Topic: alert or toastr in full js
MyHomeTendance
pro premium priority asked 5 years ago
There is a way too show alert or toastr in full js without html tag like in the mdb4 ?
Exemple : toastr.error('I do not think that word means what you think it means.', 'Inconceivable!')
I want to show alert since a simple function when error occured.
Thanks !
Danny3445
pro premium priority answered 4 years ago
Hi,
I created (credits to jps mack for the start) the script in pure javascript (no jquery), with less code, and I used the alert class instead of the toast class (difference in the color, background, fontsize).
But the eventlistener isnt working, can someone help me out? Here is the snipped: https://mdbootstrap.com/snippets/standard/danny3445/3616345
Dawid Wajszczuk staff commented 4 years ago
Hi. It is actually working. But it only fires when you close the alert manually (via button). If you remove autohide option, and provide title to alter.new(), you will see test in your console.
Danny3445 pro premium priority commented 4 years ago
Is there not a eventlistener for the automated close? Like hidden.mdb.toast listener? I would like to delete it from the dom when its hidden. The description from closed.mdb.alert is "Fired when the alert has been closed and CSS transitions have completed." Why doesnt this fire when its closed automatic?
Dawid Wajszczuk staff commented 4 years ago
Currently there is no such eventlistener. But I have added a proper task for this and we will try to change closed.mdb.alert behavior.
Danny pro premium priority commented 4 years ago
