Topic: Bootstrap 5 card image overlay
Adrian Dragomir
asked 5 years ago
I was trying to reproduce the Angular Bootstrap 4 card image overlay example (https://mdbootstrap.com/docs/angular/components/cards/#image-overlays) with Bootstrap 5 and I could not. Thank you for any help.
Adrian Dragomir
answered 5 years ago
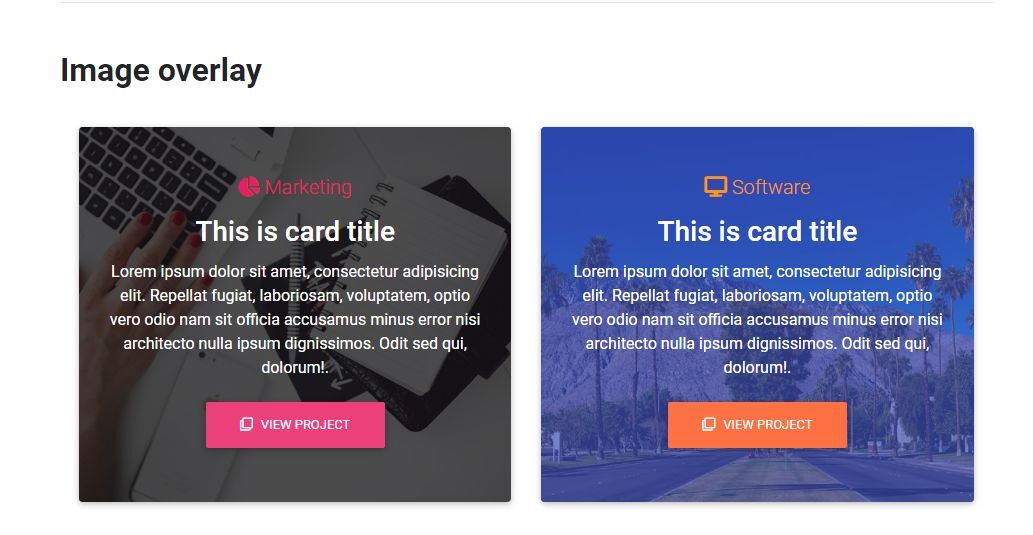
No, this is working, but I cannot change the color of the overlay to blue, black or something else as in Angular Bootstrap 4.
Adrian Dragomir
answered 5 years ago
Grzegorz Bujański
answered 5 years ago
Just add background-color to the .card-img-overlay class
.card-img-overlay {
background-color: rgba(0,0,0,0.7);
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 8.1
- Provided sample code: No
- Provided link: Yes
 image overlay with Angular Bootstrap 4
image overlay with Angular Bootstrap 4
Grzegorz Bujański commented 5 years ago
In MDB 5 card image overlay is also available: https://mdbootstrap.com/docs/standard/components/cards/#subsection-image-overlays. Is this example not working properly for you?