Topic: Unexpected Warning on MDBCarousel Component
Expected behavior
According to the documentation, if property onHoverStop is set to false in MDBCarousel component, ti should not "Stop the changing slide when mouse is on the element of the carousel".
Actual behavior
The actual behavior is as expected, but get 2 identical warnings (i guess each from left and right controls, respectively), saying: "Warning: Expected onMouseEnter listener to be a function, instead got false."
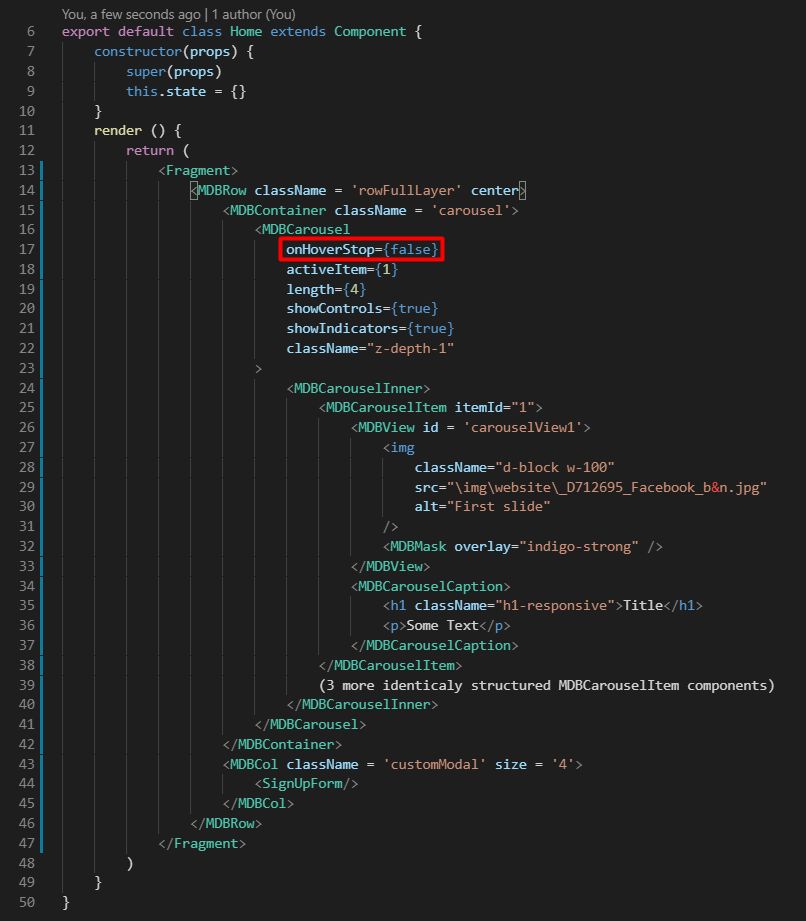
Resources (screenshots, code snippets etc.)

Jakub Chmura
staff premium answered 6 years ago
Hi @feniarca,
Thank you very much for your feedback, this props definitely doesn't work as it should
I add a tasks for that bug and we try to fix it as soon as possible
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No