Here it is, that saves you some time: on line 8789 in mdb.min.js, class ll extends Se: hide() { if (this._element && this._element.classList.contains("show")) { H.toggleClass(this._element, "show"); const t = e => { H.style(e.target, { display: "none" }), null !== this._timeout && (clearTimeout(this._timeout), this._timeout = null), this._options.stacking && this._updateAlertStack(), E.off(e.target, "transitionend", t) }; E.on(this._element, "transitionend", t), E.trigger(this._element, ol) } } The part , E.trigger(this._element, ol) is new. Now its working when its closed automaticly, OR when its closed by click.
Dawid Wajszczuk staff commented 4 years ago
Thanks for this workaround. Keep coding :)
Dawid Wajszczuk
staff answered 5 years ago
Hi,
We don't have such option by default. But it can be easily done. I have created a snippet with a possible solution: https://mdbootstrap.com/snippets/standard/d-wajszczuk/3023468#js-tab-view
Keep coding,
Dawid
jps mack
pro answered 5 years ago
I made a small script that can make toasts similar to how you would in MDB4:
https://github.com/jordm/easy-toast
ExTox
pro premium priority answered 4 years ago
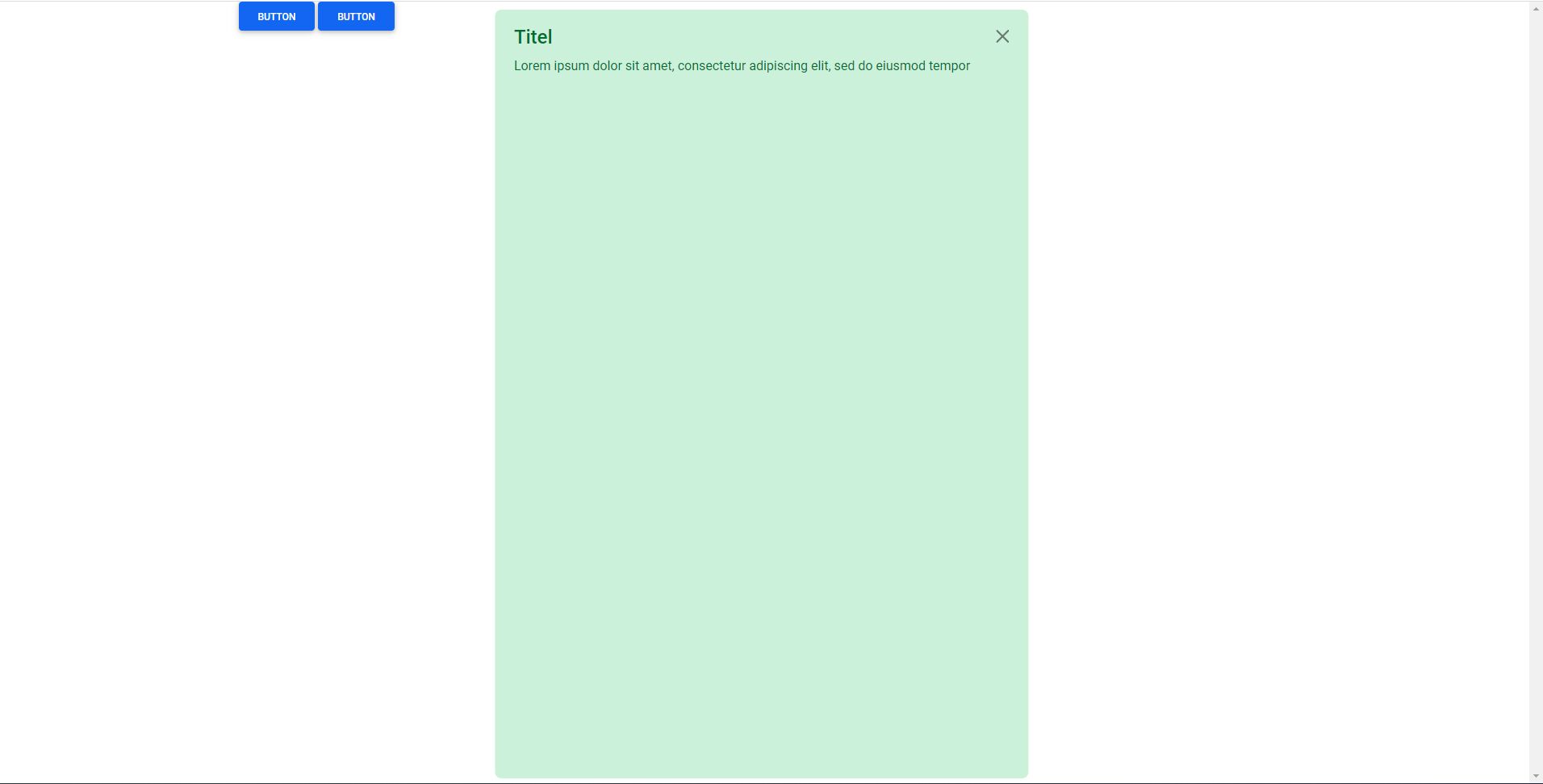
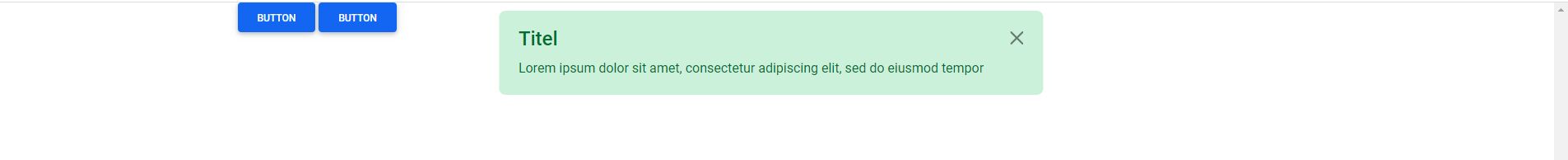
The new div is created outside the container. Because of this, the alert is displayed over the whole height. If I move the div manually into the container, the alert is displayed in the correct size.
Is there a way to create the div in the container or to limit the height in another way?
Alert created outside conainer:

Alert created in conainer:

Dawid Wajszczuk staff commented 4 years ago
Hi. Can you share your code by creating a snippet https://mdbootstrap.com/snippets/?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No