Topic: Arrow Position in secondary-text Drop Down
Expected behavior The down arrow to be aligned with the select drop down.
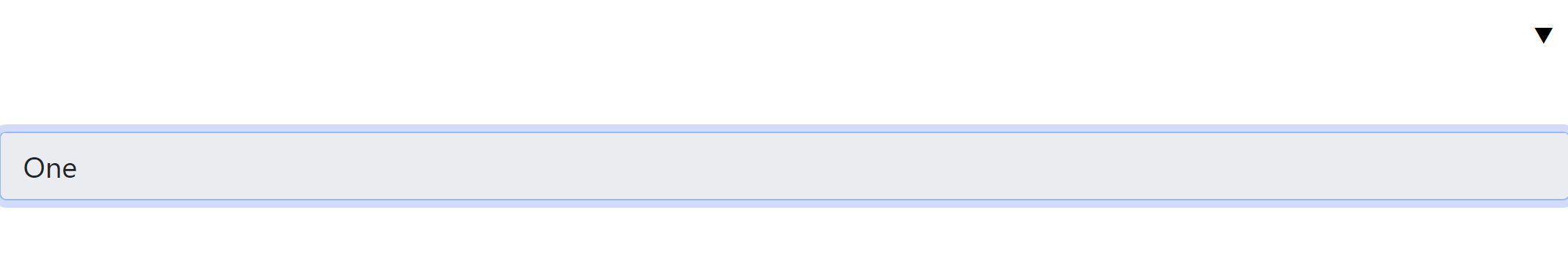
Actual behavior The down arrow is placed in the top right side of the page.
Resources (screenshots, code snippets etc.) When importing only a single css module in a Bootstrap 5 project, the down arrow does not align with the select element.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="css/modules/select.min.css" rel="stylesheet">
<br><br><br>
<select class="select" data-mdb-option-height="44">
<option value="1" data-mdb-secondary-text="Secondary text">One</option>
<option value="2" data-mdb-secondary-text="Secondary text">Two</option>
<option value="3" data-mdb-secondary-text="Secondary text">Three</option>
<option value="4" data-mdb-secondary-text="Secondary text">Four</option>
<option value="5" data-mdb-secondary-text="Secondary text">Five</option>
</select>
<script type="text/javascript" src="js/modules/select.min.js"></script>

Is there a better way to import a single CSS module?
Lzk93g
pro premium answered 4 years ago
As a work around, we removed .select-arrow from \css\modules\select.min.css and haven't seen any issues in testing.
Removed
.select-arrow {
color: #000;
text-align: center;
font-size: 0.8rem;
position: absolute;
right: 9px;
top: 9px;
&:before {
content: '\25BC';
}
}
Dawid Wajszczuk
staff answered 4 years ago
Hi,
You may found these instructions helpful https://mdbootstrap.com/docs/standard/getting-started/webpack-starter/#section-custom-version-of-mdb-ui-kit. For the select you would probably also need to import input. But our CSS and Bootstrap's will probably be in conflict and this may cause issues. The best solution would be to fully replace Bootstrap with our UI-Kit.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Computer
- Browser: Chrome
- OS: Windows/Mac
- Provided sample code: No
- Provided link: No