Topic: Tooltip error from heck
Expected behavior I want the tooltip to work.
Actual behavior Errors out when mounted
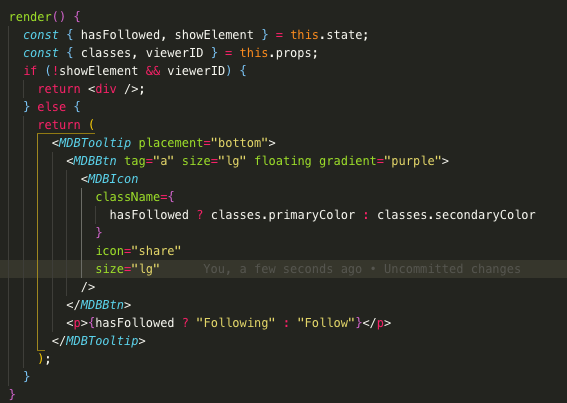
Resources (screenshots, code snippets etc.)
Error: Uncaught TypeError: Object(...) is not a function at Popper$$1
The above error occurred in the component: in Popper$$1 (created by Follow) TypeError: Object(...) is not a function at Popper$$1
This is not a complicated component. I have been able to get all other components working. Not me, nor my friend could get this one working. I have file-loader and url-loader. I even installed react-popper. Nothing has worked.
This is getting irritating. I downloaded this 2 days ago, so i am assuming it is the newest version.

Jakub Mandra
staff premium answered 7 years ago
I've investigated the problem deeply and found out what's wrong: you have to use the latest versions of react and react-dom, because Tooltips are using hooks (and in future releases, there will be more and more components built with hooks).
My test set: react: 16.3.0 react-dom: 16.3.0 react-scripts: 2.1.1 mdbreact #4.13.0
Result: exact same error message.
So please update your react version. Also, I suggest checking the version by typing npm ls react.
Best,
Jakub
purtzerb commented 7 years ago
I appreciate your response.
I apologize for my quippy attitude the other day lol I have been under alot of stress with work, and this was an issue that was baffling me. I really appreciate you taking the time to outline such a detailed response. I will take a few deep breaths before posting sarcastic comments haha
Sincerely, Benjamin Purtzer
Jakub Mandra staff premium commented 7 years ago
Thank you @purtzerb, there is no need for an apology. I completely understand the frustration when something does not go our way.
Hope that the problem was solved?
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best,
jakub
purtzerb
answered 7 years ago
Jakub Mandra
staff premium answered 7 years ago
Hello,
If you use custom project configuration it will need at least those babel dependencies:
"@babel/core": "^7.1.2",
"@babel/plugin-proposal-class-properties": "^7.1.0",
"@babel/preset-env": "^7.1.0",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.4",
I was trying to reproduce your problem with present and with older versions of mdbreact. With no success while using create-react-app.
Have you tried our demo application? There are variations of Tooltip usage.
It would be nice if we could take a look at your configuration files (package.json, webpack).
About premium - with premium support, all your issues on the support forum are solved with 24h, without PS we cannot guarantee that your ticket will be answered by one of our dedicated support team members and your issues are prioritized over any other.
Best regards,
Jakub
Bart Cernel
answered 7 years ago
I am also having this issue. I've updated mdbreact to 4.13.0 and now the tooltips don't work. I took the exact code from the example page but I had tooltips working before this update.
I look at the previous posts about npm modules and I installed or updated them with these being the results.
react@16.6.0
react-dom@16.8.6
react-scripts@3.0.0
@babel/core ^7.4.4
@babel/plugin-proposal-class-properties ^7.4.4
@babel/preset-env ^ 7.4.4
@babel/preset-react ^7.0.0
babel-loader ^8.0.5
From what I can tell, all of my versions are the same or greater than what was posted but I can't use tooltips on my pages as they cause the popper error.
Jakub Mandra staff premium commented 7 years ago
Please use react v.16.8.0 or greater - it's the version which introduces hooks.
Best,
Jakub
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.1
- Device: Macbook pro
- Browser: Chrome
- OS: MacOS mojave
- Provided sample code: No
- Provided link: No