Topic: Slim side-nav
Hi,
We are trying to use Slim side-nav in react. You are managing "Minimize menu" as internal. We can not change location or view of "Minimize menu" button. We want to fix location as buttom of screen for "Minimize menu" button and we want to change icon and text.
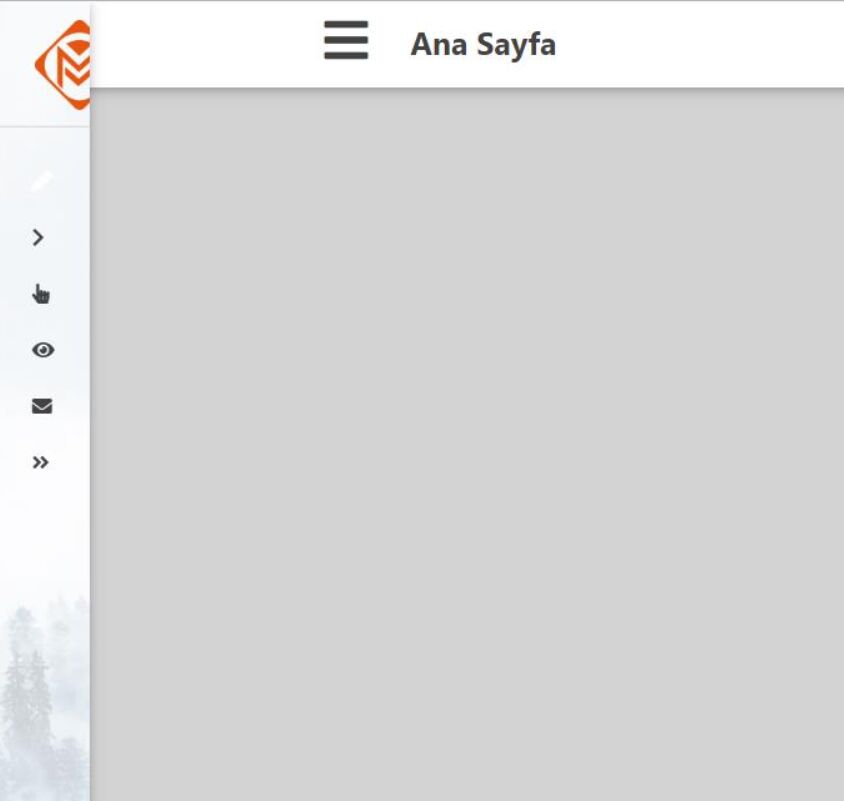
We are using double navigation with slim side-nav and fixed navbar on top. When we minimize side menu, hamburger menu appear on the top.

Do you have any plan to develope slim side-nav?
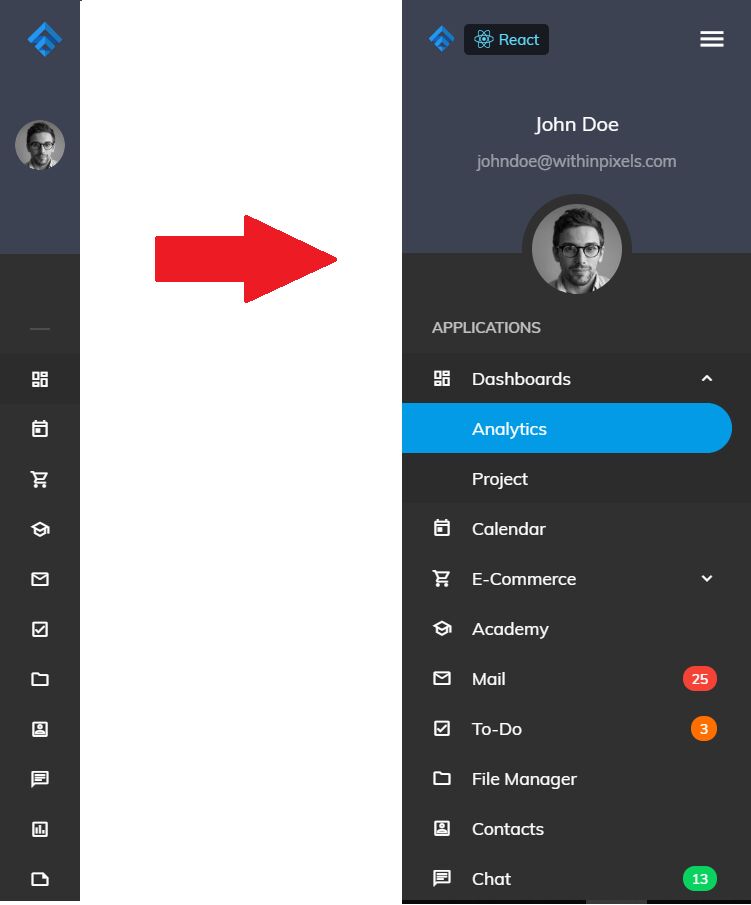
- In minimized menu when we mouse over on menu icon, menu can be maximized again automatically. (Auto fold)
- (Or) In minimized menu when we mouse hover on menu icon , we can see sub menu items in popup.
- Multi level menu (Sub menus in menu).
MSC
answered 7 years ago
Hi,
Thank you for your answer. Actually below features are very useful. So we want you to add.
We can not change location or view of "Minimize menu" button. We want to fix location as buttom of screen for "Minimize menu" button and we want to change icon and text.
In minimized menu when we mouse over on menu icon, menu can be maximized again automatically. (Auto fold)
(Or) In minimized menu when we mouse hover on menu icon , we can see sub menu items in popup. Multi level menu (Sub menus in menu).
Auto fold example: (This template manages avatars sizes, hide some icons .... if you want you can stop auto hold and fixe menu)

Konrad Stępień staff commented 7 years ago
Thanks for suggestions
I added this for our ToDo list. We will try to update this component in the near future.
Here you can observe updates: https://mdbootstrap.com/docs/react/changelog/
Best, Konrad.
Konrad Stępień
staff answered 7 years ago
Hi @MSC,
About this
We can not change location or view of "Minimize menu" button. We want to fix location as buttom of screen for "Minimize menu" button and we want to change icon and text.
and
In minimized menu when we mouse over on menu icon, menu can be maximized again automatically. (Auto fold)
