Topic: SideNavLink always shows home page as active along with the current active page
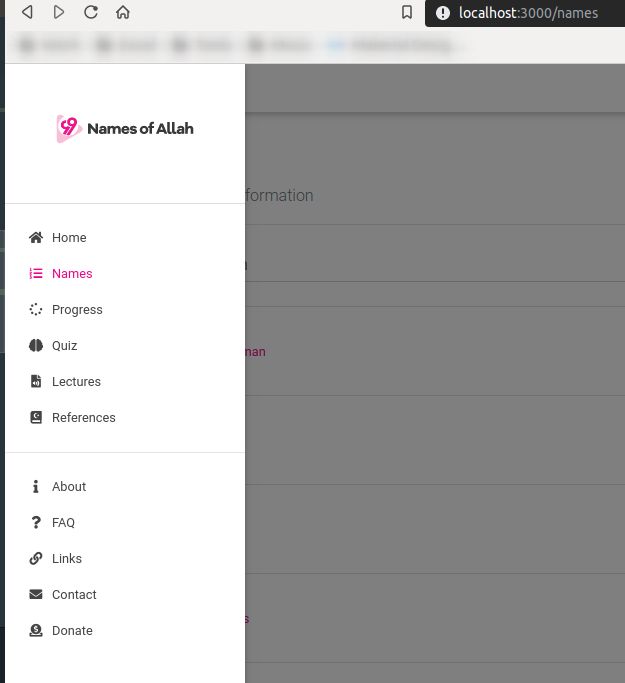
Expected behavior When I click on other menu items, it becomes active and that is expected.
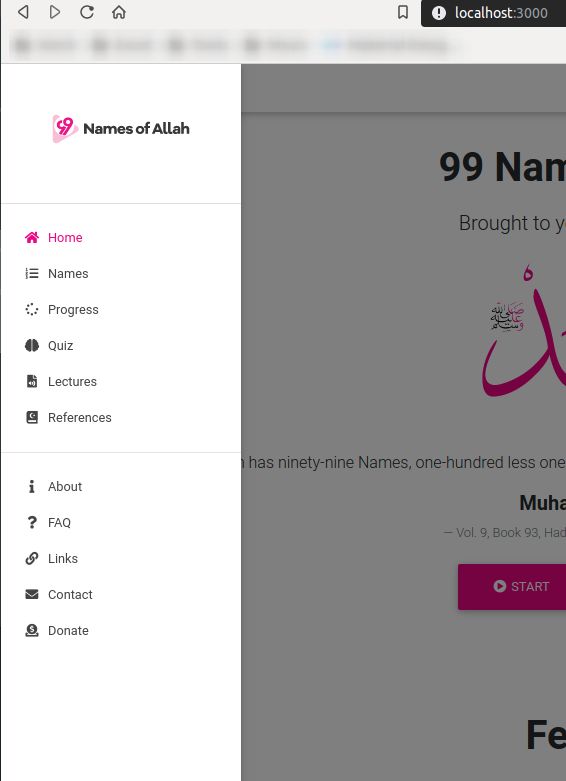
Actual behavior The home link i.e. with path to="/" is always active

Resources (screenshots, code snippets etc.)
