Topic: ScrollSpy Component
Hi,
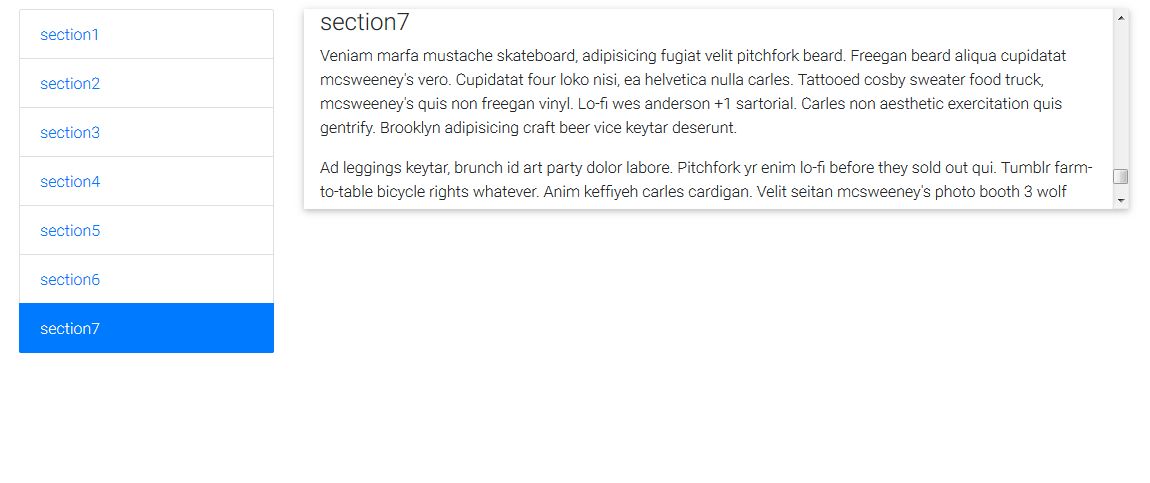
How to make ScrollSpy component between the left side and the right-side to be equal-size? Thank you very much for your assistance.

Jakub Chmura
staff premium answered 6 years ago
Hi @cokicoki,
I see that textbox in the ScrollSpy component have a default class scrollspy-example which sets height on 12.5rem. If you want to change the default height of the MDBScrollSpyText component you need to create a class that overwrites this class.
I suggest you use CSS Flex to achieve the equal-size of both sides.
Let me know if you have solved the problem. If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Kuba
cokicoki
answered 6 years ago
Hi Kuba,
Could you show me how to do it? Could you give a clue with a snippet to do that? Thank you.
Jakub Chmura
staff premium answered 6 years ago
Hi @cokicoki
My snippet will do not work in this case because you need to specify height what you want to achieve and use your custom media queries.
Here is a good site where you can read about CSS Flex. It's super easy and quick to understand the tutorial. Click here
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: PC
- Browser: Mozilla Firefox
- OS: MS Windows 7
- Provided sample code: No
- Provided link: No