Topic: Sidenav doesn't render in fullscreen modal
Jean-Philippe Steinmetz
asked 4 years ago
Expected behavior
A MDBSideNav rendered as part of a fullscreen modal renders correctly at all times.
Actual behavior
The MDBSideNav content is not visible until forcing a redraw is performed by updating page contents or resizing the window.
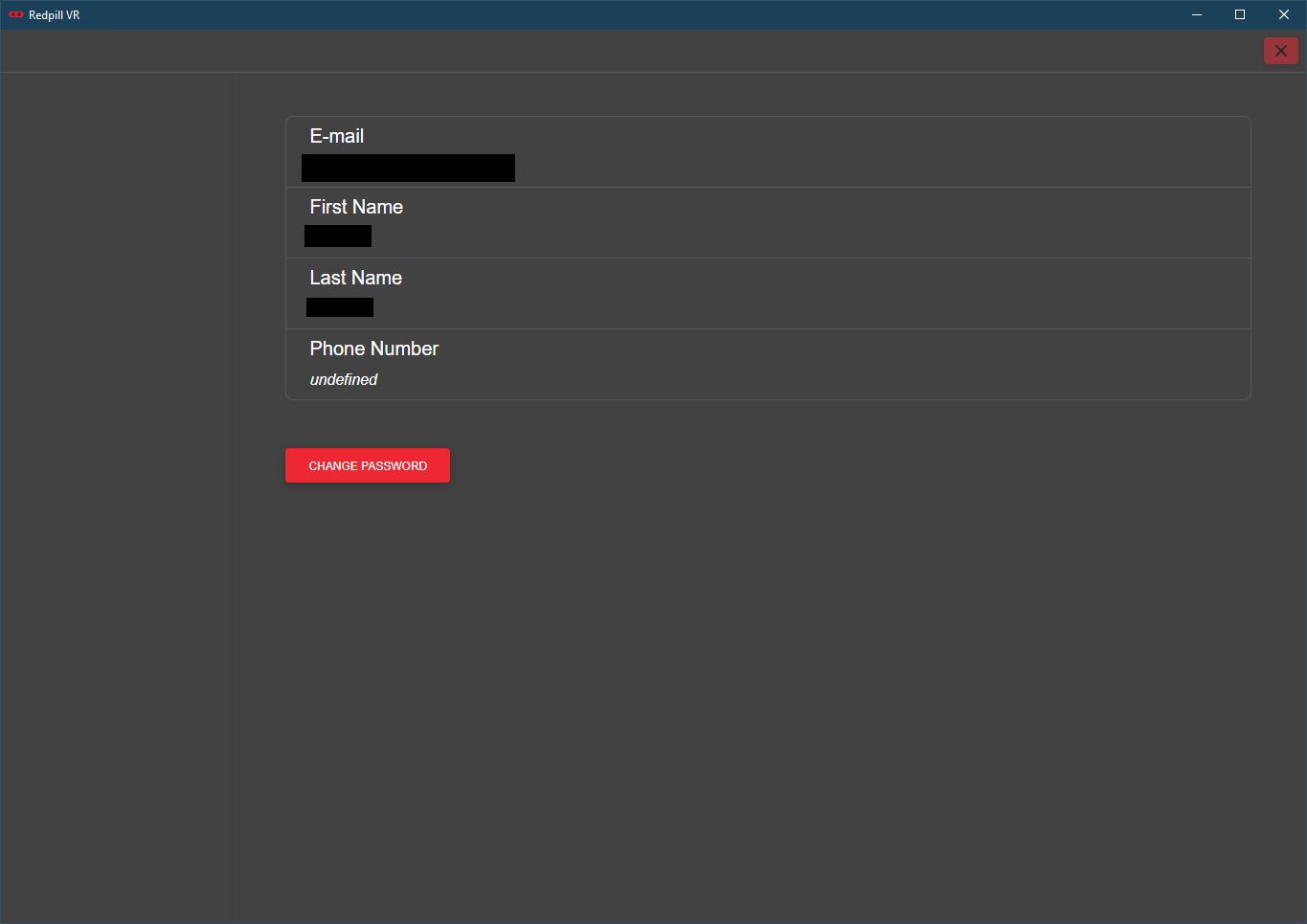
*_Resources (screenshots, code snippets etc.)_*On first open of the modal.
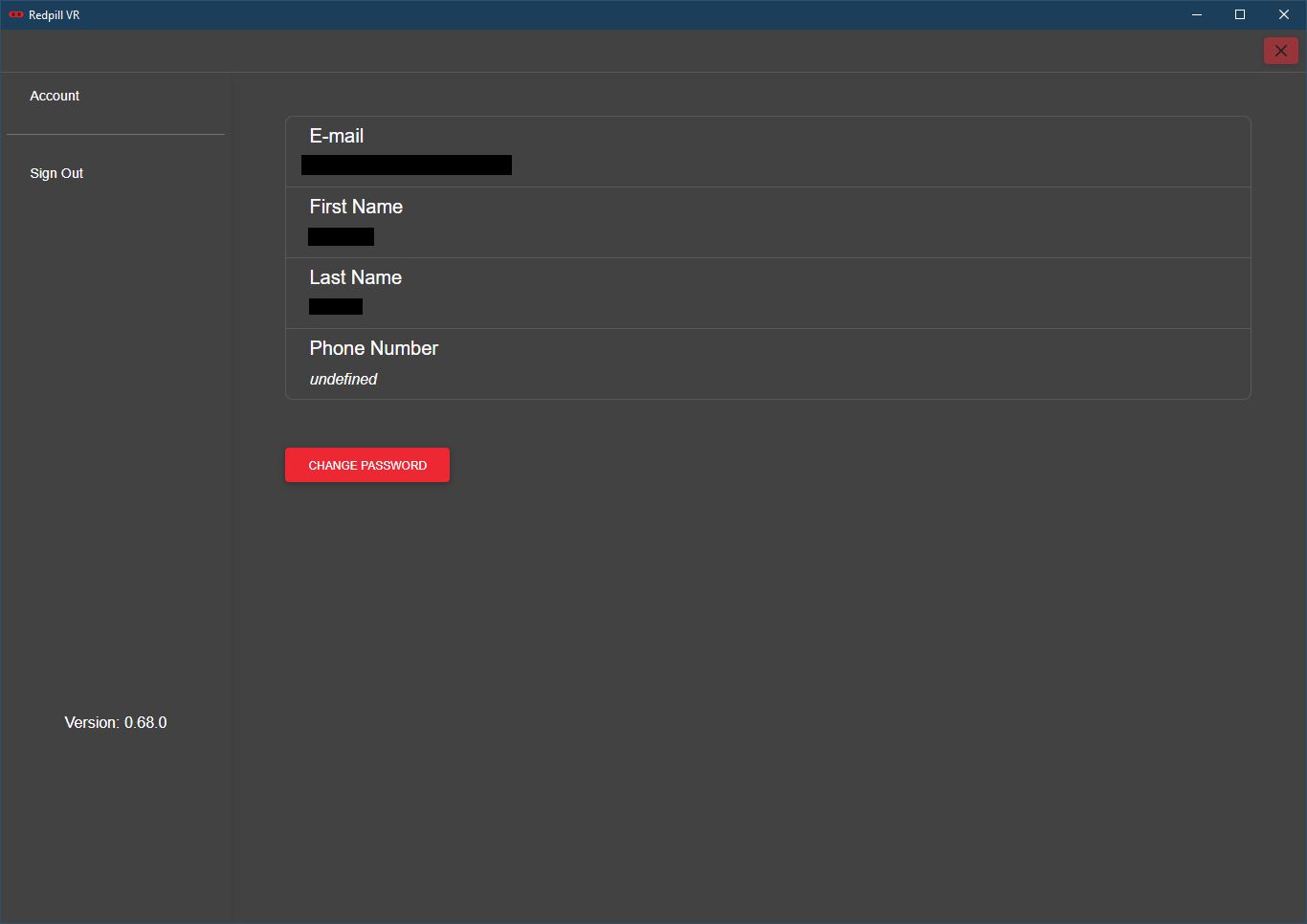
After resizing the window.
Relevant Code...
<MDBContainer fluid>
<MDBSideNav
absolute
backdrop={false}
constant
contentRef={this.contentRef?.current}
isOpen={showSidebar}
mode="side"
>
<MDBScrollbar sidenav tag='ul' suppressScrollX style={{ height: '75%' }}>
<MDBSideNavMenu>
<MDBSideNavLink onClick={() => this.onSwitchView(View.USER)}>Account</MDBSideNavLink>
{profile && <MDBSideNavLink onClick={() => this.onSwitchView(View.PROFILE)}>Profile</MDBSideNavLink>}
<hr/>
<MDBSideNavLink onClick={() => this.onClickSignOut()}>Sign Out</MDBSideNavLink>
</MDBSideNavMenu>
</MDBScrollbar>
<div className='text-center' style={{ minHeight: '3rem' }}>
Version: {packageinfo.version}
</div>
</MDBSideNav>
<div style={{ padding: '2.5mm' }}>
<div ref={this.contentRef} style={{ width: '100%' }}>
</div>
</div>
</MDBContainer>
Outer Modal Layout
<MDBModal
show={showUserAccountModal}
staticBackdrop
>
<MDBModalDialog size='fullscreen'>
<MDBModalContent>
<MDBModalHeader>
<MDBBtn className='btn-close' onClick={() => this.toggleUserAccountModal()}/>
</MDBModalHeader>
<MDBModalBody>
<UserAccount/>
</MDBModalBody>
</MDBModalContent>
</MDBModalDialog>
</MDBModal>
Krzysztof Wilk
staff answered 4 years ago
Hi!
Do you have any errors in your console? For now - you can try to render the side nav conditionally:
<MDBContainer fluid>
{ showUserAccountModal && (
<MDBSideNav
absolute
backdrop={false}
constant
contentRef={this.contentRef?.current}
isOpen={showSidebar}
mode="side"
>
<MDBScrollbar sidenav tag='ul' suppressScrollX style={{ height: '75%' }}>
<MDBSideNavMenu>
<MDBSideNavLink onClick={() => this.onSwitchView(View.USER)}>Account</MDBSideNavLink>
{profile && <MDBSideNavLink onClick={() => this.onSwitchView(View.PROFILE)}>Profile</MDBSideNavLink>}
<hr/>
<MDBSideNavLink onClick={() => this.onClickSignOut()}>Sign Out</MDBSideNavLink>
</MDBSideNavMenu>
</MDBScrollbar>
<div className='text-center' style={{ minHeight: '3rem' }}>
Version: {packageinfo.version}
</div>
</MDBSideNav>
)
}
<div style={{ padding: '2.5mm' }}>
<div ref={this.contentRef} style={{ width: '100%' }}>
</div>
</div>
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No