Topic: Stylesheet not applying
Jonathan S
asked 5 years ago
Expected behavior
Style Sheet should apply correctly after following installation for use with scss files.
Actual behavior
Style sheet does not apply.
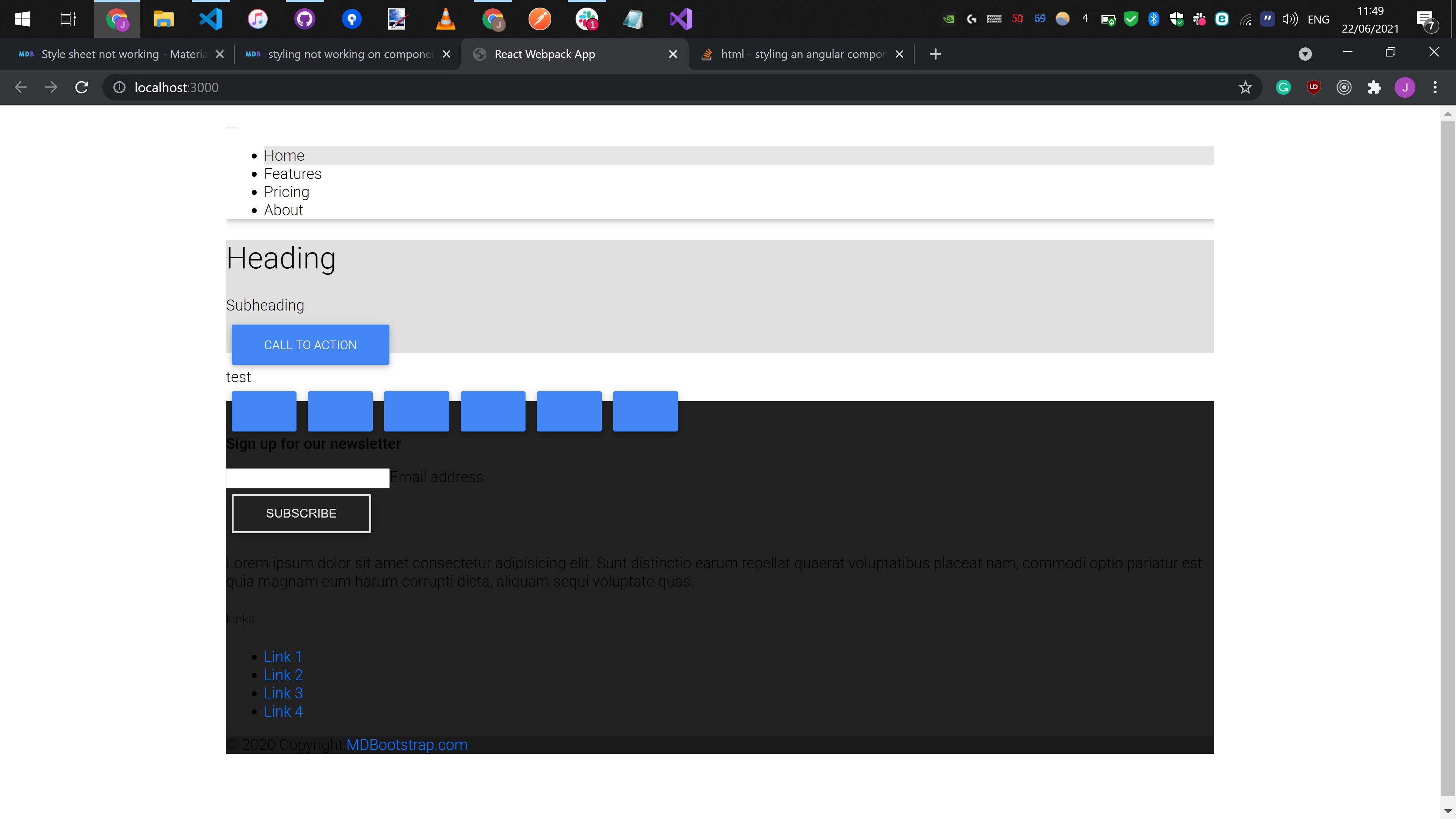
Resources (screenshots, code snippets etc.)

Krzysztof Wilk
staff answered 5 years ago
Hi!
You forgot to import bootstrap core files as is mentioned in the "Existing project" part. You should add these 2 imports in your index.tsx file:
import 'bootstrap-css-only/css/bootstrap.min.css';
import './assets/scss/mdb-free.scss';
and everything will work.
Keep coding!
Jonathan S commented 5 years ago
That worked, thank you!!! I wasn't sure what imports were optional
Jonathan S commented 5 years ago
Is there something I need to add for the GitHub, Facebook, etc. logos to display properly? https://imgur.com/a/iQpVX1J
Wojciech Staniszewski staff commented 5 years ago
The icons are probably there, but the color is not set. Try to add custom icon style, for example color: white or inline style, like here: <i className="fab fa-facebook-f" style={{ color: "white" }}></i>
Jonathan S commented 5 years ago
Thank you for all your help so far! Unfortunately that has not made a difference
Krzysztof Wilk staff commented 5 years ago
Hi!
As it is written in our guide - you have to import font awesome into your index.tsx file, i.e. like that: import '@fortawesome/fontawesome-free/css/all.min.css';. You can also try to import it in your index.html file in the head section as a casual CSS file :)
Keep coding!
Jonathan S commented 5 years ago
Thank you for all the help, thank you so much! Can't believe I completely missed all those steps. It might be worthwhile updating the installation instructions for react, I read it as though to only 'import "./assets/scss/mdb-free.scss"', it may make it clearer for others in the future if step 4 repeated all the imports.
Krzysztof Wilk staff commented 5 years ago
Glad I could help. If you have more questions - feel free to ask :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB4 5.0.1
- Device: Dell XPS 15
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 5 years ago
Hi!
Are you sure that you are importing all of our scss styles?
Keep coding!
Jonathan S commented 5 years ago
On this part of the tutorial it says to install it as a package and then copy the folder containing the styles into the asset folder. I followed all the instructions correctly. Is token generation mandatory? If so I haven't set that up.
Krzysztof Wilk staff commented 5 years ago
No, the token is needed for the pro version when you are installing mdbreact with npm.
Are you sure that you copied all of the SCSS files from node_modules? It seems that scss is compiling, but some styles are missing.
Jonathan S commented 5 years ago
In VS Code I went into the node_modules folder into mdbreact and copied the scss and imgs folder into my assets folder. You can see this here
You can see these are imported here
Yet it does not load