(Or) In minimized menu when we mouse hover on menu icon , we can see sub menu items in popup. Multi level menu (Sub menus in menu).
We can add this as new features if you want.
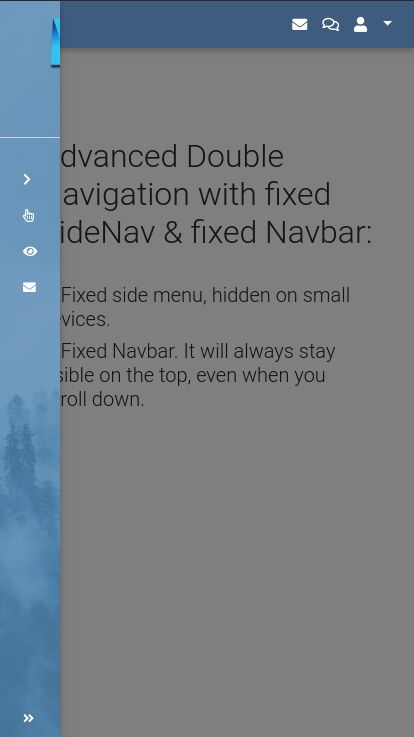
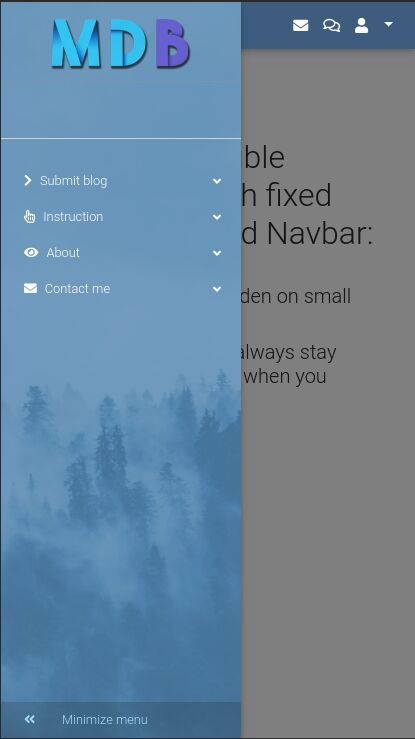
But if you want now change the location of "Minimize menu" you can do it with css code.My css:
ul.slim-items > li:last-child {
position: absolute;
bottom: 0px;
width: 100%;
}
and for MDBSideNavNav i added className="slim-items", like this
<MDBSideNavNav className="slim-items">
<MDBSideNavCat
name="Submit blog"
id="submit-blog-cat"
icon="chevron-right"
>
<MDBSideNavItem>Submit listing</MDBSideNavItem>
<MDBSideNavItem>Registration form</MDBSideNavItem>
</MDBSideNavCat>...
My effect. Was this the expected effect?


When we minimize side menu, hamburger menu appear on the top.
This is a bug, and we fix it in the near future.
We sorry for problems, and if you want to add something or you have any suggestions, tell me about it. I will try to help you as best as possible.
You can do it by changing the code
<MDBNavItem>
<div
onClick={this.handleToggleClickA}
key="sideNavToggleA"
style={{
lineHeight: "32px",
marginRight: "1em",
verticalAlign: "middle"
}}
>
<MDBIcon icon="bars" color="white" size="2x" />
</div>
</MDBNavItem>
for it
<MDBNavItem>
<div
onClick={this.handleToggleClickA}
key="sideNavToggleA"
style={{
lineHeight: "32px",
marginRight: "1em",
verticalAlign: "middle",
display: window.innerWidth >= 1301? "none" : "",
}}
>
<MDBIcon icon="bars" color="white" size="2x" />
</div>
</MDBNavItem>
My full code:
import React from "react";
import { BrowserRouter as Router } from "react-router-dom";
import {
MDBInput,
MDBNavbar,
MDBNavbarNav,
MDBNavItem,
MDBNavLink,
MDBDropdown,
MDBDropdownToggle,
MDBDropdownMenu,
MDBDropdownItem,
MDBIcon,
MDBSideNavItem,
MDBSideNavCat,
MDBSideNavNav,
MDBSideNav,
MDBContainer
} from "mdbreact";
import "./App.css";
class DoubleNavigationPage extends React.Component {
constructor(props) {
super(props);
this.state = {
toggleStateA: false,
breakWidth: 1300,
windowWidth: 0
};
}
componentDidMount() {
this.handleResize();
window.addEventListener("resize", this.handleResize);
}
componentWillUnmount() {
window.removeEventListener("resize", this.handleResize);
}
handleResize = () =>
this.setState({
windowWidth: window.innerWidth
});
handleToggleClickA = () => {
this.setState({
toggleStateA: !this.state.toggleStateA
});
};
render() {
const navStyle = {
paddingLeft:
this.state.windowWidth > this.state.breakWidth ? "210px" : "16px"
};
const mainStyle = {
margin: "0 6%",
paddingTop: "5.5rem",
paddingLeft:
this.state.windowWidth > this.state.breakWidth ? "240px" : "0"
};
const specialCaseNavbarStyles = {
WebkitBoxOrient: "horizontal",
flexDirection: "row"
};
return (
<Router>
<div className="fixed-sn light-blue-skin">
<MDBSideNav
slim
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
triggerOpening={this.state.toggleStateA}
breakWidth={this.state.breakWidth}
bg="https://mdbootstrap.com/img/Photos/Others/sidenav4.jpg"
mask="strong"
fixed
>
<MDBInput
type="text"
default="Search"
style={{
color: "#fff",
padding: "0 10px 8px 30px",
boxSizing: "border-box"
}}
/>
<MDBSideNavNav className="slim-items">
<MDBSideNavCat
name="Submit blog"
id="submit-blog-cat"
icon="chevron-right"
>
<MDBSideNavItem>Submit listing</MDBSideNavItem>
<MDBSideNavItem>Registration form</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat
iconRegular
name="Instruction"
id="instruction-cat"
icon="hand-pointer"
>
<MDBSideNavItem>For bloggers</MDBSideNavItem>
<MDBSideNavItem>For authors</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat name="About" id="about-cat" icon="eye">
<MDBSideNavItem>Instruction</MDBSideNavItem>
<MDBSideNavItem>Monthly meetings</MDBSideNavItem>
</MDBSideNavCat>
<MDBSideNavCat
name="Contact me"
id="contact-me-cat"
icon="envelope"
>
<MDBSideNavItem>FAQ</MDBSideNavItem>
<MDBSideNavItem>Write a message</MDBSideNavItem>
</MDBSideNavCat>
</MDBSideNavNav>
</MDBSideNav>
<MDBNavbar style={navStyle} double expand="md" fixed="top" scrolling>
<MDBNavbarNav left>
<MDBNavItem>
<div
onClick={this.handleToggleClickA}
key="sideNavToggleA"
style={{
lineHeight: "32px",
marginRight: "1em",
verticalAlign: "middle",
