the mdb.min.js file, I found this section Va=[".btn",".ripple"] which appears to be controlling classes the ripple applies to. Removing .btn did the trick for me .
That section for me now looks like this: Va=["",".ripple"]. Obviously this is not a great workaround since it may have other unintended consequences, but so far I haven't noticed anything. I figured I'd post this here in case it helps anyone else!
Yvonne Findeis pro premium priority commented 3 years ago
Hi, I have the same issue. Button with class="w-100" loose the full width after click. This Workaround work for me.Thank you for that! Update: That section Va=["",".ripple"] brings an error on first button-click 'The provided selector is empty.' To delete the first array entry ".btn", solves that: Va=[".ripple"]
kpienkowska
staff answered 4 years ago
Can you please reproduce this bug in the snippet? I'm unable to recreate it.
MyHomeTendance pro premium priority commented 4 years ago
I made a snippet with the version used at the time of my post, couldn't reproduce the bug. In my app though I could, but not consistently. I noticed in the snippet that JS is supposed to remove the min-width rule in the button's style attribute, just sometimes it didn't work.
Haven't seen this problem anymore since I updated to 4.4
VCDragoon
answered 4 years ago
I am also experiencing a very similar issue, came here looking for a fix. Wrapping these buttons in divs that control the style seems to help. During the animation the element resizes to fit the minimum ripple animation width, just like @MyHomeTendance says, but luckily after the animation it returns to the constraints of the div.
While this at least lets it be functional (my elements are not permanently resizing and off the page), it definitely doesn't look great... Looks like the element just resizes for about a second...
I added data-mdb-ripple-duration="0s" to some areas where I had access to the element in my own JS or HTML, but some elements it's hard-coded (e.g., table-editor action buttons). I was able to add the 0s animation into the mdb.min.js file to overwrite it there, but I still have the little "flash" when the animation runs.
I'm unable to recreate this in a snippet, so I'm guessing it's something to do with the version of the MDB JS and/or plugins running on the site hosting the snippets, vs. the one I downloaded for my project.
Hope this helps!
kpienkowska staff commented 4 years ago
I've created snippet trying to reproduce the described problem but was unable to do so. If you think your MDB package version may cause a problem, have you thought about updating to curret version?
VCDragoon commented 4 years ago
I have triple-checked most recent package, and am still experience the issue locally, but am unable to reproduce in the snippet here. It might not have anything to do with the package version, that was just a guess.
There may be other differences between the snippet environment and my dev environment.
MyHomeTendance pro premium priority commented 4 years ago
@VCDragoon I experienced the same issue, unable to reproduce the bug in the snippet with either 4.3 or 4.4
I updated MDB in my dev environment to 4.4 though and problem seems to be solved. I actually noticed that even in 4.3 the bug wasn't always happening. The min-width is probably supposed to be removed by JS after the animation is over, though sometimes it doesn't seem to happen.
Min-width disappears consistently with 4.4 though. Hope that helps.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: Computer
- Browser: Chromium
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes