Topic: Table displays raw unicode
Nathan Kingsley
asked 6 years ago
Expected behavior
In my other react components, unicode is automatically decoded in the render step. I would expect the datatable to do the same.
Actual behavior
Content that is decoded by other react components is not decoded by the datatable. The below examples were rendered simultaneously using identical string vars, but the datatable is not decoding the utf-8 text. Why?
Resources (screenshots, code snippets etc.)
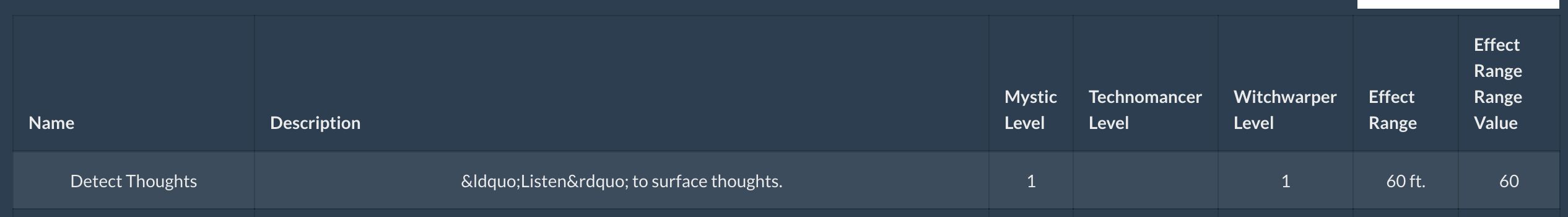
"Description" entry contains string with UTF-8 content.
String content within the datatable:

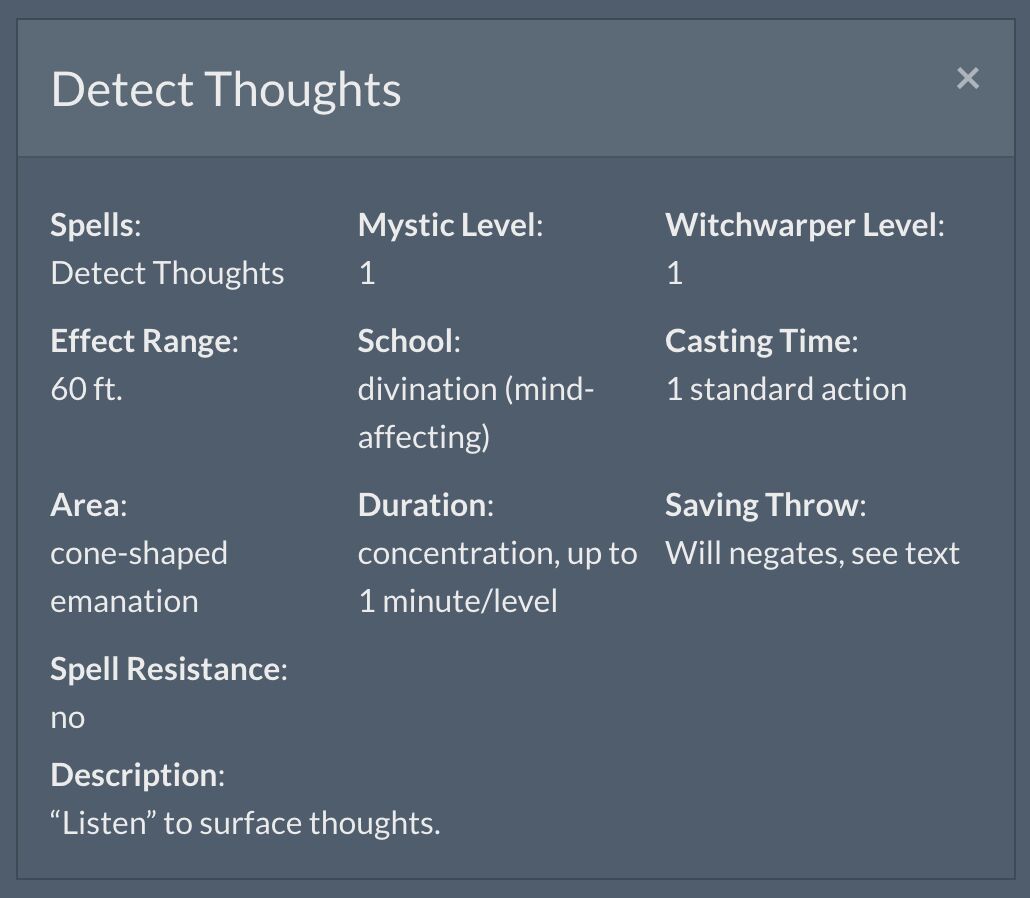
The same content rendered outside of the datatable:

<MDBDataTable
hover
striped
bordered
responsive
paging={false}
entries={this.data_length}
entriesOptions={[10,25,50,this.data_length]}
data={{
'rows': this.state.rows,
'columns': this.state.columns,
}} />
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
There is probably a problem with this component. I added task to check it and fix it.
Piotr Glejzer staff commented 6 years ago
For more specifics, are you using V5 version or older?
Nathan Kingsley commented 6 years ago
I have tried
import { MDBDataTable } from 'mdbreact'using npm versions4.26.1and4.27.0Nathan Kingsley commented 6 years ago
I just tried
import { MDBDataTableV5 } from 'mdbreact'using version4.27.0, and the unicode content was handled identicallyPiotr Glejzer staff commented 6 years ago
Ok, I added the task to fix it.