Topic: sidenav example does not show 'Search' text
davidkjackson
asked 7 years ago
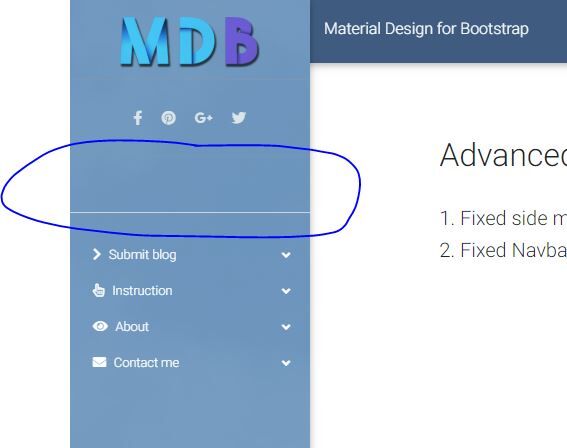
The example sidenav template - Advanced Double Navigation with fixed SideNav & fixed Navbar:
Does not show the 'Search' text in the sidebar
- see screenshot

The code :
<MDBInput
type="text"
default="Search"
style={{
color: "#fff",
padding: "0 10px 8px 30px",
boxSizing: "border-box"
}}
/>
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
Thank you for the response!
This behaviour was caused by incorrect default property. You can rename default property to hint and it will solve the problem.
We will fix this in our documentation.
Best regards.
davidkjackson
answered 7 years ago
I think the concern here is that your examples (which worked correctly) do not reflect the actual source code - which has the error.
Aliaksandr Andrasiuk staff commented 7 years ago
Hi,
After adding new features or some bug fixes it's difficult to check all the existing examples for errors. But we appreciate help from our community which can point out which component or the whole code example isn't working.
We will fix this.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: WIndows 10
- Provided sample code: No
- Provided link: No