Topic: Select Dropdown In Popover Hidden (z-index issue)
Expected behavior
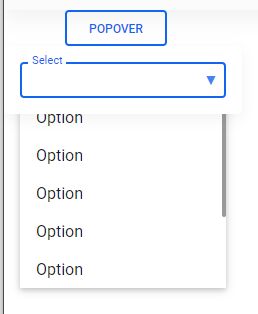
Select component rendered inside of a popover component should be on top of the popover
Actual behavior
Select dropdown list is rendered beneath (z-index: 1070) the popover body (z-index: 1080)
Resources (screenshots, code snippets etc.)
import React from 'react';
import { MDBSelect, MDBPopover, MDBPopoverBody } from 'mdb-react-ui-kit';
export default function SelectPopover() {
return (
<MDBPopover outline btnChildren='Popover' placement='bottom'>
<MDBPopoverBody>
<MDBSelect
data={[
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
{ text: 'Option' },
]}
label='Select'
/>
</MDBPopoverBody>
</MDBPopover>
);}

web_ntx
premium answered 5 years ago
For those seeking a temporary solution, add this to your main css stylesheet.
.popover {
z-index: 1070;
}
Krzysztof Wilk
staff answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No