Topic: Table initial order not working
Expected behavior :
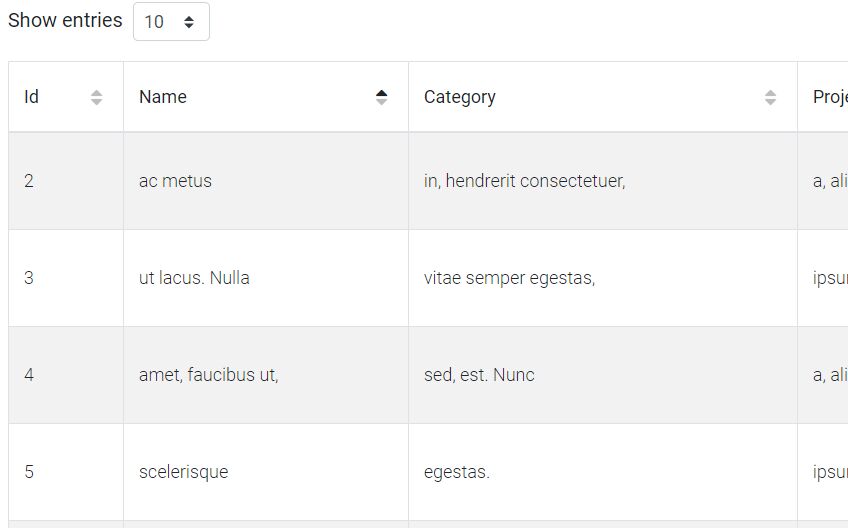
Data table to be sorted according to specified initial order column and direction.
Actual behavior :
The arrow is indicating that the column is sorted but it's not the case.
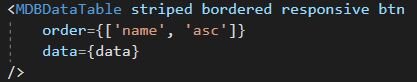
Resources (screenshots, code snippets etc.)

Code :
const columns = [ { label: 'Id', field: 'elementId' }, { label: 'Name', field: 'name', sort: 'asc' }, { label: 'Category', field: 'category' }, { label: 'Project', field: 'project' }, { label: 'Actions', field: 'actions', sort: 'disabled' }];const data = { columns: columns, rows: rows //my data};

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: PC
- Browser: Google chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Related topics
Piotr Glejzer staff commented 5 years ago
can you put all data prop or all component code?
Mirak' commented 5 years ago
import React, { useState, useEffect, useRef } from 'react'; import { elementColumnNames } from "../TableColumns"; import { MDBDataTable } from 'mdbreact'; import { MDBIcon } from "mdbreact"; import { useAlert } from "react-alert"; import { Confirm } from "./Confirm"; import { ElementDetails } from "./ElementDetails"; import axios from "axios";
export const Material = () => {
}
Piotr Glejzer staff commented 5 years ago
Hmm, I tested with another API, and It doesn't work as you said before. I added the task to fix it.