Topic: Bar chart won't stack
stefangregg
pro premium priority asked 4 years ago
Hia,
I can't seem to get a bar chart to stack. I have copied the code from your docs and am still not able to get it working.
Thanks!
<canvas id="chart-bar-double-datasets-example"></canvas>
<script type="text/javascript">
$(document).ready(function(){
const dataChartBarDoubleDatasetsExample = {
type: 'bar',
data: {
labels: ['Desktop', 'Mobile', 'Tablet'],
datasets: [
{
label: 'Users',
data: [510, 653, 255],
},
{
label: 'Page views',
data: [1251, 1553, 1355],
backgroundColor: '#94DFD7',
borderColor: '#94DFD7',
},
],
},
};
const optionsChartBarDoubleDatasetsExample = {
options: {
scales: {
y:
{
stacked: false,
ticks: {
beginAtZero: true,
},
},
x:
{
stacked: false,
},
},
},
};
new mdb.Chart(
document.getElementById('chart-bar-double-datasets-example'),
dataChartBarDoubleDatasetsExample,
optionsChartBarDoubleDatasetsExample
);
})
</script>
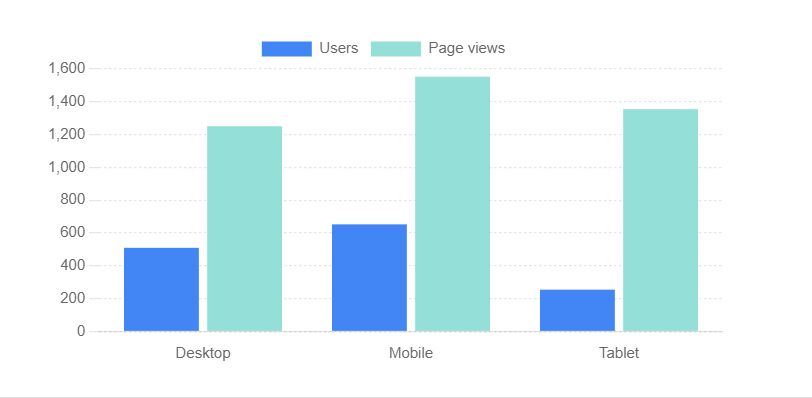
Expected behavior
 Actual behavior
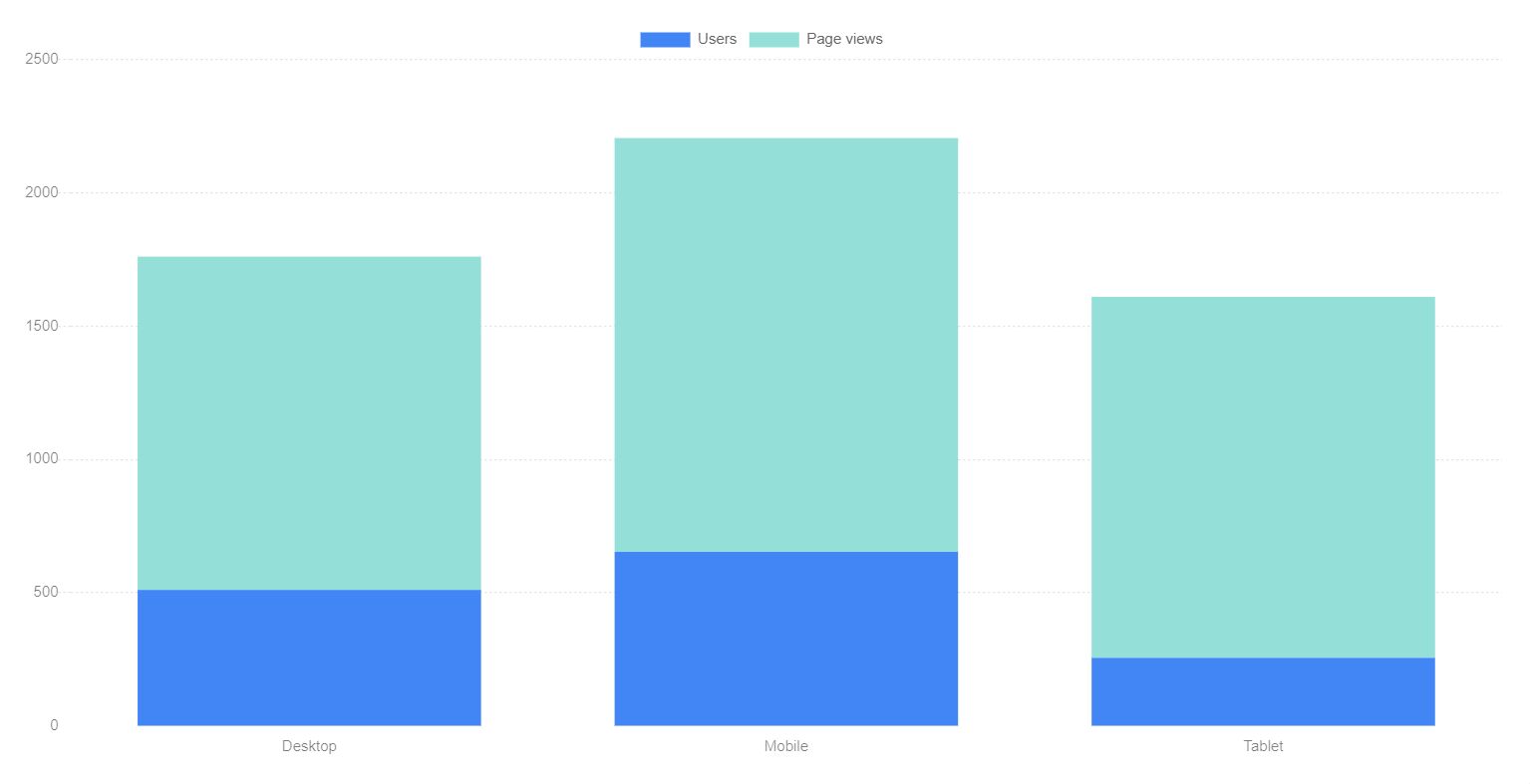
Actual behavior

mlazaru
staff answered 4 years ago
Hey, I've just created snippet with this code and it's working fine.
https://mdbootstrap.com/snippets/standard/mlazaru/4140604#js-tab-view
To make charts stacking you need to change these options to true
y:
{
stacked: false,
},
x:
{
stacked: false,
},
stefangregg pro premium priority commented 4 years ago
I realized I was on an outdated version of MDB. Thanks for the help!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No