<MDBSideNavLink
key={ menuItem.title }
topLevel
onClick={ handleToggle }
to={ menuItem.path }
>
<MDBIcon icon={ menuItem.icon } className="mr-2" />
{ menuItem.title }
</MDBSideNavLink>
DATA:
enter code here
CODE:
enter code here<ul class="collapsible collapsible-accordion"><div><li> <a class="Ripple-parent collapsible-header" href="/"><span class="sv-normal"><i data-test="fa" class="fa fa-home mr-2"></i>Home</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><div><li> <a class="Ripple-parent collapsible-header" href="/names"><span class="sv-normal"><i data-test="fa" class="fa fa-list-ol mr-2"></i>Names</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><div><li> <a class="Ripple-parent collapsible-header" href="/progress"><span class="sv-normal"><i data-test="fa" class="fa fa-spinner mr-2"></i>Progress</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><div><li> <a class="Ripple-parent collapsible-header" href="/quiz"><span class="sv-normal"><i data-test="fa" class="fa fa-brain mr-2"></i>Quiz</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><div><li> <a class="Ripple-parent collapsible-header" href="/lectures"><span class="sv-normal"><i data-test="fa" class="fa fa-file-audio mr-2"></i>Lectures</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><div><li> <a class="Ripple-parent collapsible-header" href="/references"><span class="sv-normal"><i data-test="fa" class="fa fa-quran mr-2"></i>References</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></div><hr><li> <a class="Ripple-parent collapsible-header" href="/about"><span class="sv-normal"><i data-test="fa" class="fa fa-info mr-2"></i>About</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li><li> <a class="Ripple-parent collapsible-header" href="/faq"><span class="sv-normal"><i data-test="fa" class="fa fa-question mr-2"></i>FAQ</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li><li> <a class="Ripple-parent collapsible-header" href="/contact"><span class="sv-normal"><i data-test="fa" class="fa fa-envelope mr-2"></i>Contact</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li><li> <a class="Ripple-parent collapsible-header" href="/donate"><span class="sv-normal"><i data-test="fa" class="fa fa-donate mr-2"></i>Donate</span><div data-test="waves" class="Ripple " style="top: 0px; left: 0px; width: 0px; height: 0px;"></div></a></li></ul>
Konrad Stępień
staff answered 6 years ago
Hi @Nates,
Can you pass menuItem.path for Home tab #?
Please check it and tell me if the problem still exists and if the answer is good for you.
Best regards, Konrad.
Nates
pro premium answered 6 years ago
Thanks, but does not work for me. Pasted entire code below
import React, { useState } from 'react';
import { MDBNavbar, MDBIcon, MDBSideNavNav, MDBSideNav, MDBSideNavLink, MDBContainer, MDBRow } from 'mdbreact';
import { withRouter, Link } from 'react-router-dom';
import logoElement from '../images/logo-element.svg' import logo from '../images/logo.svg'
const MenuPrimary = [ { "icon": "home", "path": "/#", "title": "Home" }, { "icon": "list-ol", "path": "/names", "title": "Names" }, { "icon": "spinner", "path": "/progress", "title": "Progress" }, { "icon": "brain", "path": "/quiz", "title": "Quiz" }, { "icon": "file-audio", "path": "/lectures", "title": "Lectures" }, { "icon": "quran", "path": "/references", "title": "References" } ]
const SideNavPage = (props) => {
// const currentPath = props.location.pathname
const [isOpen, setIsOpen] = useState(false)
const handleToggle = () => {
setIsOpen(!isOpen)
}
return (
<MDBNavbar color="white" light fixed="top">
<MDBContainer fluid className="fixed-sn white-skin" >
<MDBRow className="mr-2" >
<MDBIcon icon="bars" onClick={ handleToggle } size="2x" />
<Link to="/" tag="span" >
<img src={ logoElement } height="32px" width="auto" alt="Logo Element" className="ml-2" />
</Link>
</MDBRow>
<MDBSideNav
fixed
logo={ logo }
triggerOpening={ isOpen }
breakWidth={ 1300 }
showOverlay
>
<MDBSideNavNav>
{
MenuPrimary.map((menuItem) => (
<div key={ menuItem.title }>
<MDBSideNavLink
key={ menuItem.title }
topLevel
onClick={ handleToggle }
to={ menuItem.path }
>
<MDBIcon icon={ menuItem.icon } className="mr-2" />
{ menuItem.title }
</MDBSideNavLink>
</div>
))
}
</MDBSideNavNav>
</MDBSideNav>
</MDBContainer>
</MDBNavbar>
);
}
export default withRouter(SideNavPage);
Konrad Stępień
staff answered 6 years ago
Hi @Nates,
I fixed your code, but it seems that this is a small mistake and I have to analyze what this solution results from.
Of course everything works fine.
