Topic: Border size of a form-outline element
How to properly change border size of a form-outline element?
Michał Duszak
staff answered 5 years ago
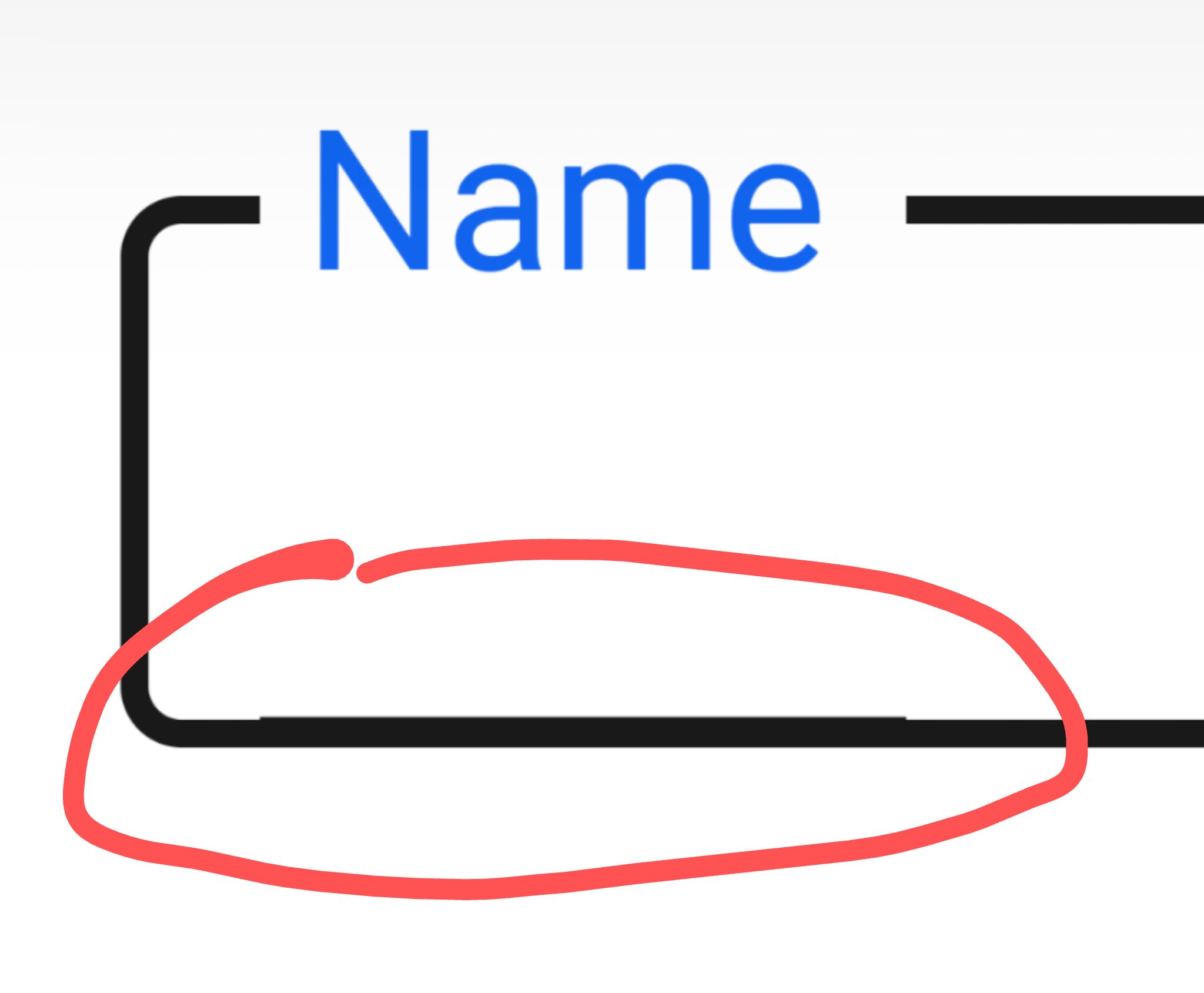
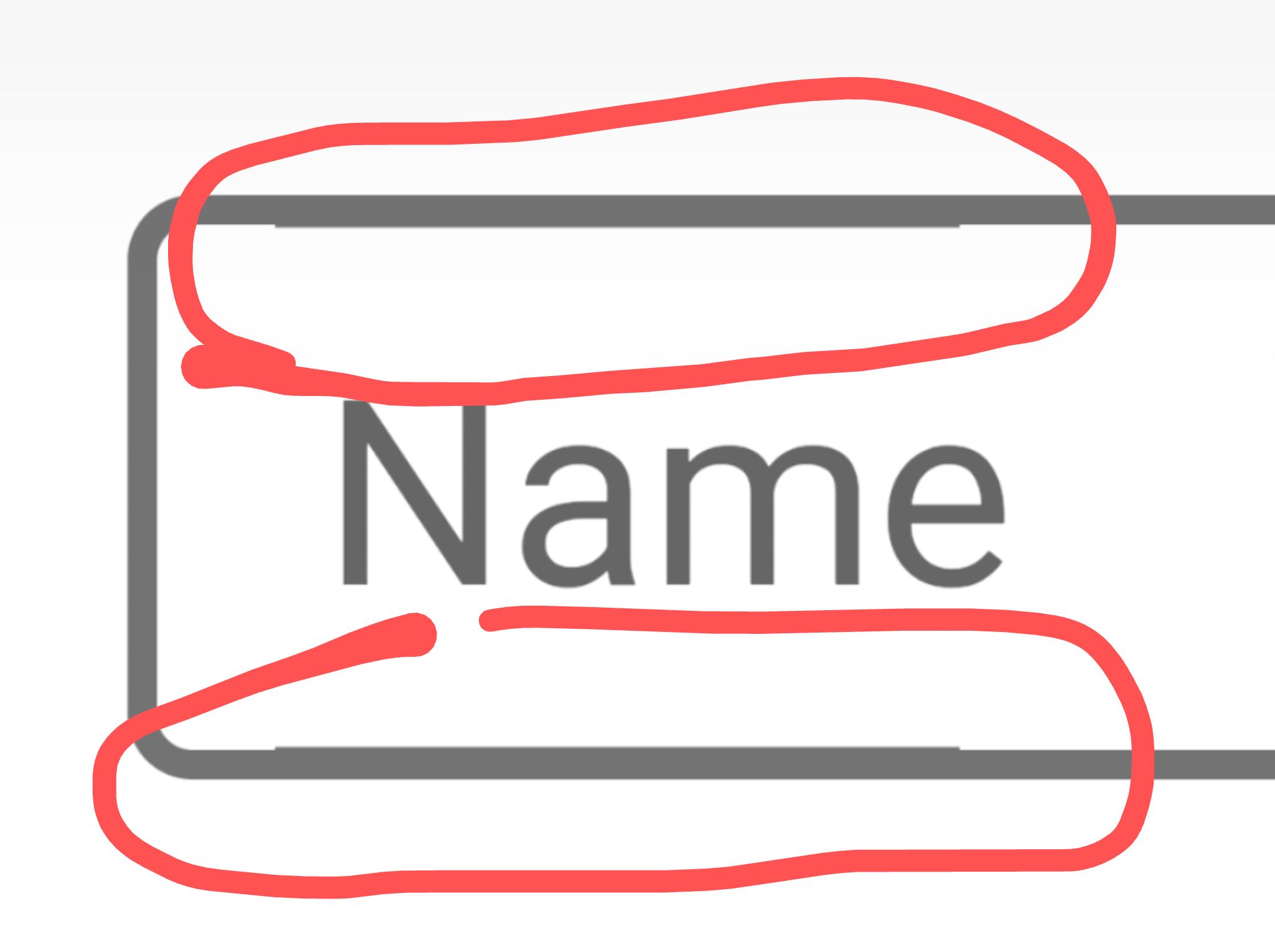
I was able to reproduce this problem by adding size only to some notches. Each value should be equal in order to maintain a non-sharped border. e.g:
/* unfocused borders*/
.form-outline .form-control~.form-notch .form-notch-leading {
border-top: .325rem solid #ffaabb;
border-bottom: .325rem solid #ffaabb;
border-left: .325rem solid #ffaabb;
}
.form-outline .form-control~.form-notch .form-notch-trailing {
border-top: .325rem solid #ffaabb;
border-right: .325rem solid #ffaabb;
border-bottom: .325rem solid #ffaabb;
}
.form-outline .form-control~.form-notch .form-notch-middle {
border-bottom: .325rem solid #ffaabb;
border-top: .325rem solid #ffaabb;
}
If this is not working for you, please provide me a snippet.
Michał Duszak
staff answered 5 years ago
Those borders are being applied by its child, the form-notch element.
You can modify it with CSS using selectors:
.form-outline .form-control~.form-notch .form-notch-leading
.form-outline .form-control~.form-notch .form-notch-trailing
.form-outline .form-control~.form-notch .form-notch-middle
See how it works in this snippet: https://mdbootstrap.com/snippets/standard/m-duszak/2973948#css-tab-view
Keep coding,
Michal Duszak
pawled
answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No