Topic: Safari Icons
sandor farkas
pro premium priority asked 5 years ago
Expected behavior
Avoid ugly borders.
Actual behavior
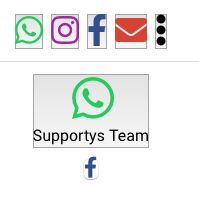
Ugly Borders. I use icons in combination with buttons on many places of my application. In safari I've ugly borders, see screenshot but I don't see why. Interestingly the borders don't exist on safari here: https://mdbootstrap.com/docs/b5/react/components/buttons/
Resources (screenshots, code snippets etc.)
The snippet editor does not seem to display Icons at all.But here you find code example on how I use icons usually: https://mdbootstrap.com/snippets/react/sandorfarkas/3176492

Krzysztof Wilk
staff answered 5 years ago
Hi!
I see the problem. The issue occurs when these buttons have type="button" property. There is a problem on our side (we did not find it before, because as you can see - the problem only exists in the Safari browser) and it will be fixed in the next release :)
For now - you can make a workaround removing this prop in JavaScript, in example:
useEffect(() => {
const btns = document.querySelectorAll('a.btn');
btns.forEach((el) => {
el.removeAttribute('type');
})
}, []);
I'm sorry for that inconvenience.
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: macMini
- Browser: safari
- OS: macOs
- Provided sample code: No
- Provided link: Yes