I added space in this line { icon: 'home', path: '/ ', title: 'Home' }, and now everything works correctly.
import React, { useState } from 'react';
import {
MDBNavbar,
MDBIcon,
MDBSideNavNav,
MDBSideNav,
MDBSideNavLink,
MDBContainer,
MDBRow
} from 'mdbreact';
import { BrowserRouter as Router, Link } from "react-router-dom"; //If you have Router , please change/remove it
// import {
// Router,
// //, withRouter
// Link
// } from 'react-router-dom';
import logoElement from './assets/img/React-icon.svg'; //I change this line for import my own image (fix errors)
import logo from './assets/img/React-icon.svg';
const MenuPrimary = [
{ icon: 'home', path: '/ ', title: 'Home' },
{ icon: 'list-ol', path: '/names', title: 'Names' },
{ icon: 'spinner', path: '/progress', title: 'Progress' },
{ icon: 'brain', path: '/quiz', title: 'Quiz' },
{ icon: 'file-audio', path: '/lectures', title: 'Lectures' },
{ icon: 'quran', path: '/references', title: 'References' }
];
const SideNavPage = props => {
// const currentPath = props.location.pathname
const [isOpen, setIsOpen] = useState(false);
const handleToggle = () => {
setIsOpen(!isOpen);
};
return (
<Router>
<MDBNavbar color='white' light fixed='top'>
<MDBContainer fluid className='fixed-sn white-skin'>
<MDBRow className='mr-2'>
<MDBIcon icon='bars' onClick={handleToggle} size='2x' />
<Link to='/' tag='span'>
<img
src={logoElement}
height='32px'
width='auto'
alt='Logo Element'
className='ml-2'
/>
</Link>
</MDBRow>
<MDBSideNav
fixed
logo={logo}
triggerOpening={isOpen}
breakWidth={1300}
showOverlay
>
<MDBSideNavNav>
{MenuPrimary.map(menuItem => (
<div key={menuItem.title}>
<MDBSideNavLink
key={menuItem.title}
topLevel
onClick={handleToggle}
to={menuItem.path}
>
<MDBIcon icon={menuItem.icon} className='mr-2' />
{menuItem.title}
</MDBSideNavLink>
</div>
))}
</MDBSideNavNav>
</MDBSideNav>
</MDBContainer>
</MDBNavbar>
</Router>
);
};
export default SideNavPage;
Please check my answer and tell me if the problem still exists.
Best regards, Konrad.
Nates
pro premium answered 6 years ago
Thanks, but it works in terms of getting the home icon to be become highlighted and un-highlighted on when on other pages...
However, going to the website.com/ becomes it is not website.com/ << with a gap here, it becomes a 404 page.
Konrad Stępień staff commented 6 years ago
Hi @Nates,
If I have path <MDBSideNavLink to="/ " topLevel> or ` everything works correctly, on our demo app.
How you import Route in your project? Something like that? <Route exact path="/" component={HomePage} />?
When i go to www.website.com/ my path is changed: www.website.com
Can you send me the link for your repo from git? I will try to help you.
Best regards, Konrad.
Nates
pro premium answered 6 years ago
I can add you to the private repo, what is your Github handle please?
Konrad Stępień staff commented 6 years ago
Of course!
I will try to help you. This is my git: https://github.com/Kordrad,
Best regards, Konrad.
Nates pro premium commented 6 years ago
I have added you now. Thanks.
Nates pro premium commented 6 years ago
Have you had a look yet please?
Nates
pro premium answered 6 years ago
also, every time I respond I get THREE emails.. to the same address
Konrad Stępień
staff answered 6 years ago
Hi @Nates,
I checked your repo on github and my solution for this time is:
Add/edit line like this
<Route exact path="/ " component={ Home } />
I added space in path.
And in your page with Menu, i also added "space" For your object:
{ "icon": "home", "path": "/ ", "title": "Home" }, //here
Also here
<Link to="/ " tag="span"> //here
<img src={ logo } height="32px" width="auto" alt="Logo" className="ml-2" />
</Link>
And for SideNav
<MDBSideNav
logo={ logo }
triggerOpening={ isOpen }
breakWidth={ 1300 }
showOverlay
href="/ "
>


I think you can also replace Link for MDBNavLink but it must be tested.
Of course, we will try to remove this bug and space if you want to go to the main page.
Best regards, Konrad.
Nates
pro premium answered 6 years ago
I think this is a bug, my 404 still kicks in even though the correct page is showing after using your fix.
Thanks for the efforts though.
Konrad Stępień staff commented 6 years ago
Hi @Nates,
Sorry again for the inconvenience.
We will try to fix it in the near future.
If you have any problems please tell me about it.
Best regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.20.0
- Device: All
- Browser: All
- OS: Windows
- Provided sample code: No
- Provided link: No