display: window.innerWidth >= 1301 ? "none" : ""
}}
>
<MDBIcon icon="bars" color="white" size="2x" />
</div>
</MDBNavItem>
<MDBNavItem
className="d-none d-md-inline"
style={{ paddingTop: 5 }}
>
Material Design for Bootstrap
</MDBNavItem>
</MDBNavbarNav>
<MDBNavbarNav right style={specialCaseNavbarStyles}>
<MDBNavItem active>
<MDBNavLink to="#!">
<MDBIcon icon="envelope" className="d-inline-inline" />{" "}
<div className="d-none d-md-inline">Contact</div>
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">
<MDBIcon far icon="comments" className="d-inline-inline" />{" "}
<div className="d-none d-md-inline">Support</div>
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">
<MDBIcon icon="user" className="d-inline-inline" />{" "}
<div className="d-none d-md-inline">Account</div>
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBDropdown>
<MDBDropdownToggle nav caret>
<div className="d-none d-md-inline">Dropdown</div>
</MDBDropdownToggle>
<MDBDropdownMenu right>
<MDBDropdownItem href="#!">Action</MDBDropdownItem>
<MDBDropdownItem href="#!">Another Action</MDBDropdownItem>
<MDBDropdownItem href="#!">
Something else here
</MDBDropdownItem>
<MDBDropdownItem href="#!">
Something else here
</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavItem>
</MDBNavbarNav>
</MDBNavbar>
<main style={mainStyle}>
<MDBContainer fluid style={{ height: 2000 }} className="mt-5">
<h2>
Advanced Double Navigation with fixed SideNav & fixed Navbar:
</h2>
<br />
<h5>1. Fixed side menu, hidden on small devices.</h5>
<h5>
2. Fixed Navbar. It will always stay visible on the top, even
when you scroll down.
</h5>
</MDBContainer>
</main>
</div>
</Router>
);
}
}
export default DoubleNavigationPage;
Regards, Konrad.
StormX commented 6 years ago
Hi Konrad, Is there any way to be dafult expand sidebaar including slim option ?
Jakub Chmura staff premium commented 6 years ago
Hi @StormX, I'm already sent an answer to your question at this thread: https://mdbootstrap.com/support/react/mdbsidenav-with-slim-option-by-default-sidebar-should-be-open/
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No