Topic: Animated navbar - Dark Theme
Expected behavior
Top NavBar to become opaque and stick to the top as the page scrolls down...
Actual behavior
Top NavBar sticks to the top as page scrolls down - but, remains 100% transparent
Resources (screenshots, code snippets etc.)
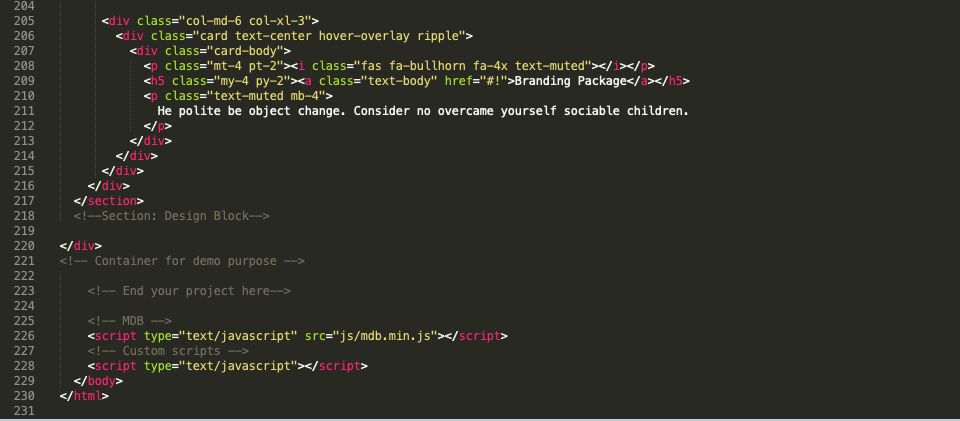
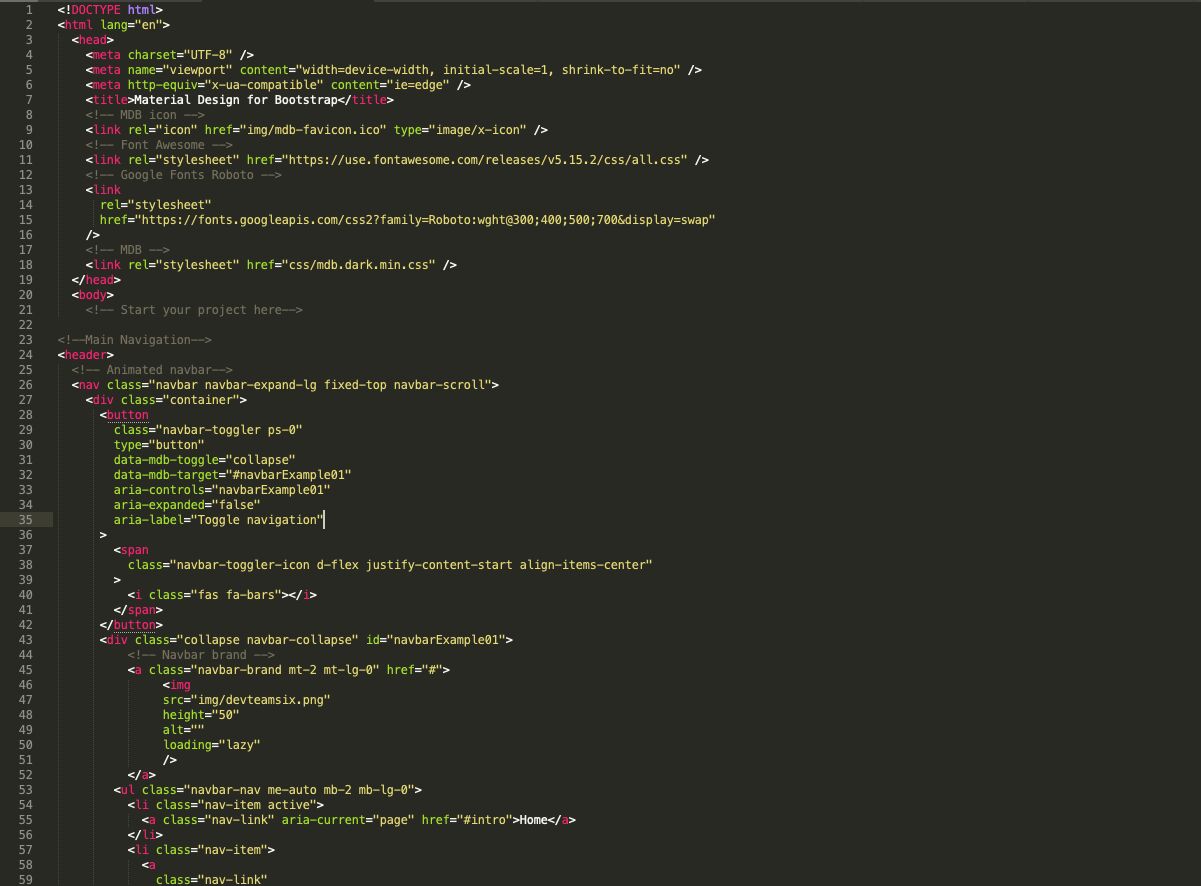
using => mdb.dark.min.css, mdb.min.js
The JS is not adding "navbar-scrolled" to => nav class="navbar navbar-expand-lg fixed-top navbar-scroll"
And, I can't find anything in mdb.min.js that will add it...
Any help is greatly appreciated...


DeFiSCI
pro premium priority answered 5 years ago
DeFiSCI
pro premium priority answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No